Bootstrap by Twitter is undoubtedly the world's most popular framework for building accurate, responsive sites and mobile-first front-end websites. As time passed, Twitter made Bootstrap accessible, free, and open for all to use. It comes with HTML, CSS, and JavaScript-based design templates, forms, buttons, navigation, grids, and other interface components. Twitter Bootstrap makes it easy for us all to build outstanding-looking websites.
What is Twitter Bootstrap?
There have been more than twenty different versions of Twitter Bootstrap, but the current major version is Bootstrap V5, released in May 2021. Many utilities changed in Twitter Bootstrap V5; for example, Left-* and Right-*, changed to start-* and end-*; float-left and float-right were renamed to float-start and float-end, among other modifications. Bootstrap makes it easy for us to build great websites and does excellent work behind the scenes. If you search for Twitter Bootstrap on GitHub, you will find that over 159k people have starred it because it is so essential to them.
The Impacts Of Working With Twitter Bootstrap V5
- Easy to use: Tech enthusiasts who don’t have much knowledge of coding can design a classic landing page due to the ease of working with Bootstrap from Twitter.
- Responsiveness: Responsive means that the site responds to the viewport. Assuming you look at the same website with an iPad or on a laptop or a mobile device, it will have a different layout so you can view the size of the screen. Most people in the world use mobile devices to access the internet; hence, programmers must build mobile-responsive websites. Bootstrap makes it possible to design for the smaller screen before the larger screen. With the help of Bootstrap, you can now create a website that will adjust to various screen sizes and viewports, thereby making it easy for anyone to browse your website with any device.
- Faster Development: Working with Bootstrap makes coding faster due to its classic ready-made code blocks, responsiveness, and components. You don’t have to start coding from scratch; instead, you can use ready-made code blocks. Plus, the pre-made Bootstrap themes and templates are easily editable to suit what you want.
- Professional support: Bootstrap has qualified professionals willing to help you with any issues. Its vast support community makes it possible for people to get the correct answers to their queries.
- Extremely Customizable: To customize Bootstrap, all you have to do is tick off the aspects you do not need in your project. This Twitter CSS framework allows you to create your design in the way you wish.
- Frequent Updates: The developers of Bootstrap update it often, ensuring it supports the most cutting-edge technology.
- JavaScript Plugins: Bootstrap supports JavaScript components like alerts, modal windows, tooltips, etc., which help us to bring our projects to life. These make pages more interactive, and adding these functionalities is very easy.
- Add Consistency: Building our websites/mobile applications with Bootstrap combines developers and designers to ensure consistency.
- Pre-styled components: Twitter Bootstrap comes with pre-styled features for nav bars, dropdowns, alerts, etc., thereby helping us create outstanding web designs for our sites.
Installation/Set Up
There are several ways to install and set up Bootstrap:
- Download the source Files (CSS/JS) Manually: Visit getbootstrap.com and download the latest version of Bootstrap. From there, unzip it to the destination of your choice and start coding.
- Content Delivery Network (Twitter Bootstrap CDN): This is the easiest way to install Bootstrap. Visit getbootstrap.com, scroll down to the "Include via CDN" link, copy the "CSS ONLY" link, and paste it into the required destination in your VS Code IDE. You also need to copy the "JavaScript Bundle with Popper" link and paste it into your VS Code IDE. Check out the example below:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Installation</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<h1>Hello Bootstrap world</h1>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
</body>
</html>
- NPM: You can also install Bootstrap in your Node.js-powered apps via:
npm install bootstrap@5.2.0
NB: In order to know that you have appropriately installed Bootstrap, all you need to do is to copy the full path to your browser. When you open your browser, right-click and select Inspect; then, click on "Network" and reload the page to see the Bootstrap Bundle and bootstrap.min.css indicating that Bootstrap is installed. For more information, visit the Getting Started page.
Creating A Project Using Bootstrap V5
Once we’ve installed Bootstrap, we can go straight to building a project.
Heading Element
To center our content, we can use a Bootstrap by Twitter container. Once you add the "Container" class and save it, reload the browser to see it in the middle of the page. You’ll also notice the changes when the window is adjusted, which means it responds to the viewport. We have a class called the "Page Header" for the heading and a subheading "With faded secondary text." Again, you will notice that it is responsive when you adjust the browser window. An example of a Heading Element is in the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Creating a Project Using Twitter Bootstrap</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="page-header">Hello Bootstrap World <small class="text-muted">With faded secondary text</small></h1>
</div>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
</body>
</html>
The above code is the Heading Element; it will look like this in your browser:
Paragraph, strong, mark, lead elements
- The paragraph element,
<p>, is a block of text content on the webpage and is used to start a new paragraph. We will make one of the paragraphs the "Lead class" to mark it the most significant. - We use the
<mark>tag to highlight text. - We use the
<del>tag to cross out text. - We use the
<u>tag to underline text. - We use the
<strong>tag to bold text. - We use the
<em>tag to italicize text.
