JavaScriptとHTMLを使ってリアルタイムのオンラインユーザーウィジェットを作る準備をしましょう!このチュートリアルの終わりには、あなたのウェブサイトにWordPressのようなアクティブユーザーサイドバーを追加できるようになります。このウィジェットはウェブサイトのアクティブユーザー数を表示することで、ユーザーエクスペリエンスを大幅に最適化することができます。
PubNubは、任意の数の同時購読者に更新をブロードキャストするための完璧なソリューションを提供します。リアルタイムメッセージングや プレゼンスなどのAPIを使用すると、効率的に大規模でインタラクティブな視聴者の状態を維持することができます。
このチュートリアルでは、購読者のために設計されたオンライン/オフライン検出モジュールであるPresence APIを使用して、占有カウンターを設定します。これは、Wordpressサイトにあるようなウィジェットを使用して、オンラインユーザーをリアルタイムで表示します。これは、サイトのユーザー・オンライン・ステータスの可視性を高めることを目的とするウェブサイト・オーナーにとって優れたツールです。そして、どうでしょう?これは、たった15行のJavaScriptで実現できるのだ。
人気のeコマース・プラットフォームであるRedditが、特定のサブRedditを閲覧しているユーザーの数を示すウィジェットをUIに表示していることに気づいたことがあるだろうか?同じようなものを作ってみよう!そうすることで、ページビューとコンバージョンを増やすことができます。
オンラインユーザーを表示するアプリの作り方
まずはPubNubアカウントにサインアップして、管理者ダッシュボードでプロジェクトを作成します。
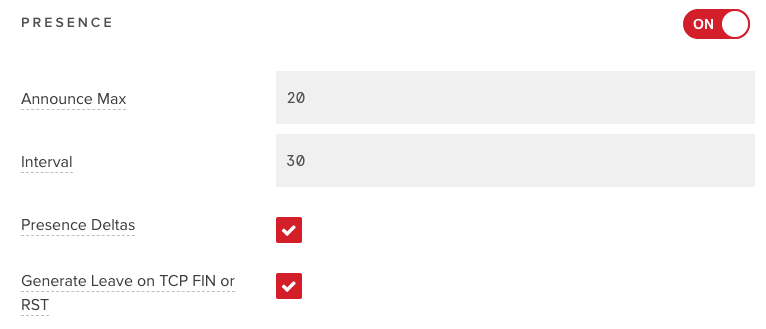
このウィジェットは、Pub/Subキーを使用してPubNubに接続しているユーザーの参加、退出、タイムアウト(およびその他)イベントのイベントエミッタであるプレゼンスAPIを利用します。プレゼンスAPIはオンラインユーザのIPアドレスに関するJSONデータも提供します。あなたのキーのプレゼンス機能を有効にし、設定の下でプレゼンス更新間の秒数を設定します。フロントエンドからバックエンドの設定まで、すべての設定が完了したら、ページ下部の保存ボタンをクリックすることをお忘れなく。
プレゼンスAPIは時間の経過とともに改良され、マルチチャネル機能を使って複数のチャネルの稼働率(アクティブユーザー数)を同時に取得できるようになりました。これらの通知にはすべてリアルタイムのメトリクスが付属しており、パフォーマンスとユーザーエクスペリエンスが大幅に向上しています。WebSocketと統合されたAPIは、大量の接続ステータスの変更に対処する際のパフォーマンスも改善しています。
以下のJavaScriptスニペットは、ウィジェットのフロントエンドをセットアップするのに役立ちます。このコードにはPubNub JavaScript SDKの最新バージョンと、ユーザーがスクロールダウンしてもウィジェットがウェブページの左下に固定されるようにするためのCSSが含まれています。
このコードをコピーして、ニーズに応じてカスタマイズしてください。もしあなたのウェブサイトがAngular、React、Vueのようなリアクティブ・フレームワークを使っているなら、データ・バインディングを使ってユーザー数をデータ・ストアと同期させることをお勧めする。
<!DOCTYPE html>
<html>
<head>
<title>Currently Active Demo</title>
<style type="text/css">
.currently-active {
position: fixed;
margin: 10px;
padding: 5px;
bottom: 0;
left: 0;
border: solid 1px #AFAFAF;
border-radius: 6px;
font-family: "Arial";
}
</style>
</head>
<body>
<div class="currently-active">
<span>Currently Active: </span><span id="active"></span>
