Along with quick save in your IDE and AI-generated metadata for every code snippet saved, Pieces for Developers ships with a first-in-kind TLP Query Engine built to efficiently run entirely on-device. Search and Suggestion results rank on a blend of code similarity, recent activity, tags, descriptions, related people, related links, and more. Search based on your preferences and personalize how you find your snippets inside VS Code or within the Pieces for Developers app.
Pieces also allows you to share your saved snippets with your team with one click, while keeping all of the AI-generated metadata attached to it when you share with a shareable link!
In-Editor Global Search with the Command Palette
Our Visual Studio Code Extension makes it easier than ever to find what you need when you need it with a blazing-fast search experience right inside your editor.
Instantly find, reference, share or reuse your saved developer materials in a few keystrokes without breaking your flow.
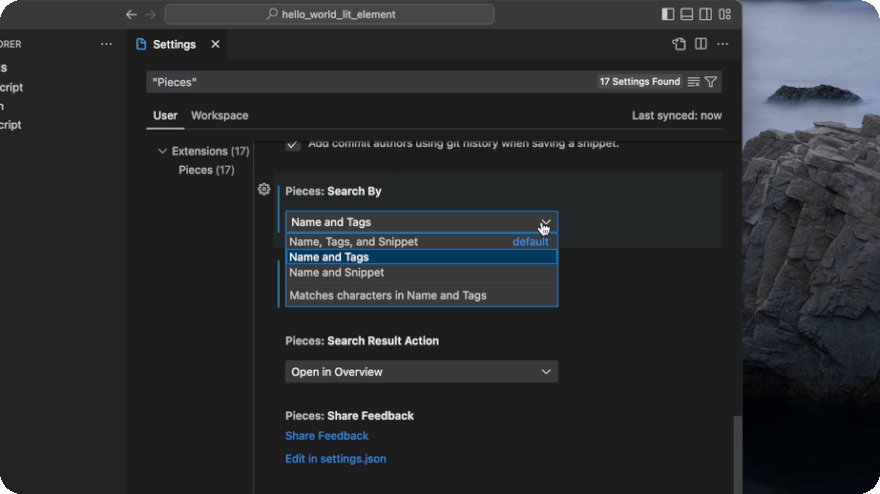
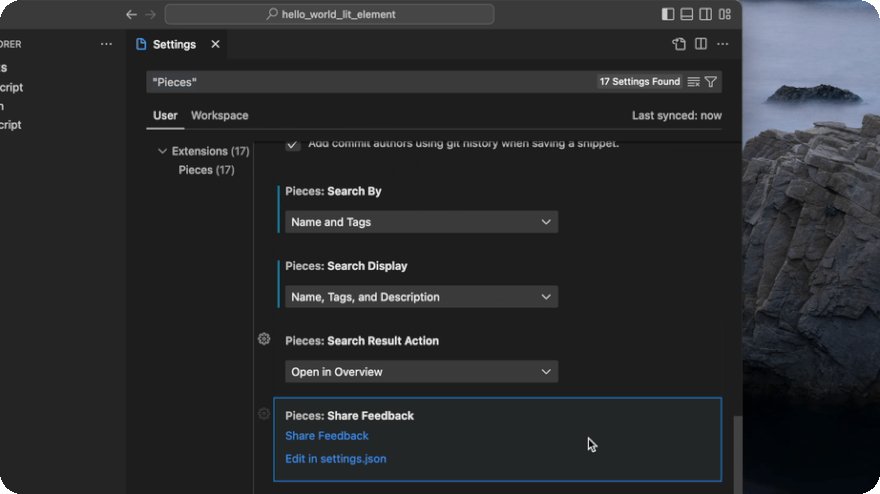
Fine-tune Global Search with Result Display Modes & Sort Preferences
Not able to find what you're looking for? Try out our different Global Search Preferences.
As a result of automatic material enrichment, there’s a bunch of helpful metadata associated with each saved material. With that, you can mix and match different search preferences and result display modes in the way that best matches your search style.
Reuse Saved Materials with Atomic Auto-Complete
From the Language Servers that ship with Visual Studio Code to the recent variety of LLM offerings like GitHub Co-Pilot and TabNine, there are already plenty of great options for auto-completing code.
With this in mind, we wanted to take a complimentary approach to these existing systems by leveraging our on-device Pattern Engine.
Our goal isn't to auto-complete from all possibilities, in all scenarios; but more specifically, to auto-complete from your saved code snippets, in scenarios where it makes the most sense.
- e.g., Creating a new file from saved boilerplate, writing unit tests, or integrating marketing scripts such as Google Analytics or Facebook Pixel Tags.
