Under the Hood
Recently, I covered a post about React hooks collections for web3 applications. It’s about Wagmi which provides tonnes of hooks that helps to connect wallets, fetch wallet data, cache requests deduplication and so on.
This collection is quite helpful for developers to build web3 apps fast. Now we have another package library that helps connect the wallet in the most seamless experience for developers.
Also if you want to watch the introduction here below is the link to the #shorts.
RainbowKit Introduction Shorts
RainbowKit
I am talking about RainbowKit the best way to connect a wallet that is designed for everyone and built for developers. This is what they are claiming on their website.
Basically, rainbowkit provides a wrapper to inject the wallet connectivity services into your application easily. They provide UI components with all the wallets being already injected or pre-installed.
Just a Connect Button
When I watch this codesandbox example, I can see the connect button and once it’s clicked it opens the modal containing wallets for authentication.
Codesandbox running example of rainbowkit
Try on your own click the connect button you will see the modal opens containing the wallets list. If this is not present, developers have to inject all these different wallet connectivities on their own but rainbowkit might save a lot of time for initial stage startups to build fast.
Avoid Duplication
Another thing that seems interesting is that Rainbowkit is using Wagmi under the table.
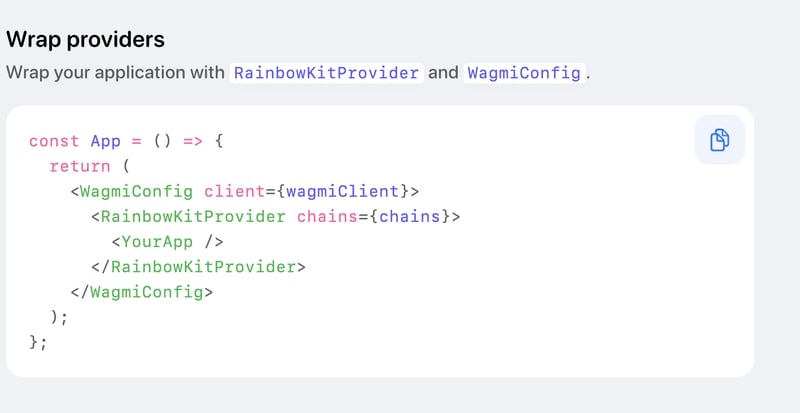
See the code image below showing that in order to use Rainbowkit you need to wrap the wagmi provider to the root of the application.
Installation
Not only this we need wagmi and ethers to be installed as the dependency. It is good because wagmi is quite a beautiful collection of reusable works that save a lot of time so using wagmi to provide tonnes of features is quite a smart move.
npm install @rainbow-me/rainbowkit wagmi ethers
Once the providers are wrapped to root we just need to connect the button provided by the kit itself to import and render it. Rest all the work kit will take care under the table this is amazing ✌️😁.
import { ConnectButton } from '@rainbow-me/rainbowkit';
export const YourApp = () => {
return <ConnectButton />;
};
The code above will explain everything kind detail also rainbowkit will handle
- User’s wallet selection,
- Display wallet/transaction information &
- Handle network/wallet switching
Adding your functionality — Further steps
Now the user has connected their wallets we can start building the rest of the applications using Wagmi.
Send transactions, interact with smart contracts, resolve ENS details and more functionalities can be added using wagmi. For more details about wagmi here is the link to the story.
4-things-to-understand-new-React-Hooks-for-Ethereum-developers-called-Wagmi
Customisable
You know I have covered interesting points on this new currency for making tradeoffs in open-source products. Those currencies are customisable, extensible and scalable if these things are not provided then I am sorry your product won’t be able to survive or be loved.
If you want a detailed understanding of why and how these so-called currencies are imperative here is a good read.
New Currency in Software Development
So coming back to the point, yes rainbowkit takes care of these 3 imperative factors. Since they are using wagmi that is a reusable hooks collection making it scalable and we can change the entire look of the connect button and modal by providing dark themes, border-radius making it highly customisable lastly, we can inject our own functionalities and wallets using hooks making it extensible.
I always look for these 3 things in order to trust any open-source product. Fulfilling these requirements gives a lot of power to developers and full control over their products.