A code example of the elements is below:
<p class="lead">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Exercitationem eaque perspiciatis,
repellendus autem ipsa eius! Nesciunt natus, modi doloribus a eaque sit ea facilis</p>
<p><mark>ipsum dolor, sit amet consectetur adipisicing elit</mark>. Exercitationem eaque perspiciatis,
<del>repellendus autem ipsa eius!</del> Nesciunt natus, eaque sit ea facilis
eligendi quo atque laborum incidunt ipsam. <strong>Lorem ipsum dolor sit amet consectetur</strong>
adipisicing elit. <em>non nobis velit. Illo voluptatem itaque eveniet et,</em>
impedit consequuntur <u>nihil ipsam necessitatibus</u>, fugiat praesentium velit
amet a mollitia quibusdam voluptatibus?</p>
</div>
The above code will give you this outcome in the browser:
Alignment and Float
Alignment and Float help us to position text. We can align text to the center, left, or right of the page. Twitter Bootstrap V5 made many changes to Alignment and Float because several utilities changed names.
-
Left-*andRight-*were renamed tostart-*andend-* -
float-leftandfloat-rightwere renamed tofloat-startandfloat-end -
text-left-*andtext-right-*were renamed totext-start*andtext-end*
The <hr> tag, called the Horizontal rule, breaks the paragraph-level element.
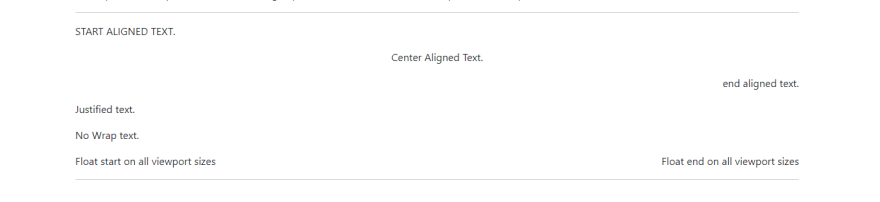
For alignment, we will use different classes: text-start, text-center, text-end, text-justify, and text-nowrap. We also have some transformation classes. For example, let's say that we want all of the text-start to be upper case, the text-center to be capitalized, and the text-end to be lowercase. We’ll add it to the Transformation classes. In Float, we have float-start and float-end. Note that when you float something, you have to clear it in order for the code to go back to normal. In Twitter Bootstrap, a special utility called Clearfix will do this quickly.
<hr>
<!-- ALIGNMENT & TRANSFORMATION -->
<p class="text-start text-uppercase">start aligned text.</p>
<p class="text-center text-capitalize">Center aligned text.</p>
<p class="text-end text-lowercase">end aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No Wrap text.</p>
<!-- QUICK FLOATS -->
<div class="float-start">Float start on all viewport sizes</div>
<div class="float-end">Float end on all viewport sizes</div>
<!-- CLEAR FLOATS -->
<div class="clearfix"></div>
<hr>
The code above will show the outcome below in a Chrome browser:
Block Quotes
We use block quotes to style the blocks of contents from other sources that appear within our document. Block quotes make a project look excellent and well-organized. When we use block quotes, we are quoting from another source; hence we should link the URL in the cited example.