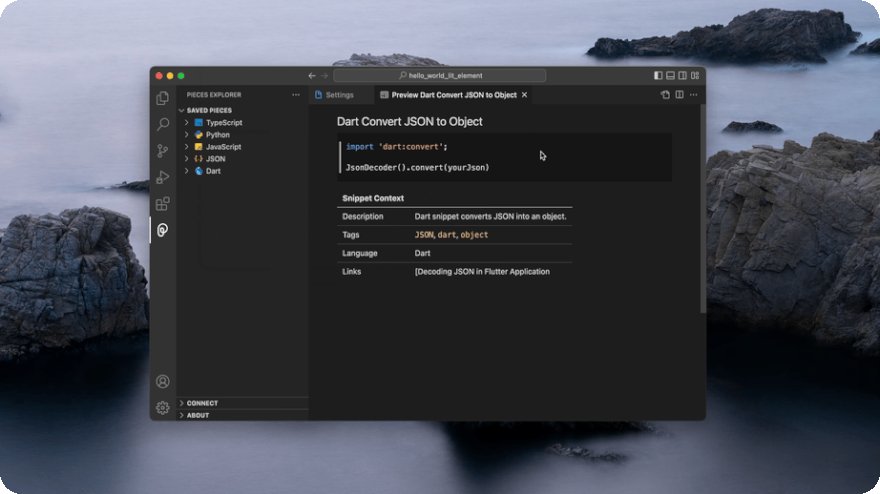
Explore Snippets with Pieces Insights
Exploring Materials with Pieces Insights allows you to learn more about a code snippet without saving it to your repository.
To revisit explored materials, check out the new section titled “Explored Materials & Snippet Insights” in the Extension Tree View. Here, you can view your explored materials, save them to Pieces, or delete them— just right-click. If you’d like to automatically save your explored materials to your Pieces repository, toggle on “Explore and Save” in your extension settings.
Document Snippets with Pieces Insights
If you love the Pieces autogenerated explanations of your snippets, you can automatically insert those descriptions as comments above the explored material into your code! By default, the Pieces for VS Code Extension will automatically add comments of the description above your Explored Materials. To turn this off, uncheck “Document with Pieces Insights” in the Extension settings.
Sorting with Realtime and Scope-Relevant Suggestions
The demands on developers are increasing every day. As a result, a developer's time is becoming ever more precious and anything that boosts productivity is no longer a nice-to-have, but a need-to-have.