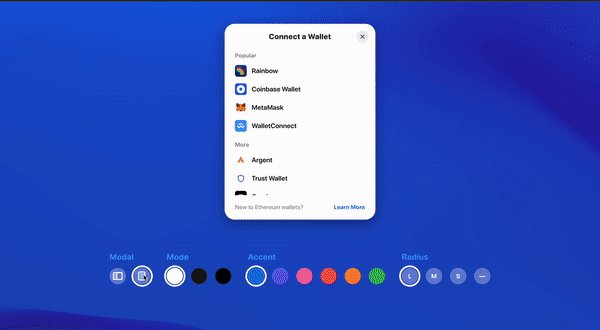
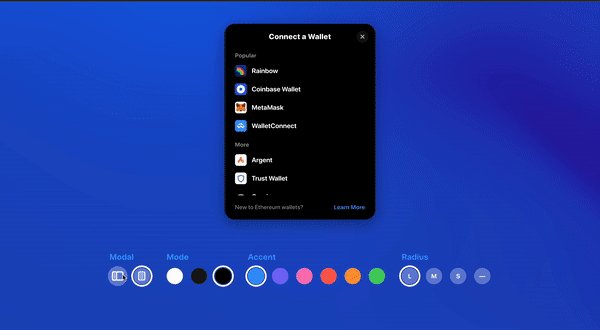
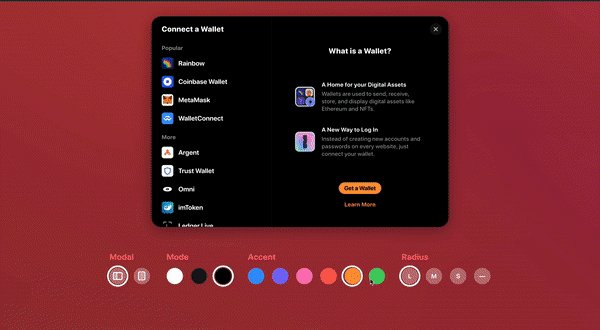
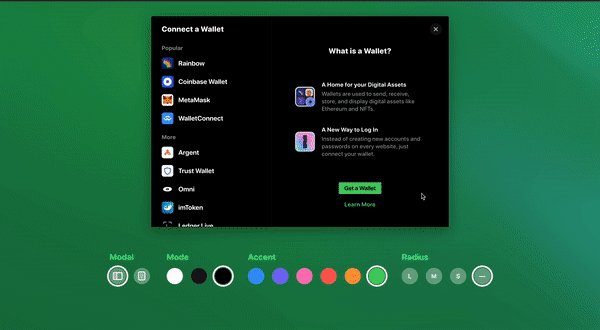
Modal customization and theming
On the main page of the website, rainbowkit gives tonnes of customising options for the modal, handling responsiveness radius and many more.
Advanced features
Rainbowkit provides highly advanced features to fully customise the user experience to match your product requirements.
- We add a custom connect button also
- Add a custom theme and pass it to the modal provider to change accordingly
- We can even add a custom wallet list so that even if a new -wallet comes in future can be easily added.
- We can add our custom app info buttons redirecting to our website at the place of the “Learn more” button in the modal.
- Custom avatars after the user have connected the wallet successfully
- Custom authentication using your own backend services
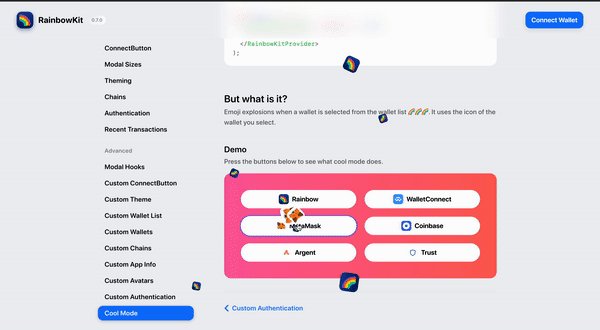
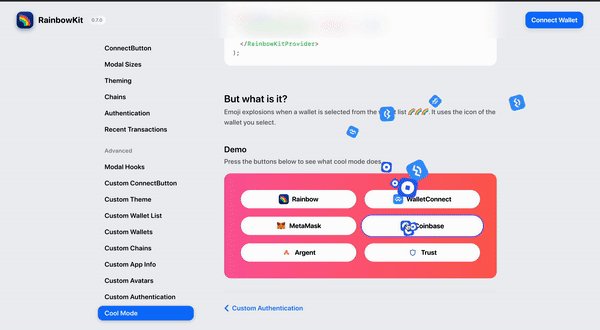
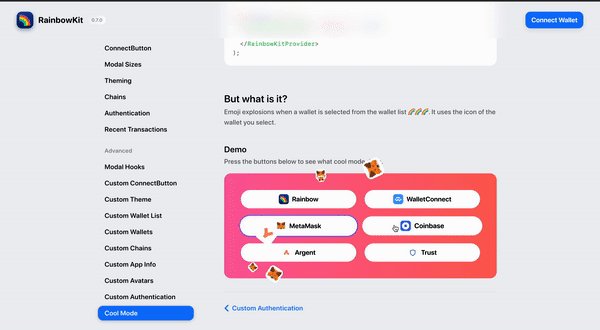
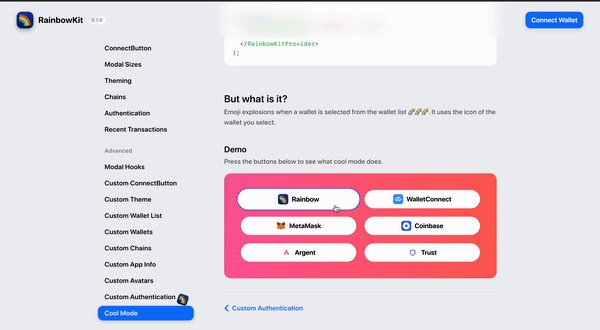
Cool Mode
This is interesting, although it comes under CSS or styling parts adding coolMode props to the provider we add some extra user-appealing experiences when the wallet connect button is pressed. Look at the gif below to understand better.
This is so good as we don’t really have to write those CSS animations and can simply use the in-built feature.
Conclusion
I feel good that web3 is not confined to Rust, Go and Blockchain technology. We are seeing more and more third-party open source tools to help developers build fast.
Since #Hacktoberfest is going on, so I am hoping a lot of you are trying somehow your best to contribute to the open-source community. If not just help good products to get the required reach and attention helping them grow.
Kudos to the RainbowKit team!!
Until next time, have a good day.
Shrey
iHateReading