How can we speed up test cycles? It’s a question that large enterprises and SMBs alike often wonder. Evaluating a system and its components to check whether they satisfy the end-user requirements or not is as important as developing the system itself.
Organizations are constantly leveling up to ensure they have speed and quality going hand-in-hand while shipping new features or new products entirely. This is why automation testing in Agile has been a key to accelerating go-to-market without missing out on quality metrics. However, automation alone isn’t going to give you all the boost required to increase your test velocity.
1. Leverage database calls as much as possible
A majority of the automated tests create test data through browsers. Rather than going this way, if you create data directly in the database, it would reduce the total time consumed. Database calls, in general, are pretty effective in terms of cost and time. Minimizing the user interface interaction speeds up the test and makes it more reliable.
However, this approach may not prove to be quite beneficial if the project has a complex database interaction. You need to be wary when you perform database testing, such as Oracle testing. It can make your life easier when you approach it the right way.
2. Strategize cross browser testing to speed up testing
The scope of cross browser testing is vast. You get hundreds of browsers and OS combinations that you need to include in your test script, plus there are scores of new devices, and browser updates are being rolled out monthly. So, you need to formulate a proper cross browser testing strategy beforehand to ensure the devices and browsers you will test upon.
Prioritizing the most critical browser and OS combinations will help you stay on top of any cross browser compatibility bug that may arise in your most important browser + OS combinations. This will save a lot of your time without compromising on the quality of cross browser compatibility tests during the test cycle.
Take a quick look at how to perform cross browser testing on the cloud:
Check this out, Automation Testing Platform- Accelerate your release velocity with blazing fast test automation on cloud
All you need to do is subscribe to our LambdaTest YouTube Channel, where you can track what’s happening in the market and stay updated with the latest tutorials around Selenium testing, Cypress E2E testing, CI/CD, and more.
Cloud testing platforms such as LambdaTest provides an online browser farm of 3000+ browsers & operating systems to perform cross browser testing at scale.
3. Optimize your CI/CD build execution
If most of your time during testing gets wasted waiting for a build or an upgrade, it is time to switch your testing strategy. Putting special CI/CD tools can help you save a lot of time rather than going the traditional way. Besides, the scope of the test cases also decides the time required. The goals must be clear, concise, and well-defined. One of the benefits of automation testing, no doubt, is increasing the testing speed drastically, but automating the wrong stuff can backfire. Stop automating everything in a zest to save time.
4. Ensure your developers are automating Unit tests
Unit testing is a critical part of every release cycle. If done well, the QA team might have fewer bugs to report on that front.
With cloud-enabled testing platforms such as LambdaTest, you can get started with automation testing across 3000+ browsers & web apps.
5. Leverage parallel testing
Rather than performing each test one after the other sequentially, executing two or more test cases together can help you finish the task much earlier. There is no denying the fact that automation helps you test more parts of your software faster.
Parallel testing lets more test cases be executed in a relatively shorter time and is your ticket to a quicker test cycle. However, a good parallel testing strategy is using different browsers to run different threads. Using the best Selenium Grid Online with a cloud-based infrastructure for parallel testing can help you perform parallel testing seamlessly.
6. Stay organized with the best test automation practices
This tip is often underrated but is one of the most crucial tips ever to speed up testing process. Organizing your test cases may not be one of your priorities while putting the software through various test cases. It may be the last thing on your mind, but it saves a lot of time. It makes the process much smoother for you.
Hence, following the best practices in test automation and knowing the right testing methodologies, in general, are vital skills to be possessed by a software test engineer. All the data and automation reports must be maintained accurately for later use and reference. If the test cases need to be re-run, the cycle can be repeated in a shorter time interval.
7. Adopt a modular approach
Using a modular approach for test management helps you create a complete test suite of manual and automated tests, which are comparatively easier to maintain. At times, when defects are detected, these suites make it easier for the engineer to analyze failure. Moreover, it is possible to reuse the modular tests, saving the quality assurance team a lot of time spent rewriting the tests. The approach results in tests organized by function and gives the process a strong foundation for automated test development.
