One of the beautiful things about using CSS is its ability to style text. Making text on our web pages look attractive and catchy can boost the user experience on your web page. So, we need to learn how to use CSS to style our text. By the end of this article, we’ll know what CSS text styling is and how we can use different CSS text properties to make our websites unique.
What is CSS Text Styling?
Text manipulation is one of the beautiful things about using CSS, and it’s a fun part of learning it. CSS text styling helps us to manipulate the look of text in various ways, from the length of space between letters in words, the color of text, text decoration, text direction, text alignment, and how much space to use to indent the text contained in a paragraph. In addition, one of the most common parts of web development is the styling of fonts and text.
Why do we use CSS text styling in web development?
We know that CSS plays an essential role in beautifying our web pages. This ability of CSS is what makes it useful in styling text. There are many reasons why we use CSS text styling in web development.
- When we style text on our web pages, we can make certain areas we want to draw attention to stand out.
- Changing the look of text on our web pages can make them attractive.
- Styling our website's text makes it unique.
- It helps to understand how we create text on our page.
- Text styling helps us to organize the content of our web pages for a good user experience.
CSS Text Styling Properties
Text Color Property
The text color property determines the color of the text on our web pages. We can use this property to know the exact text color we want on our web pages and change the color the way we desire. Color combinations are essential for us to use this property effectively; this article on Choosing Color for User Interface Design will help you make the right choices regarding color. In addition, transform the color of the inline text from the section of your web page, then add the appropriate CSS selector to define the color property with your desired value. Note that the body selector determines the default text color for a page. Still, the default color is likely black when there is no body selector or color specified in the body selector.
There are several ways we can use the text color property on CSS:
Color name: You can specify a color by a color name like red, blue, purple, etc.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1{
background-color: grey;
}
.Tc {
color: red;
font-size: 24px;
}
.Tcpc {
color: blue;
font-size: 24px;
}
.Tcp {
color: purple;
font-size: 24px;
}
</style>
</head>
<body>
<h1>Color names</h1>
<p class="Tc">Notice that there is nobody selector in this page.(red) It is essential to note if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, there is nobody selector.</p>
<p class="Tcpc">Notice that there is nobody selector in this page.(blue) It is essential to note if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, there is nobody selector. </p>
<p class="Tcp">Notice that there is nobody selector in this page. (purple)It is essential to note if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, there is nobody selector.</p>
</body>
</html>
Here is the outcome:
Observe that the <h1>color names<h1> changed to black because there is no body selector on this page. In addition, the no body selector did not affect our <p></p> because we applied a different color name to our paragraph. It is essential to note if there is no body selector or color specified in the body selector, the default color is likely black.
HEX value: This code comprises three pairs of natures representing the power of the three primary colors. Likely values range from 00, the lowest power of a primary color, to the highest power, FF. For example, #000000, is the hex color code for black, #FF0000, is a color code for red and #0000FF for blue.
Let's see the example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: yellow;
font-size: 24px;
}
h1{
background-color: black;
}
.Tc {
color: #000000;
}
.Tcpc {
color: #ff0000;
}
.Tcp {
color: #0000ff;
}
</style>
</head>
<body>
<h1>HEX value</h1>
<p class= "Tc">Note that the body selector determines the default text color for a page.. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is yellow. Thus, we will override it with our HEX value by defining the color properties to "#000000" a hex color code for black.</p>
<p class= "Tcpc">Note that the body selector determines the default text color for a page.. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is yellow. Thus, we will override it with our HEX value by defining the color properties to "#ff0000" a hex color code for red. </p>
<p class= "Tcp">Note that the body selector determines the default text color for a page.. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is yellow. Thus, we will override it with our HEX value by defining the color properties to "#0000ff" a hex color code for blue.</p>
</body>
</html>
Here is the result:
Observe that the <h1>HEX value</h1> is yellow because the body selector or color specified in the body selector is yellow. Thus, the yellow body selector text color did not affect our <p></p> because we overrode it with our HEX value by defining the color properties to be applied in different HEX codes in our paragraph.