With that, our team has invested serious resources into enabling Pieces for Developers to proactively suggest the most relevant materials at the right time.
Complementing Proactive Save in the Visual Studio Code Extension, we're excited to for you to check out Sorting via Suggestions, which is based on your recently saved materials, available in our Flagship Desktop App.
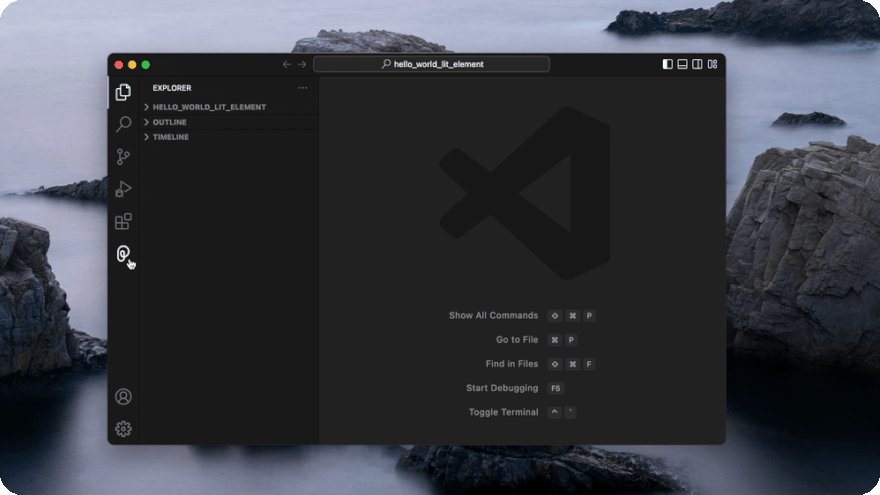
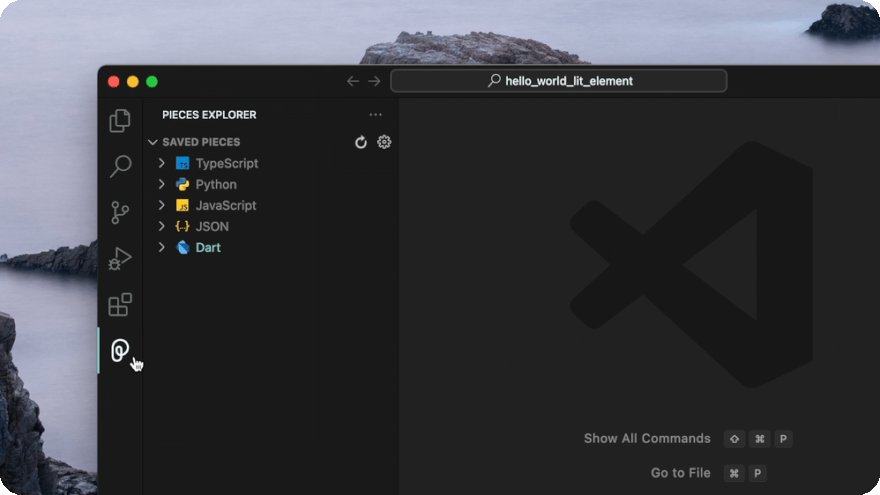
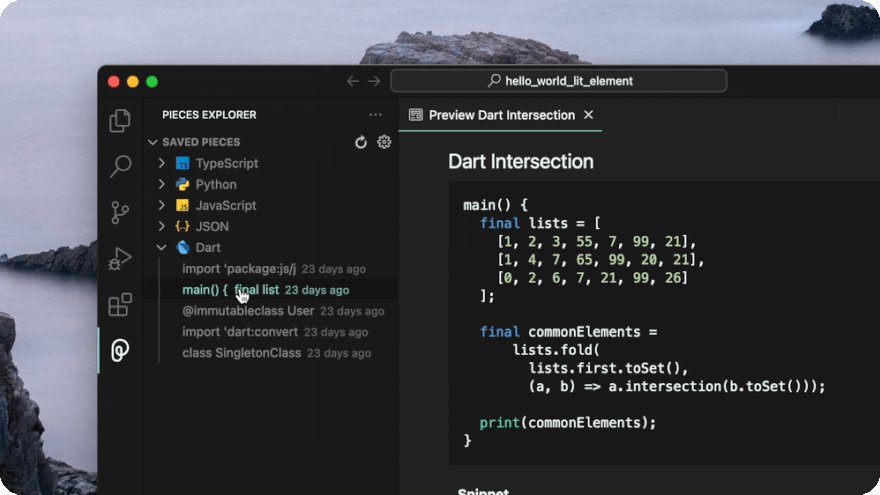
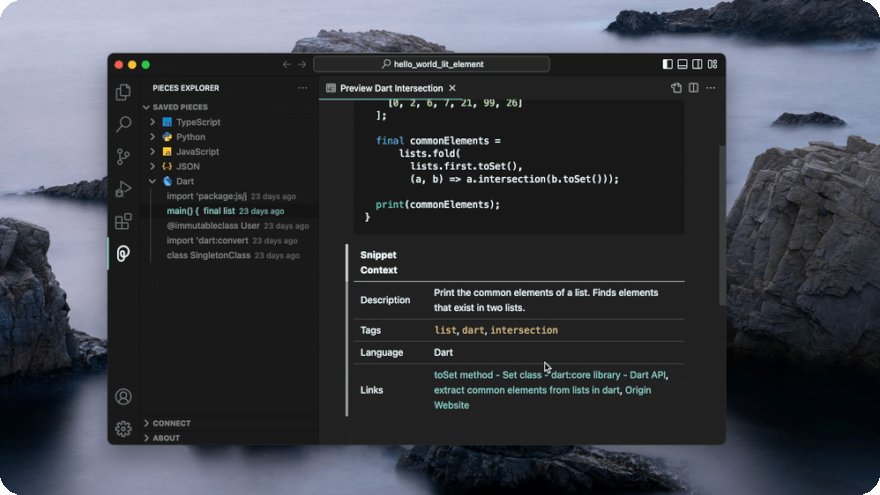
Accessing Saved Material Overviews from the In-IDE List View
In addition to Global Search, Scope-Relevant Suggestions, and Atomic Auto-Complete, we wanted to make it easy to view and access all of your saved materials and their associated metadata directly from within your IDE.
When you install the Visual Studio Code Extension, a tool tab with the Pieces logo is added to the left-hand side of Visual Studio Code. This is where you can view all of your saved resources, open them for reference in a generated Material Overview Markdown, and sign in to set up your private cloud for sharing.