Apart from that, instead of writing tests from scratch every time, the tester should focus more on their execution and detection of defects in the application. A lot of time can be saved during the test cycle by looking for an existing module and editing the same to adhere to the testing requirements.
8. Communication is important
Working in a team has its prospects and consequences. A test engineer must use his team as the most significant asset at his disposal. The division of the workload between the team should be even. With everyone on the same page regarding documentation, test automation strategy, planning, and implementation method, the task will be performed easily and in a shorter interval of time.
You can also hold a G-meet or Huddle call on Slack to let the developers and testers connect to check what the bug is about and where they can improve. Other than that, the best way is to take a screenshot or record a video on how the bug thrives during the test cycle. Using the right collaboration tools can make this process simpler.
9. Look for the right parameters
Judging your team’s performance on the right parameters is as important as anything else. If the team keeps focusing on the wrong set of parameters, it will ultimately lead to a waste of time. The testing goals must be well-defined to proceed in the right direction.
Mapping your test strategy to high-level business goals can become a real struggle if the team keeps focusing on an out-of-reach set of targets. The parameters set for the test cycle must be precise, concise, and as per the requirements. Overestimation or underestimation of goals can lead to wasting a lot of time.
To begin, you can perform exploratory testing where you combine your plan, test, and execute it into a rapid form of simultaneous events. This goes well with Agile since the testing process can start with design, reviewing acceptance and requirements criteria, and the theoretical side of the development cycle. This continuous testing process is what makes exploratory testing quite effective. You can also cover every important parameter through this method.
10. Make use of the right testing tools
Irrespective of the type of testing you’re performing, having the right arsenal of the testing tool will make the job easier. Efficiently using all the tools to manage your test cycle at your disposal can be one of the most important tester skills. Investing in the right open source frameworks or automation testing tools can make life as a quality assurance person much easier. Many tools are available to improve productivity, quality, and client satisfaction. Selecting the right set of tools per your application’s requirements can help you save a lot of time.
Sometimes, the teams try to make the most out of outdated tools while new or better alternatives are available. If you’re a team lead, a monthly/quarterly audit of the team’s testing tools might help you fix it. If you’re a part of the testing team, keep yourself up to date with the latest tools that are emerging in the testing space, and feel free to suggest them to your team.
When you write more test cases in web and mobile app testing scenarios, it’s obvious to get muddled on which bug you need to prioritize based on the severity level. To keep track of this (which is mandatory), you need an efficient testing tool in the LambdaTest cloud platform.
11. Automate your regression tests
Regression testing is the process through which you make sure that the previous app functionality works perfectly when you introduce new changes to the app. It ensures that there are no new bugs with code addition during the period of your test cycle. It’s unavoidable whether you make minor changes or a huge product update.
Ensuring that the new code doesn’t clash with the former code is a must to confirm that the previous code works as expected after the code change. The code can be automated easily and preferably should be in all cases. As they are implemented for testing functionality, they are more than often repetitive. Thus, automating them can free the manual testers up for other tasks on the plate.
We implement frequent build cycles during agile testing and continuous integration, changes, and deployment. Hence regression testing should become an unavoidable companion for agile testing when you want to get continuous feedback. To encourage 100% success during regression testing, the testing team should start it from the beginning of product development. You should be building it continuously with development sprints during your test cycle.
12. Conduct code reviews
It’s always good to look into the code review when you want to reduce the overall coding errors drastically. You can improve how you do code review by providing training, tracking it, and writing better test cases to report the code review results to your team. You can depend upon several tools to check for memory leaks. During the test cycle, you need to get details on the bug’s root cause and regularly analyze to pick the scope of improvement.
13. Finding the right team support
It’s technically impossible for a single tester to test a large e-commerce app. You need to hire more people. As I say, I cannot stress enough that you need to hire the right people to help you perform tests. Delegating your team members with the right tasks can also go a long way in one-upping the productivity of your testing team. You can keep track of your team and what they are up to through cloud testing. With test integration with project management tools, knowing where you stand regarding your testing progress is quite simple.