RGB value: This color model combines primary red, green, and blue colors. It comprises three numbers separated by commas; each represents the power of the individual primary color as an integer between 0 and 255. For example, rgb(0, 0, 0) is for black, rgb(255, 0, 0) is for red, and rgb(0, 0, 255) for blue.
Let's look at the example for in-depth knowledge:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: pink;
font-size: 24px;
}
h1{
background-color: black;
}
.Tc {
color: rgb(255, 0, 0);
}
.Tcpc {
color: rgb(0, 0, 255);
}
.Tcp {
color:rgb(0, 0, 0);
}
</style>
</head>
<body>
<h1>RGB value</h1>
<p class= "Tc">Note that the body selector determines the default text color for a page.. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is pink. Thus, we will override it with our RGB value by defining the color properties to rgb(255, 0, 0); RGB color code for red.</p>
<p class= "Tcpc">Note that the body selector determines the default text color for a page. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is pink. Thus, we will override it with our RGB value by defining the color properties to: rgb(0, 0, 255); RGB color code for blue. </p>
<p class= "Tcp">Note that the body selector determines the default text color for a page. Still, if there is nobody selector or color specified in the body selector, the default color is likely black. On this page, the body selector text color is pink. Thus, we will override it with our RGB value by defining the color properties to rgb(0, 0, 0); RGB color code for black.</p>
</body>
</html>
Here is the result of the above:
Observe that the <h1>RGB value</h1> is pink because the body selector or color specified in the body selector is pink. Thus, the body selector text color, pink, did not affect our <p></p> because we overrode it with our RGB value by defining the color properties to be applied in different RGB codes in our paragraph.
Text direction property
The text direction property in CSS defines the direction of text and how it flows within a block-level element. It involves text, inline and inline-block elements. Therefore, we change the text direction by setting the values_._
The text direction property has these values: rtl (right to left), ltr (left to right), initial, and inherit.
Let's see an example of how it works with the property values:
-
ltr: This text direction goes from left to right. It is a default value. -
rtl: The text direction goes from right to left. -
Initial: This sets the property to its default value. -
Inherit: This property inherits the parent element's property.
Example of the above:
<!DOCTYPE html>
<html>
<head>
<style>
body{
border: solid thin red;
font-size: 24px;
}
h1{
background-color: red;
}
p.rtl1 {
direction: rtl;
}
p.ltr2{
direction: ltr;
}
</style>
</head>
<body>
<h1>The direction Property from right to left and left to right</h1>
<p class="rtl1">This text direction goes from the left-to-right flow</p>
<p class="ltr2">This text direction goes from the right-to-left flow. It is a default value.
</p>
</body>
</html>
The result of the above code:
Text indent property
The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. In addition, the property can have positive or negative values.
See the example below:
<!DOCTYPE html>
<html>
<head>
<style>
div.one {
text-indent: 50px;
}
div.two {
text-indent: -2em;
}
div.three {
text-indent: 20%;
}
div.four {
text-indent: 10cm;
}
h2{
background-color: gray;
}
h3{
background-color:gray;
}
</style>
</head>
<body style="font-size: 20px;border: solid thin blue;">
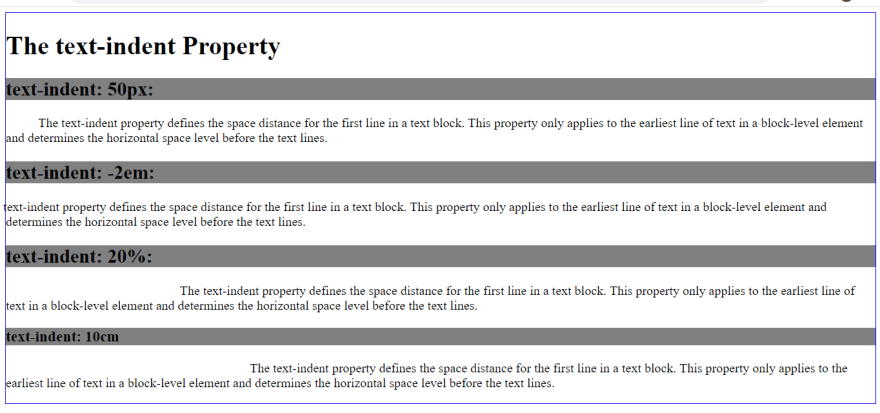
<h1>The text-indent Property</h1>
<h2>text-indent: 50px:</h2>
<div class="one">
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<h2>text-indent: -2em:</h2>
<div class="two">
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<h2>text-indent: 20%:</h2>
<div class="three">
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<h3>text-indent: 10cm</h3>
<div class="four">
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
</body>
</html>
Here is the result:
Notice that the first line's indent moves to the right (positive value), and the other indent moves to the left (negative value).
