Next.js and RedwoodJS are two JavaScript frameworks that are widely used for building web applications. Both frameworks offer a range of features and benefits, but they differ in their approach and philosophy. In this article, we will take a closer look at Next.js and RedwoodJS, and compare them to help you choose the right framework for your project.
What is Next.js?
Next.js is a JavaScript framework that gives you building blocks to create web applications. It makes it easy to create React apps. Next.js is a popular choice for building server-rendered React applications because it allows developers to build a full-stack web application that is efficient, scalable, and easy to maintain.
It is a good choice because it is built on top of React, which is a widely used and well-supported JavaScript library for building user interfaces. Next.js was developed by a company called Zeit, which is based in San Francisco, California*.* It has gained a lot of popularity due to its simplicity and ease of use.
One of the key benefits of Next.js is its focus on developer experience. It comes with a simple and intuitive API, which makes it easy for developers to get started and build a full-stack web application quickly. Next.js also has a strong ecosystem, with a range of plugins and integrations available to extend its functionality.
In addition to its simplicity and developer experience, Next.js is also highly performant. It comes with built-in support for code splitting, which helps to optimize the load time of your application. Next.js also has a powerful server-side rendering engine, which helps to improve the SEO and overall performance of your application.
Features of Next.js
Here are ten features that make it a powerful tool for building web applications:
- Server-rendered by default: Next.js pre-renders pages on the server, improving performance and SEO.
- Automatic code splitting: Next.js automatically splits your code into chunks, which allows for faster loading times.
- Hot code reloading: Changes to your code are reflected in the browser in real time, without the need for a full page refresh.
- Efficient production builds: Next.js generates small, optimized production builds that run quickly in the browser.
- Built-in CSS support: Next.js has built-in support for styled-JSX, a CSS-in-JS library that makes it easy to style your components.
- Static site generation: Next.js can generate static versions of your application, which can be hosted on a CDN for faster performance.
- Serverless functions: Next.js allows you to define serverless functions, which can be triggered by HTTP requests or events.
- Customizable server: Next.js lets you customize the server-side behavior of your application using Express or any other Node.js HTTP server.
- TypeScript support: Next.js has built-in support for TypeScript, a typed superset of JavaScript that can improve the reliability and maintainability of your code.
- Extensive ecosystem: There are many plugins and libraries available for Next.js, which makes it easy to add features like internationalization, analytics, and more to your application.
What is RedwoodJS?
RedwoodJS is a full-stack framework for building web applications with a modern and scalable architecture. It consists of both frontend and backend components and offers a rapid mechanism for building JAMstack applications.
It was developed by Tom Preston-Werner, co-founder of GitHub, and it has gained a lot of traction due to its focus on simplicity and productivity. RedwoodJS is based on the principles of serverless architecture, which allow developers to build a full-stack web application that is highly scalable and easy to maintain. It comes with a range of built-in features, such as automatic API generation, real-time subscriptions, and serverless functions, which make it easy for developers to build and deploy applications quickly. One of the essential benefits of RedwoodJS is its focus on productivity. RedwoodJS also has a strong community and ecosystem, with a range of plugins and integrations available to extend its functionality.
Features of RedwoodJS
Here are ten features that make it a powerful tool for building modern applications:
- Serverless functions: RedwoodJS allows you to define serverless functions, which can be triggered by HTTP requests or events.
- Automatic code splitting: RedwoodJS automatically splits your code into chunks, which allows for faster loading times.
- Hot code reloading: Changes to your code are reflected in the browser in real time, without the need for a full page refresh.
- GraphQL API: RedwoodJS includes a built-in GraphQL API that connects your front end and back end.
- Relational database software: RedwoodJS supports popular relational database software like PostgreSQL, MySQL, and SQLite.
- Deployment with Vercel: RedwoodJS is designed to work seamlessly with Vercel, a platform for deploying serverless web applications.
- TypeScript support: RedwoodJS has built-in support for TypeScript, a typed superset of JavaScript that can improve the reliability and maintainability of your code.
- Extensive documentation: RedwoodJS has detailed documentation that covers all aspects of the framework.
- Community support: There is an active community of developers using and contributing to RedwoodJS.
- CLI: RedwoodJS includes a command-line interface (CLI) that makes it easy to generate code, run tasks, and deploy your application.
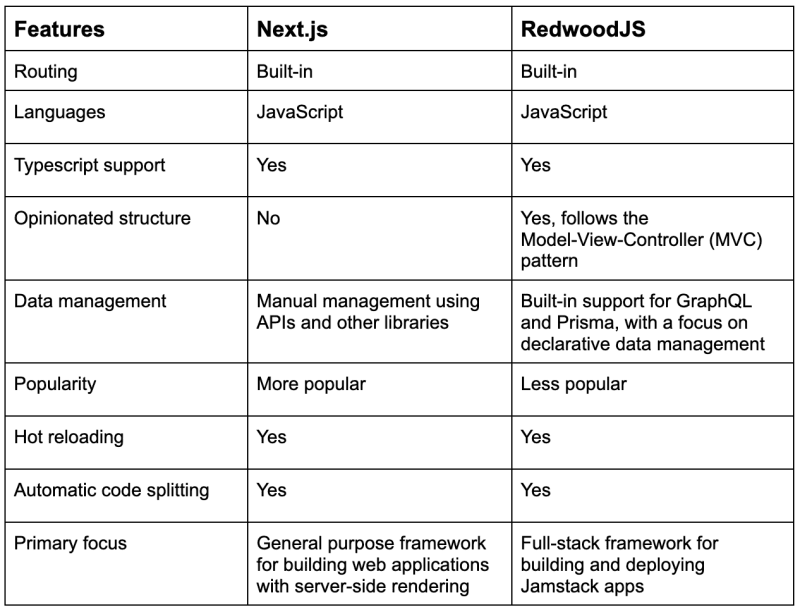
Distinguishing JS Frameworks: RedwoodJS vs Next.js
Next.js and RedwoodJS are both built on the React.js framework; they provide a simple and easy-to-use developer experience, with features like automatic code splitting and optimized performance, and they offer server-side rendering (SSR) support, which can improve the performance and SEO of your application.
What’s the Best JS Framework?
Both Next.js and RedwoodJS are powerful JS frameworks that offer a range of benefits for developers. The right framework for you will depend on your specific needs and requirements. Next.js might be the best option for you if you're developing a server-rendered React application and you're looking for a straightforward, user-friendly framework with a robust ecosystem. On the other hand, RedwoodJS might be a better option if you're trying to build a full-stack web application with a contemporary and scalable architecture. It is also great if you prefer a framework that focuses on productivity and ease of use. The decision between Next.js and RedwoodJS will be based on your demands and specifications. Both JS frameworks are capable and powerful, and either one can be a good choice for building your web applications.
Conclusion
There are many great JS frameworks to choose from. The choice between Next.js and RedwoodJS depends on the needs and preferences of your project. Next.js is a good choice for a highly optimized, server-side rendered application, while RedwoodJS is ideal for full-stack projects.
Working with JS? Take a look at our collection of JavaScript snippets and save them to Pieces to speed up your workflow!