Under the Hood
Every business or startup has to deal with payment gateways not now but in the future for sure.
- Selling online SASS services you need payment gateways
- Selling digital products needs payments
- The subscription-based platform needs payments
- Newsletter platforms need payments This is a very small requirement for an entire startup but a critical one.
I am talking about India now because it’s multiplying day by day.
We are constructing heavy infrastructure in the past few years, 50km of roads are constructed every day.
India’s GDP is consistently growing and multiple startups are evolving. Now the question is most of these platforms need frontend/backend and including payment gateways.
Why Payments
Each payment gateways have an API access to integrate such as PayPal, stripe, etc. They come with their own interface to access their services.
But that’s not what I am targeting at this point in time.
Imagine you have a startup and you want to integrate your own payment gateway in a few clicks.
I am talking about something like RainbowKit, If you haven’t heard about it check this article below.
Rainbowkit provides a single interface or modal to connect your application to multiple wallets.
Integrating Rainbowkit in your web3 app will give support to multiple wallet authentication or connection for the users in just a few lines of code.
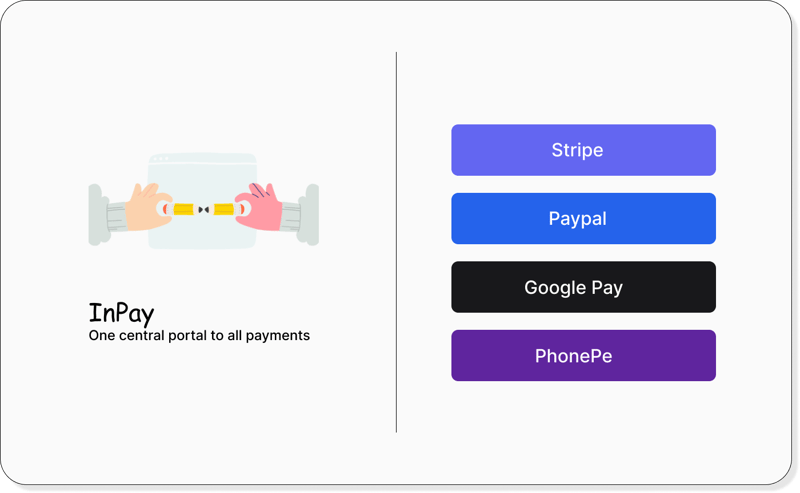
Similarly, we need something like this as the payment portal or modal that is easy to integrate into a few lines of code and supports all third-party payments like Paypal, stripe, PhonePe, Google Pay and so on.
There must be a product that does something like this, if you have anything like this in your knowledge please feel free to mention it, I will certainly check it out.
Developing a Single Payment Portal
It will be an npm module or third-party integration
The developer will create an account, provide account details
In return, we will get a script or modal component for the developer to render inside the website. This payment portal will support all types of payments and easily be integrated into a few lines of code.
How to develop it will be a task, I don’t have much experience with payments and all.
Integrating third-party payments will be the task or we can do something like Rainbowkit to just show the payment options and redirect to their respective payments website.
Alternative Solution
One platform that shows all the third-party payments you want to integrate
Followed by selecting the platforms the user wants to add/remove
Lastly, just add the API keys for each platform if required
Developer will get the modal component code that contains all the selected payment options fully functional along with payments.
In just a few lines of code, I can integrate payments via multiple platforms on my website and I don’t have to think much as a developer about Stripe and PayPal and google docs.
Chat GPT in the picture
I am always thinking about how to integrate chat GPT into any of the product ideas.
Because AI now can help to develop products fast and accurately.
We can again use Chat GPT to help us in integrating multiple platforms
Shows more options on how to add other payments options
Give instructions regarding the UI of the single payment modal
Glimpse

This can be the basic MVP modal look in just a few button clicks users can seamlessly integrate payment options and make payments via multiple third parties.
Developers don’t have to integrate each payment API and create dedicated microservices for it.
That is why I call it: One Stop for all third-party payments
Conclusion
I am thinking about this idea lately. I want to make a centralised payment system because I can see any one of them and even if they are available they have limitations and multiple integrations are not so easy.
Let me know what you think of this idea.
Keep developing
Shrey
iHateReading



















