Frontend Superhero Kit
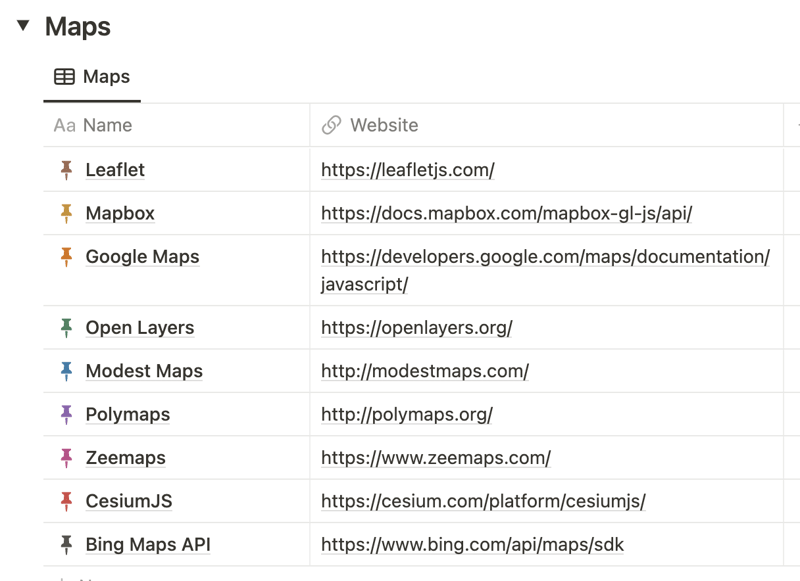
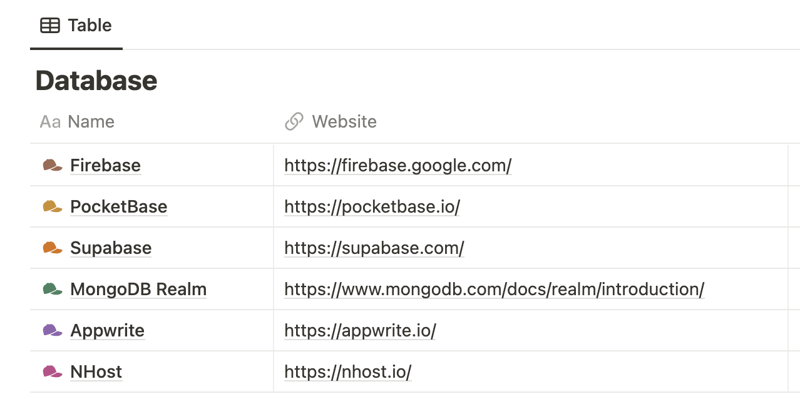
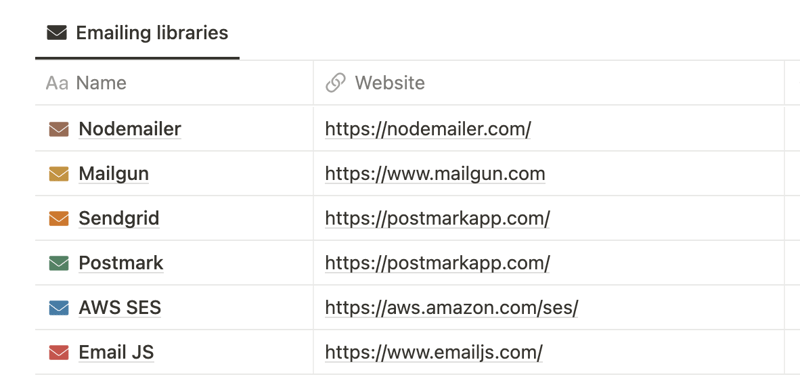
List of all frontend tools you need to build your website with ease and fast. An extensive list of all tools such as frameworks, UI libraries, animations, databases, data, video/audio players, canvas, pdf, payments, cookies and many more.
Get a template
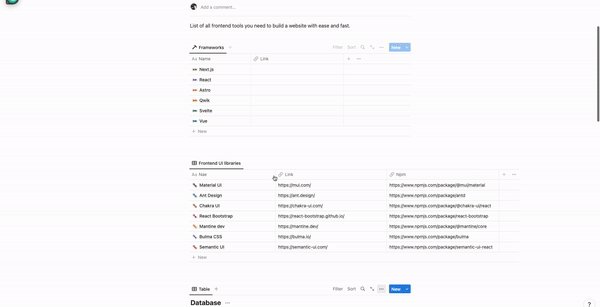
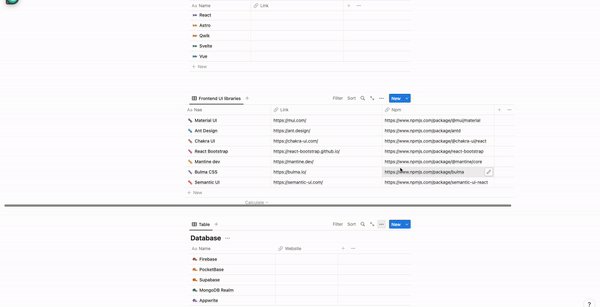
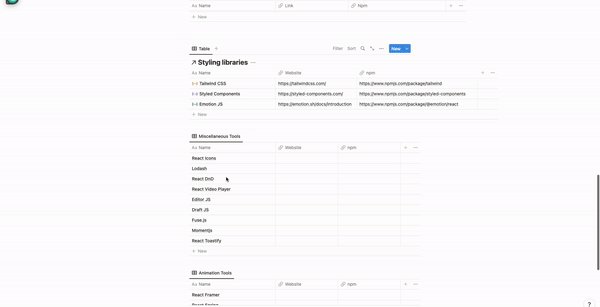
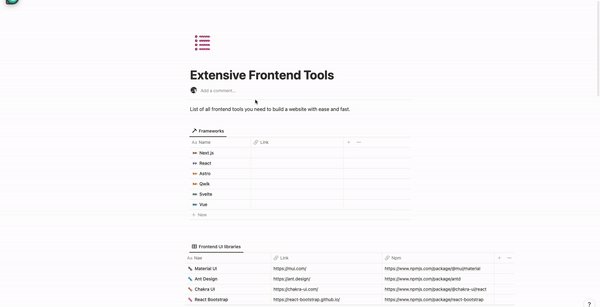
Glimpse
Why this template?
- Everyone will be vigilant about frontend tools they need to develop a website with ease and fast. Save tonnes of time spent searching and understanding which library should be useful.
- The ultimate guide for the frontend technology stack that each and every company should use or will be using.
- All the tools at one place keeping everyone in the loop
Things you will get in the template
- An extensive list of tools in one place keeps everyone in the loop within the organisation and individuals.
- All the tools you need to master front from scratch to advanced
- All kinds of tools to build any kind of website in the world.
How to use it?
- Duplicate the template
- Directly jump to the list of Tools
- Use the Table of Content to find the specific tool
About me
Hello, I am Shrey, I am an Entrepreneur, Developer, Designer and a Writer. I have 4 years of industry experience working with multiple startups, developing and managing products for millions of users ranging from desktop to mobile applications.
I am currently working as a Freelancer and running a website iHateReading where I share knowledge with the audience to learn how products are built.