A tutorial on building a Twitter automation tool in 40 lines of JavaScript code.
Under the Hood
The story begins when I was scheduling more than 5 tweets per day. But every time I have to spend 5 minutes for each tweet.
5 minutes = 1 tweet
10 tweets = 50 minutes / day
I thought of saving this time, this work is boring and repetitive and most importantly I can automate it.
Hyperfurry
This tool helps you to schedule social media marketing and a lot of people use this product to schedule tweets.
But it’s a paid version and I don’t want to give money for a product that I believe I can somehow develop on my own.
Automated Twitter Marketing
I started thinking seriously to automate the entire twitter task. After doing a bit of research I found this npm module that helps to post the tweets.
I am able to find this module because I have already worked with Twitter v2 API.
If you know nothing about this Twitter API, then check the link, it’s a cool API to work with tweets in whatever fashion you want.
Coming back to the story, I found this npm module to directly deal with Twitter API without paying much attention to the installation process.
Plan of action on automating the tweets
- Develop an API or endpoint that will post the tweet for me.
- For scheduling set the timer for API using the CRON job
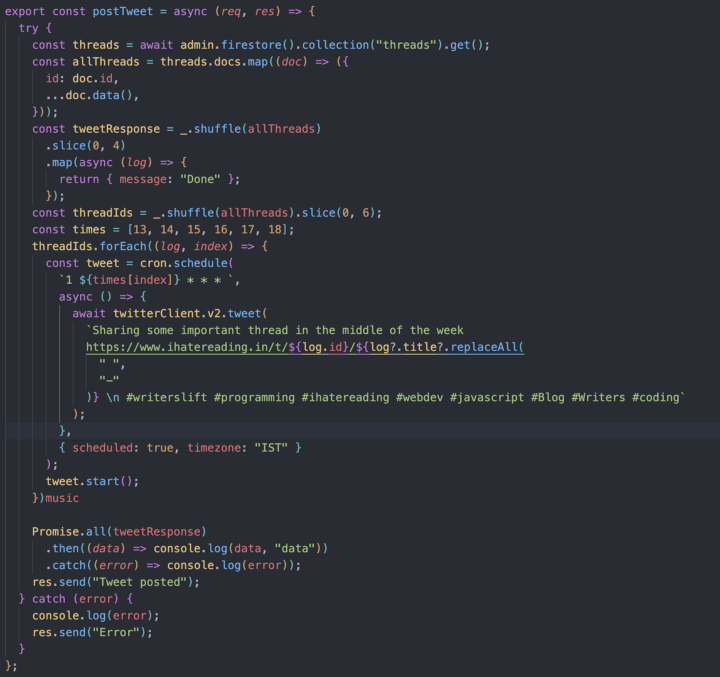
That’s it. Honestly, it’s not rocket science. I have just added 40 lines of code as shown in the image below to automate the Twitter marketing:
The endpoint first fetches the data from the database and then uses the CRON job to schedule the tweet time and using Twitter API v2 I then post the tweet at that specific time.
Conclusion
This project is not rocket science but a good one to add to your resume especially if you junior developer.
List of tasks you can add further:
- In addition, for senior developers, you can take this project to next level by creating a dedicated interface or UI or website for yourself to add the tweet content.
- You can even use machine learning models to generate the banner image for each tweet to make tweets look more appealing.
- You can even use artificial intelligence to create small tweet content using the heading of the tweet pretty smart and straightforward.
Until next time, have a good day.
Shrey
iHateReading