The different values the text-indent property can have in CSS include the following:
- Positive value: This means the indent of the first line is to the right.
- Negative value: This means the indent of the first line is to the left.
- Length value: This value uses px, pt, cm, em, etc., and the default value is 0.
- Percentage value: This value defines the indent of the parent element's width.
- Initial value: This value sets the property to its default value.
- Inherit value: This value inherits the property from its parent element.
We can use text-indent property in CSS in several ways, such as in a blockquote, divs, headings, and so on.
For instance, if you want to indent all the div elements containing text on your page to the right by 60px, specify the text-indent to 60px by using the CSS type selector div.
Let’s see how it works:
<!DOCTYPE html>
<html>
<head>
<style>
h1{
background-color:green;
}
div{
text-indent: 60px;
}
</style>
</head>
<body style=" font-size: 24px; border: solid thin blue;">
<h1>The text-indent 60px</h1>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
</body>
</html>
Here is the result:
To Indent Paragraphs in CSS
You can indent the paragraphs using the CSS selector <p> to set the text-indent property to your desired value.
See the example below:
<!DOCTYPE html>
<html>
<head>
<style>
body{
border: solid thin blue;
font-size: 24px;
}
h1{
background-color:gray;
}
p{
text-indent: 30pt;
}
</style>
</head>
<body style=" font-size: 24px; border: solid thin blue;">
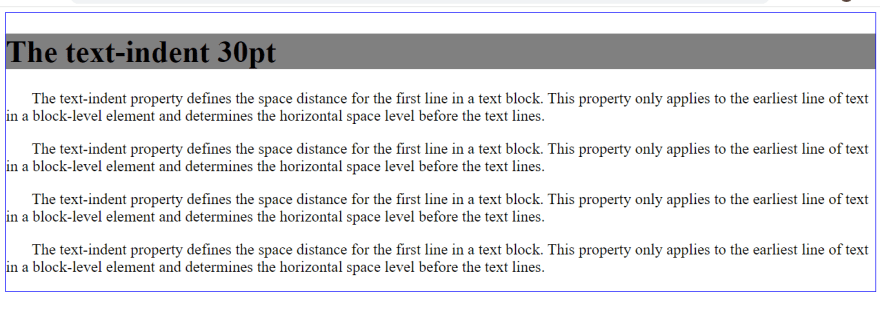
<h1>The text-indent 30pt</h1>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
<div>
<p>The text-indent property defines the space distance for the first line in a text block. This property only applies to the earliest line of text in a block-level element and determines the horizontal space level before the text lines. </p>
</div>
</body>
</html>
</body>
</html>
Here is the result:
To Indent Lists in CSS
An ordered list (<ol>) indents its list items by default. Here, you can’t use the text-indent property. Instead, use the margin-left or padding-left property. For instance, if you want to reposition the list of items to the right, it can appear to align with the subheading. Set the padding-left property to 30em.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
border: solid thin blue;
font-size: 24px;
}
h1 {
background-color: gray;
}
.listIndent {
padding-left: 30em;
}
</style>
</head>
<body>
<h1>The list-indent 30em</h1>
<ol class="Default list">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>item four</li>
</ol>
<h1>The list-indent 30em</h1>
<ol class="listIndent">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>item four</li>
</ol>
</body>
</html>
Here's the result:
To Indent Bullet Points in CSS
An unordered list element (<ul>) will indent its list items or bullet points by default. For instance, if you want to alter the indentation distance, use the margin-left or padding-left property.