Pick-up where you left-off with the Workflow Activity Stream
Picking up where you left off and getting back into flow is one of the largest productivity bottlenecks throughout a developer's workflow. So, our team has been hard at work making it easier than ever to backtrack through your work-in-progress journey.
Our Workflow Activity Stream enables you to quickly find and access useful context metadata that's been associated with your saved materials. Workflow details and points of reference such as related links, shared snippets, relevant tags, collaborators, and more are all available as a scrollable timeline right within our Flagship Desktop App.
Find Related Materials
Sometimes you know you’ve saved a helpful snippet to your current project, but you can’t remember exactly what it is. By using Pieces to find Related Materials, you can easily discover the snippet you were looking for, or a different, equally useful snippet.
Highlight some code in your editor, right-click, and select “Find Related Materials in Pieces.” Pieces will search your saved snippets and display any related materials in the Side Panel, so that you can easily add them to your project.
Personalized Link-Sharing of Saved Materials and Their Context Metadata
Developers, Technical Writers, Instructors, and many others in the space constantly have to share code snippets, error logs, configuration files, boilerplate, sample code, and other developer materials with their colleagues, content readers, students, open-source maintainers, customers, and so on.
For us, sharing is not only about sending someone the code snippet or resource itself, but further, enabling the recipient to access both the material and its associated context metadata - where it came from, what it is, why it was saved, its description, git context, tags, additional collaborators, related links, and so much more.
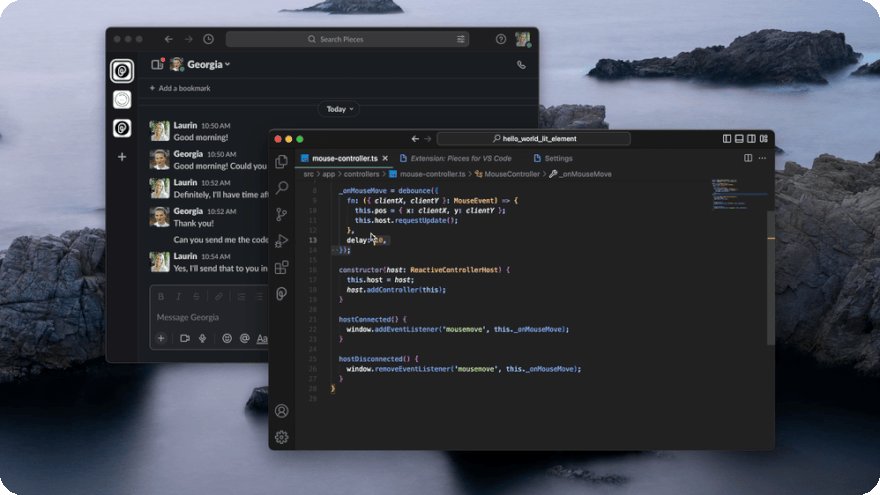
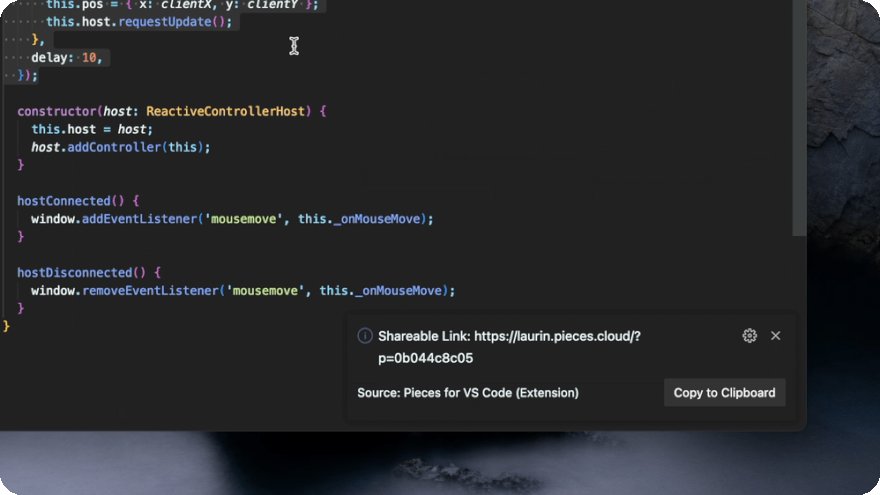
Select, Right-Click & Link-Share Directly in Your IDE
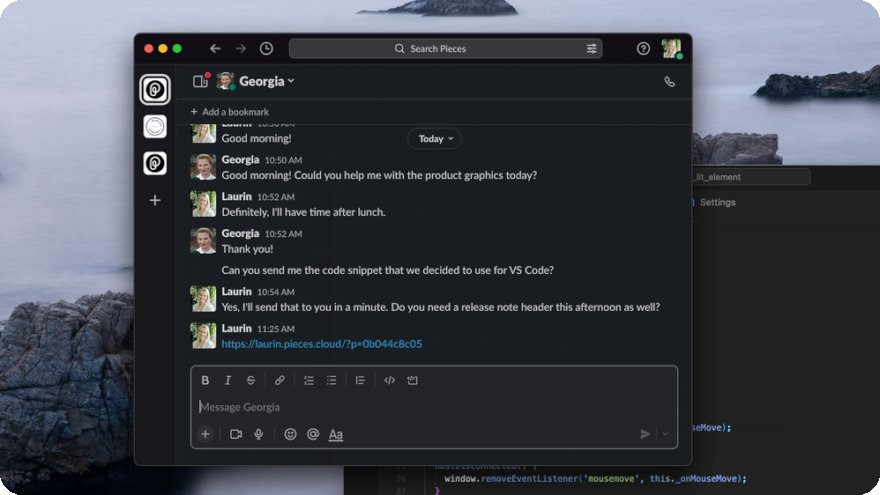
Effortlessly share code snippets, screenshots, and other resources with a personalized access link, e.g., YOUR_USERNAME.pieces.cloud, in just a few steps. When you select a resource within your IDE and generate a shareable link, that resource— along with all of its useful context— is uploaded to your private Pieces for Developers Cloud.