14. Fast feedback using container approach
Let’s face it- Sometimes, working on a testing tool is a skill by itself, apart from testing. You will face trouble if the tool is a simple-to-use testing platform with the best UI/UX. Investing in a complex test platform and not getting the best out of it will pull down the test velocity and speed. To avoid that, you need an integrated testing environment where you can access different features, plugins, and extensions at the same time. Combined with the cloud, this can lead you to finish your test cycle faster than ever.
Using the container approach, you can bid adieu to conflict dependencies. You can separate different processes by building different projects using different programming languages or frameworks. Also, you wouldn’t have to build an image belonging to the Jenkins job. Instead, you can use many images for integration testing and unit testing and use them separately. This is how the Docker layer cache can fasten things.
With all these problem statements in mind, we formulated HyperExecute, where you write test cases and leave the rest to our team.
How about enabling a test orchestration platform where you decide why, when, what, and how to perform the test?
HyperExecute, an all-in-one test orchestration platform, combines the local setup speed and the best of the cloud, where you can expect speed + top-class intelligence + autoscaling + zero maintenance.
HyperExecute brings down the developer-to-tester feedback time by 70%. No more pesky tasks of testers modifying the code every time. With abundant features such as auto splitting, artifact management, matrix-based build multiplexing, real-time console and execution logs, dependency cache, and customizable test environment, you are all set to soar your testing experience!
Watch this video to learn about test orchestration using HyperExecute:
Check this out, Automation Testing Platform- Accelerate your release velocity with blazing fast test automation cloud
15. Optimize flaky management
False positives lead to flaky tests. The main task hidden behind flaky test management is to bring down the pain faced by developers due to flaky tests while managing the entire workflow. With TAS (Test At Scale), you can leverage flaky test management to accelerate the speed of your test cycle.
Reduce job times up to 95%.
Expect faster feedback on code changes.
Handle flaky tests better.
Keep your master tracker green and flourishing every time.
16. Switch to online Selenium Grid testing
There are many faces to front-end testing. Ensuring the web app works well across a wide range of environments is extremely important. That’s where cross browser testing comes into play. Cross browser testing refers to running every test once in every environment you want to target. This can be time-tasking. This is where you run parallel tests on an online grid. You can run a huge number of tests simultaneously on a grid, which is a collection of operating systems (OSs), machines, and browsers.
The grid acts like a traffic agent where your staff, integration, machines, and build server act like nodes that should talk to the software alone. When a developer has fixed a particular bug, all they have to do is to send the test set to the traffic agent with the set of environments to execute them. The traffic agent would get back into action to match the test with one or many machines present in the grid and get them to execute all the tests while reporting the results back.
With an online Selenium Grid, you can easily focus on the way you write the best Selenium test scripts instead of thinking a lot over infrastructure maintenance. Leverage a cloud Selenium Grid to trigger the Selenium test scripts anytime, anywhere. Run Selenium tests over 100+ browsers, OS, and devices. This will help you reduce the test cycles endlessly through parallel testing.
Spruce up your testing cycle with our On-Premise Selenium Grid for enterprises, where you can enjoy the features of LambdaTest cloud infrastructure that comes along with performance and security behind your very own firewall.
17. Use testing clouds for mobile app testing
Buying a device farm is expensive and time tasking. Every month, a new version is added, and some get out of date.
It’s not easy to manually test your website using emulators and simulators when you compare emulator vs simulator vs real device. Even if you depend upon an online browser emulator such as Android SDK and a simulator such as Apple XCode, it’s challenging to test it on different browsers, OS, and devices since you need to write the test script, inject it and run the tests. Phew! It can be time-daunting too. With real time live testing, anybody, from your 17-year-old cousin to an A-grade tester, can test their website or app under different browsers, OS, and devices within a very, very short period.
Do you need proof? Take a look at these simple steps to get real time browser testing done.
Testing on emulators and simulators has its cons, such as the inability to mimic or simulate a real time environment, lack of Bluetooth support, and so on. That’s where cloud testing comes into play. With real device cloud testing, you can test your websites and apps on 3000+ real devices where you can imitate real-time circumstances such as gestures and controls. You can test the app and website for reliability, compatibility, and scalability. Needless to say, this will improve the test cycle speed.