Let's move the bullet points to the left rather than the right. Set the negative value by using the margin-left property.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
border: solid thin blue;
font-size: 24px;
}
h1 {
background-color: gray;
}
.listIndent {
margin-left: -10px;
}
</style>
</head>
<body>
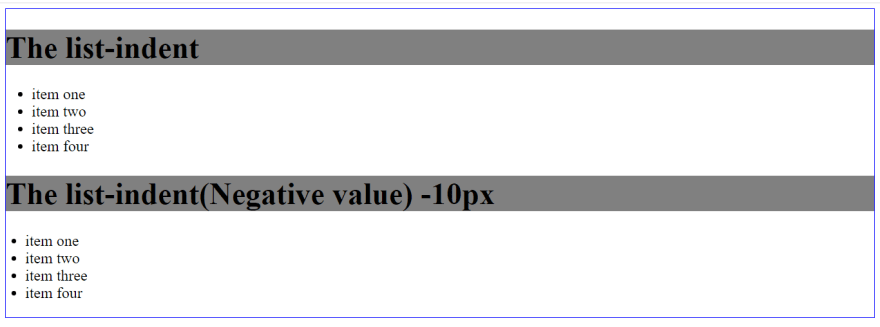
<h1>The list-indent (Negative value) -10px</h1>
<ul class="Default list">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>item four</li>
</ul>
<h1>The list-indent(Negative value) -10px</h1>
<ul class="listIndent">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>item four</li>
</ul>
</body>
</html>
Here's the result compared to bullet points with default indentation:
Letter spacing property
The letter-spacing property controls the space between characters in a block of text. It supports font-relative values (em, rem), absolute values (px), and the normal property, which resets the font's default. Using font-relative values is advised so that the letter spacing increases or decreases the gap between the character in a block of text and its proper size when the font size changes. Note using letter spacing that the value defined does not change the default. The different values the letter-spacing property has in CSS are as follows:
Property Values
- Normal: This defines normal space between characters. That is no extra space between characters because it's a default value.
- Length: This defines the length used in the space between characters. Negative values are permitted.
- Initial: This method sets the property to its default value.
- Inherit: A property should inherit its value from its parent element.
Let’s look at this example for a better understanding:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
letter-spacing: 4px;
}
h2 {
letter-spacing: 1rem;
}
h3 {
letter-spacing: -2px;
}
h4 {
letter-spacing: 1em;
}
</style>
</head>
<body style="border: solid thin blue">
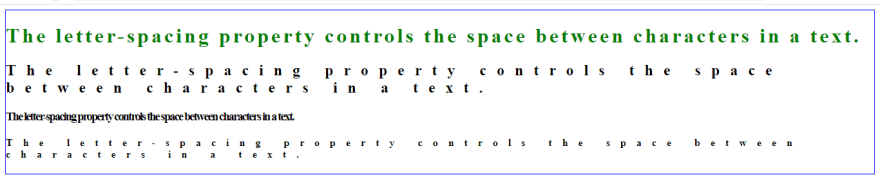
<h1 style=" color:green;">The letter-spacing property controls the space between characters in a text.</h1>
<h2>The letter-spacing property controls the space between characters in a text.</h2>
<h3>The letter-spacing property controls the space between characters in a text.</h3>
<h4>The letter-spacing property controls the space between characters in a text.</h4>
</body>
</html>
Here is the outcome:
Text decoration property
It is possible to decorate text using CSS, and this property helps in doing so. The text-decoration property sets the appearance of decorative lines on the text. It is also a shorthand property for the following:
Text-decoration-line (required)
This sets different kinds of text decoration, like underlines, overlines, underline overlines, and line-through.