From there, those with the link will be able to access what you shared and its context metadata, even if the recipient doesn't have Pieces for Developers themselves.
- Preview this Shared Python Snippet from python.pieces.cloud in your browser, which is one of 20 useful snippets in our Curated Python Snippets Collection
Further, if you edit the resource or add additional context metadata, Pieces for Developers will recommend that you update the link or automatically update it for you. This happens in the background without generating a new access link, meaning previous recipients can stay up-to-date and you don't have to re-share.
Lastly, we know that accidental shares happen and permission levels can change. You can always revoke a shareable link at any time.
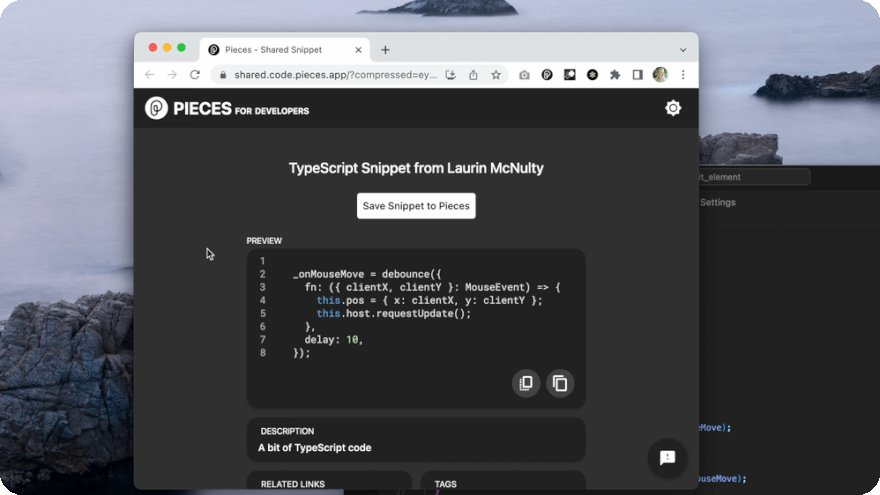
Saving a Shared Material for Offline Reuse from the Pieces for Developers ⎸ Sharing Preview Web App
Although it's not necesary to have Pieces for Developers installed when accessing a shared resource, we don't want our users to have to switch back and forth to the browser or keep track of all the shareable links you've received.
Recipients that have Pieces for Developers can easily save a copy of the shared resource to their own Pieces for Developers repo for offline search, suggestion, and reuse later on.
Simply click the Save to Pieces button located at the top of the Sharing Preview Web App, and you're good to go! You can now access and reuse the locally saved resource in our Flagship Desktop App or directly in your IDE with the Visual Studio Code Extension.
Access your saved code snippets with personalized search! Between global search, auto-complete, and sorting via suggestions, you can easily find your snippets when they’re the most relevant to your current project. Share your saved materials with a shareable link to anyone— they don’t need to have Pieces to access the code snippet or any of its automatically attached metadata.
Pieces is just getting started with cutting edge, powerful and secure products across developers workflows. Check out more of our products!