<span id="ip"></span>
</div>
</body>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.41.0.js"></script>
<script type="text/javascript">
var active = document.getElementById('active');
function setCurrentlyActiveUsers(numberOfUsers) {
active.innerText = numberOfUsers.toString();
}
setCurrentlyActiveUsers(1);
var pubnub = new PubNub({
publishKey : '__YOUR_PUB_KEY__',
subscribeKey : '__YOUR_SUB_KEY__',
heartbeatInterval: 30
});
pubnub.addListener({
presence: function(presenceEvent) {
setCurrentlyActiveUsers(presenceEvent.occupancy);
}
});
pubnub.subscribe({
channels: ['myWebPage1'],
withPresence: true
});
</script>
</html>
関連トピック
WordPressのチュートリアルに従うと、PubNubのリアルタイム機能をWordPressのウェブサイトに追加するのがいかに簡単かがわかります。例えば、WooCommerceのオンライン顧客をリアルタイムで追跡することができます!
PubNubはどのようにお役に立ちますか?
PubNubのプラットフォームは、ウェブアプリ、モバイルアプリ、IoTデバイス向けのリアルタイムインタラクティブ機能の構築、配信、管理を開発者に支援します。それはあなたのプロジェクトのためのリアルタイムプラグインのようなものです!
業界最大かつ最もスケーラブルなリアルタイム・エッジ・メッセージング・ネットワークを中心に構築された当社のプラットフォームは、10億人を超える月間アクティブユーザーをサポートし、世界中の17の拠点で99.999%の信頼性を提供しています。つまり、トラフィックの急増による停電や同時実行数の制限、遅延の問題を心配する必要はありません。PubNubをWordPressサイトに統合するには、PHPとAJAXのチュートリアルの指示に従ってください。
PubNubを体験する
5分以内にすべてのPubNub搭載アプリの背後にある本質的な概念を理解するには、更新されたライブツアーをご覧ください。PubNubを使用してWebサイトのSEOを最適化する方法を理解するのにも役立ちます。
セットアップ
PubNubアカウントに登録すると、PubNubキーに無料ですぐにアクセスできます。これにより、独自のリアルタイムアプリケーションの作成に一歩近づくことができます。
始める
PubNubのドキュメントと SDKの更新リストは、ユースケースに関係なく、あなたが立ち上げて実行するのに役立ちます。私たちは、シームレスな開発体験のためにPubNubで使用できるいくつかの統合とテンプレートを用意しています。
PubNubはどのようにお役に立ちますか?
この記事はPubNub.comに掲載されたものです。
私たちのプラットフォームは、開発者がWebアプリ、モバイルアプリ、IoTデバイスのためのリアルタイムのインタラクティブ性を構築、配信、管理するのに役立ちます。
私たちのプラットフォームの基盤は、業界最大かつ最もスケーラブルなリアルタイムエッジメッセージングネットワークです。世界15か所以上で8億人の月間アクティブユーザーをサポートし、99.999%の信頼性を誇るため、停電や同時実行数の制限、トラフィックの急増による遅延の問題を心配する必要はありません。
PubNubを体験
ライブツアーをチェックして、5分以内にすべてのPubNub搭載アプリの背後にある本質的な概念を理解する
セットアップ
PubNubアカウントにサインアップすると、PubNubキーに無料ですぐにアクセスできます。
始める
PubNubのドキュメントは、ユースケースやSDKに関係なく、あなたを立ち上げ、実行することができます。