Let’s look at the example of how it works:
<!DOCTYPE html>
<html>
<head>
<style>
div.o {
text-decoration-line: overline;
text-decoration-line: overline;
}
div.u {
text-decoration-line: underline;
text-decoration-line: underline;
}
div.lt {
text-decoration-line: line-through;
text-decoration-line: line-through;
}
div.ou {
text-decoration-line: overline underline;
text-decoration-line: overline underline;
}
</style>
</head>
<body style="border: solid thin blue;">
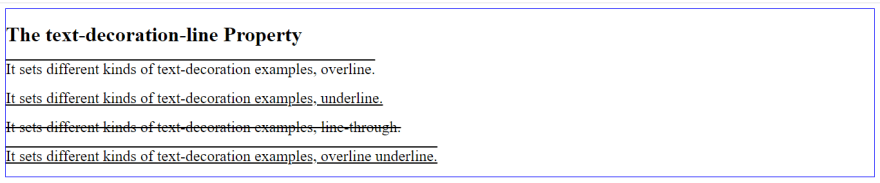
<h1>The text-decoration-line Property</h1>
<div style="font-size:24px;"class="o"> It sets different kinds of text-decoration examples, overline.</div>
<br>
<div style="font-size:24px;"class="u"> It sets different kinds of text-decoration examples, underlined.</div>
<br>
<div style="font-size:24px;"class="lt"> It sets different kinds of text-decoration examples, line-through.</div>
<br>
<div style="font-size:24px;"class="ou"> It sets different kinds of text-decoration examples, overline underline.</div>
<br>
</body>
</html>
Here is the result of the code:
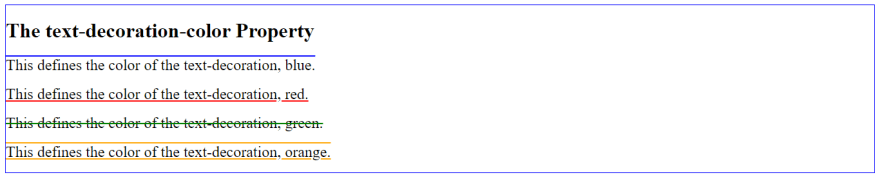
Text-decoration-color
This defines the color of the text decoration.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div.o {
text-decoration-line: overline;
text-decoration-color: blue;
text-decoration-color: blue;
}
div.u {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-color: red;
}
div.lt {
text-decoration-line: line-through;
text-decoration-color: green;
text-decoration-color: green;
}
div.ou {
text-decoration-line: overline underline;
text-decoration-color: orange;
text-decoration-color: orange;
}
</style>
</head>
<body style="border: solid thin blue;">
<h1>The text-decoration-color Property</h1>
<div style="font-size:24px;"class="o"> It sets different kinds of text-decoration examples, overline.</div>
<br>
<div style="font-size:24px;"class="u"> It sets different kinds of text-decoration examples, underlined.</div>
<br>
<div style="font-size:24px;"class="lt"> It sets different kinds of text-decoration examples, line-through.</div>
<br>
<div style="font-size:24px;"class="ou"> It sets different kinds of text-decoration examples, overline underline.</div>
<br>
</body>
</html>
Here is the effect:
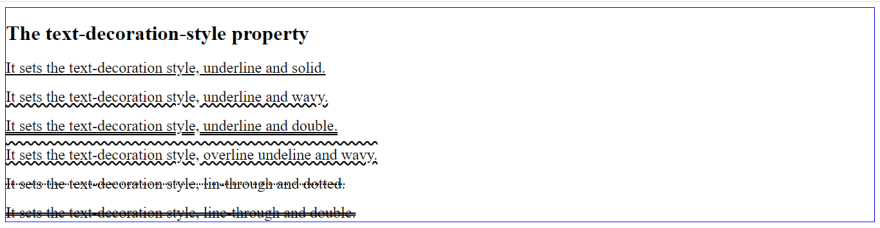
Text-decoration-style
This sets the text decoration style, such as solid, wavy, dotted, dashed, or double.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div.o {
text-decoration-line: underline;
text-decoration-style: solid;
}
div.u {
text-decoration-line: underline;
text-decoration-style: wavy;
}
div.ud {
text-decoration-line: underline;
text-decoration-style: double;
}
div.ou {
text-decoration-line: overline underline;
text-decoration-style: wavy;
}
div.lt {
text-decoration-line: line-through;
text-decoration-style: dotted;
}
div.lr {
text-decoration-line: line-through;
text-decoration-style: double;
}
</style>
</head>