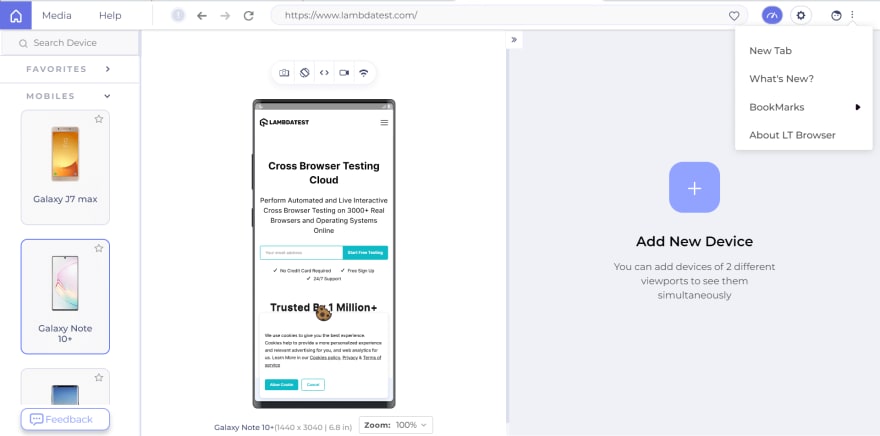
18. Use LT Browser to fasten responsive testing
LT Browser is our testing tool to ensure that your website’s responsiveness is top-class. You can test it over many major devices along with the viewports. All you need to do is to open a website on the LT Browser platform. You can easily perform live testing across 50+ pre-installed device viewports. How do you work on LT Browser?
Step 1: Download the executable file after you go to More tools-> LT Browser.
Download LT Browser For Windows. Click on Download Now.
Step 2: LT Browser will be installed.
Step 3: Install LT Browser on your system. Provide the URL on the tab. Choose the device on which you want to test your website.
Step 4: All done! You can also try two devices simultaneously. Click on the three-dotted lines at the top right corner. Select the **New **tab.
Step 5: Select the device configuration of your choice. You can add a custom device by providing the user agent details.
Step 6: Now, you can test two devices simultaneously.
Step 7: You can also take screenshots and compare the results with the expected results.
All these processes will hasten up your test cycle.
19. Understanding the test pyramid
Having a strong theoretical foundation can help you achieve better results. It is the first step towards ensuring a sound performance. Tests can be identified at unit, integration, performance, and user interface levels. The test pyramid advises the testers to add more tests to the pyramid’s lower level. The tests run at the lower level are generally faster than the UI tests. This is the traditional testing pyramid you need to keep in mind while performing both manual tests and automated tests.
Wait! We aren’t recommending this testing pyramid model since it’s the best choice only for low-budget projects with expected requirements and fewer changes during your test cycle.
This is the latest test automation pyramid agile teams use during automation testing:
What makes it unique? Nothing much! This testing pyramid is the inverted ‘ice cream cone’ of the traditional testing pyramid. As you can see, when the ice cream cone melts due to a weaker base, like in the previously shown testing pyramid, it leads to more errors. On the other hand, in an agile testing pyramid, you can find a more robust base due to code automation. The engagement level increases since the developer team contributes much more to the project, leading to a stronger foundation. Agile testing shifts the core factor from ‘identifying bugs’ to ‘preventing bugs’.
But, there are also many agile testing challenges you need to address, such as focusing more on scrum velocity and lacking experience in agile projects.
Thus, when you have a stronger understanding of the web or mobile testing pyramid of the methodology you choose, you will nail it during the test cycle!
Click here- Run Selenium Testing in Parallel.
Conclusion
Thus, these were some of the top tips to speed up testing cycles. Faster testing is not something difficult to achieve. Balancing speed and quality is interesting as well as rewarding. You must refine your current automation strategy a bit to see the magic. Not only will it make your life easier but also win you accolades from your boss! Depending upon the right cloud-based testing tools can easily speed up testing cycle. But ultimately, your team has to decide which testing and methodology would suit you the most.
Happy testing!