<!-- BLOCKQUOTE -->
<blockquote class="blockquote">
<p>A typical example of Blockquote.</p>
</blockquote>
<figcaption class="blockquote-footer">
Quote by <cite title="Emeka Henry">Emeka Henry</cite>
</figcaption>
</figure>
The above code will give us the outcome below in the Chrome browser:
List Item Element
The <li> tag represent the items we have in a list which are always contained in a parent element; for example, an ordered list <ol>, an unordered list <ul>, or a menu list <menu>. The list item naturally comes with a bullet, but the bullets will disappear once we add a class like list-unstyled. We also have a list-inline which is very good for a menu. Here’s an example of the code of the list item below:
<!-- LISTS -->
<ul class="list-unstyled">
<li>first item.</li>
<li>second item.</li>
<li>third item.</li>
<li>fourth item.</li>
<li>fifth item.</li>
</ul>
<ul class="list-inline">
<li class="list-inline-item">first item.</li>
<li class="list-inline-item">second item.</li>
<li class="list-inline-item">third item.</li>
<li class="list-inline-item">fourth item.</li>
<li class="list-inline-item">fifth item.</li>
</ul>
The code above will give us the outcome below in the browser:
Contextual Colors Element
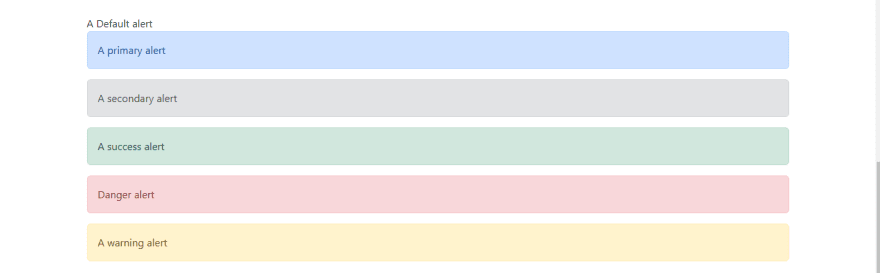
The contextual color will help us to add color to our text in order to alert people on things like danger, warning, success, etc. Twitter Bootstrap’s contextual colors help us with flexible alert messages and adequate styling.
<!-- CONTEXTUAL COLORS -->
<div class="alert alert-default" role="alert">
A Default alert
<div class="alert alert-primary" role="alert">
A primary alert
</div>
<div class="alert alert-secondary" role="alert">
A secondary alert
</div>
<div class="alert alert-success" role="alert">
A success alert
</div>
<div class="alert alert-danger" role="alert">
Danger alert
</div>
<div class="alert alert-warning" role="alert">
A warning alert
</div>
The above code will give us the outcome below on the Chrome browser:
Buttons
Bootstrap V5 has many buttons, each programmed to support multiple sizes. I will start from the default buttons to other buttons like primary, secondary, success, etc. The code for the complete button and the code for button sizes is below:
<!-- BUTTONS -->
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<br>
<!-- BUTTONS SIZES -->
<button type="button" class="btn btn-default btn-sm">Small button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>
<button type="button" class="btn btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary" disabled>Button</button>
The above code will give us the outcome below on the Chrome browser:
Forms
With Bootstrap by Twitter, you can easily create a well-styled form that has up to four inputs like your name, your email, your messages, and your password, along with the form-check and the submit button. I will drop the code for the form below:
<!-- FORMS -->
<form>
<div class="mb-3">
<label for="InputName" class="form-label">Name</label>
<input type="Name" class="form-control" id="InputName">
</div>
<div class="mb-3">
<label for="InputEmail" class="form-label">Email address</label>
<input type="email" class="form-control" id="InputEmail" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We won't share your email with anybody.</div>
</div>
<div class="mb-3">
<label for="yourmessage" class="form-label">Message</label>
<input type="password" class="form-control" id="yourmessage">
</div>
<div class="mb-3">
<label for="InputPassword" class="form-label">Password</label>
<input type="password" class="form-control" id="InputPassword">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="Check">
<label class="form-check-label" for="Check">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</form>
The code above will give us the output below on the Chrome browser:
Tables
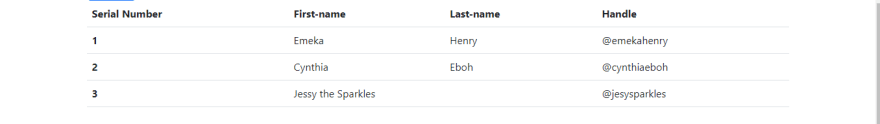
Bootstrap tables are responsive. You can modify the table by adding buttons, checkboxes, and so on.
<!-- TABLE -->
<table class="table">
<thead>
<tr>
<th scope="col">Serial Number</th>
<th scope="col">First-name</th>
<th scope="col">Last-name</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Emeka</td>
<td>Henry</td>
<td>@emekahenry</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Cynthia</td>
<td>Eboh</td>
<td>@cynthiaeboh</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Jessy the Sparkles</td>
<td>@jesysparkles</td>
</tr>
</tbody>
</table>
The above code will give us the outcome below on the Chrome browser:
Conclusion
Twitter’s Bootstrap V5 will help a programmer work faster and create responsive pages. Tested by professionals and used by millions of developers, Bootstrap is easily customizable and compatible with all web browsers.