<body style="border: solid thin blue;">
<h1>The text-decoration-style property</h1>
<div style="font-size:24px;"class="o">It sets the text-decoration style, underline and solid.</div>
<br>
<div style="font-size:24px;"class="u">It sets the text-decoration style, underline and wavy.</div>
<br>
<div style="font-size:24px;"class="ud">It sets the text-decoration style, underline and double.</div>
<br>
<div style="font-size:24px;"class="ou">It sets the text-decoration style, overline underline and wavy.</div>
<br>
<div style="font-size:24px;"class="lt">It sets the text-decoration style, line-through and dotted.</div>
<br>
<div style="font-size:24px;"class="lr">It sets the text-decoration style, line-through and double.</div>
</body>
</html>
Here is the result:
Text-decoration-thickness
This specifies the thickness of the decoration line.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div.o{
text-decoration: underline;
text-decoration-thickness: auto;
}
div.u {
text-decoration: underline;
text-decoration-thickness: 8px;
}
div.ud {
text-decoration: underline;
text-decoration-thickness: 10px;
}
div.ou {
text-decoration: underline solid red 15px;
}
div.lt {
text-decoration: underline;
text-decoration-thickness: 60%;
}
div.lr {
text-decoration: underline;
text-decoration-thickness: 15px;
}
</style>
</head>
<body style="border: solid thin blue;">
<h1>The text-decoration-thickness property</h1>
<div style="font-size:24px;"class="o">It sets the text-decoration style, underline and thickness.</div>
<br>
<div style="font-size:24px;"class="u">It sets the text-decoration style, underline and thickness.</div>
<br>
<div style="font-size:24px;"class="ud">It sets the text-decoration style, underline and thickness.</div>
<br>
<div style="font-size:24px;"class="ou">It sets the text-decoration style, underline and thickness.</div>
<br>
<div style="font-size:24px;"class="lt">It sets the text-decoration style, underline and thickness.</div>
<br>
<div style="font-size:24px;"class="lr">It sets the text-decoration style underline and thickness</div>
<br>
</body>
</html>
Here is the result for clarity:
Text shadow property
The text-shadow property adds a shadow to the text. It uses one or more text shadows to impact the element's text content. This property tolerates a comma-separated list of shadows and applies to the text.
Property values of Text shadow:
- h-shadow: This property is required and specifies the horizontal shadow's position. It allows negative values.
- v-shadow: This property is required to define the position of the vertical shadow. It also allows negative values.
- blur-radius: This property sets the blur radius. It’s optional and has a default value of 0.
- Color: This property sets the color of the shadow, which is optional. See these CSS Color Values.
- None: This expresses no value added to the text and is a default value.
- Initial: This property sets the text shadow to its default value.
- Inherit: This property inherits the text shadow from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1.Ts1{
text-shadow: 3px 3px #FF0000;
}
h1.Ts2{
text-shadow: 3px 3px #0000ff;
}
h2.Ts1{
text-shadow: 0 0 8px #FF0000;
}
</style>
</head>
<body style="font-size: 24;border: solid thin blue; ">
<h1>The text-shadow Property</h1>
<h1 class="Ts1">The text-shadow property adds a shadow to the text.</h1>
<br>
<h1 class="Ts2">The text-shadow property adds a shadow to the text.</h1>
<br>
<h2>Text-shadow with blur effect</h2>
<h2 class="Ts1">The text-shadow property adds a shadow to the text.</h2>
</body>
</html>
Here’s the result:
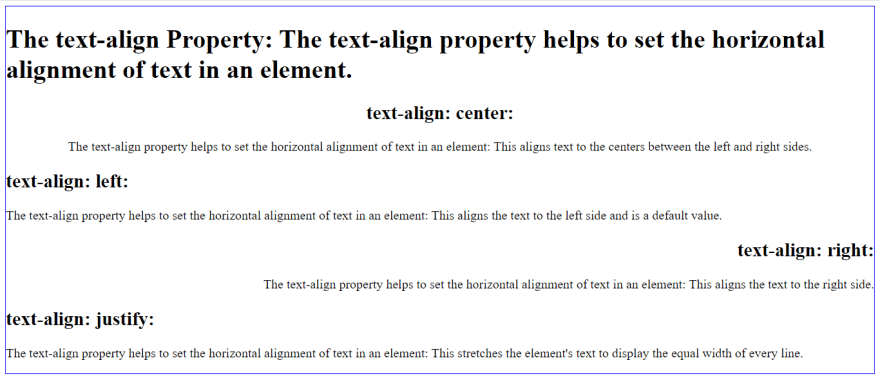
Text alignment property
The text-align property helps to set the horizontal alignment of text in an element.
Its property values include:
- Left: This aligns the text to the left and is the default value.
- Right: This aligns the text to the right.
- Center: This aligns text to the center.
- Justify: This stretches the element's text to be an equal width on every line.
- Initial: This property represents the default value.
- Inherit: This inherits the property from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div.center {
text-align: center;
}
div.left {
text-align: left;
}
div.right {
text-align: right;
}
div.justify {
text-align: justify;
}
</style>
</head>
<body style="font-size: 20px;border: solid thin blue; ">
<h1>The text-align Property: The text-align property helps to set the horizontal alignment of text in an element.</h1>
<div class="center">
<h2>text-align: center:</h2>
<p>The text-align property helps to set the horizontal alignment of text in an element: This aligns text to the centers between the left and right sides.</p>
</div>
<div class="left">
<h2>text-align: left:</h2>
<p>The text-align property helps to set the horizontal alignment of text in an element: This aligns the text to the left side and is a default value.</p>
</div>
<div class="right">
<h2>text-align: right:</h2>
<p>The text-align property helps to set the horizontal alignment of text in an element: This aligns the text to the right side.</p>
</div>
<div class="justify">
<h2>text-align: justify:</h2>
<p>The text-align property helps to set the horizontal alignment of text in an element: This stretches the element's text to display the equal width of every line.</p>
</div>
</body>
</html>
Here is the result:
Text transform property
The text-transform property modifies or controls the capitalization of text within an element. Thus, the text-transform property in CSS allows us to convert any HTML object's text to title case, upper case, or lowercase.
The property values for the text-transform properties include the following:
- None: This produces no capitalization; the text renders as it is in the element. It's a default value.
- Capitalize: This transforms each word's first character to uppercase.
- Uppercase: This property transforms of all the characters into uppercase.
- Lowercase: This property modifies all characters to lowercase.
- Initial: This property produces no capitalization. In addition, the text renders as it is in the element. It’s a default value.
- Inherit: It simply inherits this property from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div.upper {
text-transform: uppercase;
}
div.lower {
text-transform: lowercase;
}
div.cap {
text-transform: capitalize;
}
</style>
</head>
<body style=" font-size: 24px;border: solid thin blue;">
<h1>The text-transform Property.</h1>
<h2>text-transform: uppercase:</h2>
<div class="upper">The text-transform property modifies or controls the capitalization of text within an element: This property indicates the transformation of all the characters or letters into uppercase.</div>
<h2>text-transform: lowercase:</h2>
<div class="lower">The text-transform property modifies or controls the capitalization of text within an element: This property indicates modifying all characters or letters to lowercase.
Initial: This pro</div>
<h2>text-transform: capitalize:</h2>
<div class="cap">The text-transform property modifies or controls the capitalization of text within an element: It indicates transforming each word's first character or letter to uppercase.
</div>
</body>
</html>
Here is the outcome of the code:
Conclusion
We can make text exceptional with CSS; the above guide is a sure way to do this. Practice more with the different properties to see how you can establish a good user experience with text.