According to Stack Overflow Developer Survey 2022, JavaScript is the most commonly used language for the 10th year straight, with 65.36% of people opting for it. The major reason for its popularity is that JavaScript is versatile and can be used for both front-end and back-end development and for testing websites or web applications.
While googling ‘best JavaScript frameworks’, you’ll come across various JavaScript frameworks, each with its advantages and usage. With so many choices for JavaScript frameworks for front end, back-end development, or even testing, it’s difficult to choose the best JavScript framework for your requirements.
In this article on the best JavaScript frameworks for 2023, I’ve come up with a list of the best JavaScript frameworks for front-end, back-end, and testing, which might help you with this.
8 Best JavaScript Frameworks for Front End Development
JavaScript has been widely used for front end development for almost 2 decades. Popular frameworks such as React, AngularJS, and Vue.js are gaining and losing a legion of followers but still manage to rank top in best JavaScript frameworks, while few new competitors have been gaining ground recently to challenge the big 3. As per the State of JS 2022 survey, here are the 8 best JavaScript frameworks for front end development in 2023.
1. React
React, also known as React.js, is one of the best JavaScript frameworks in the front-end category. It is an open-source front-end JavaScript library created by a team of Facebook developers led by Jordan Walke back in 2011 and became open-source in June 2013. The initial prototype was dubbed “FaxJS” and was first experimented with in Facebook’s Newsfeed. React can be considered one of the biggest influential disruptors in the web development domain that delivered a real breakthrough in shaping the web applications we see today.
React introduced a component-based, functional, and declarative programming style for creating interactive user interfaces for mainly single-page web applications. React delivers blazing-fast rendering by making use of ‘Virtual DOM.’ DOM stands for Document Object Model, which renders only those components that have changed instead of rendering the whole page. Another key feature of React is simpler JSX syntax instead of JavaScript.
Although React presents a slightly steeper learning curve than other best JavaScript frameworks in this list, it is supported by a huge developer community, bountiful learning resources, and massive industry adoption in every corner of the world.
React Usage Statistics:
As per the State of JS, it has been ranking 1st in the list of front end best JavaScript frameworks worldwide for the 7th consecutive year! React has polled 1st place since 2016, ahead of mainstream rivals Vue.js and AngularJS as the best JavaScript frameworks.
81.8% of JavaScript devs are currently using React.js, whereas an additional 47.2% have shown a keen interest in learning this JavaScript framework in the future, as per the State of JS 2022 survey.
With 44.31% of the vote, React surpassed jQuery to claim the second spot in Stack Overflow Developer Survey for best JavaScript frameworks in 2022, leaving it in the third spot.
React is currently used by 11.9 million websites, according to figures from BuildWith for November 2022.
Current version — 18.2.0
GitHub — 202k+ Stars and 1,600+ Contributors as of January 2023.
NPM — Averaging close to an all-time high of 18M+ weekly downloads as of January 2023.
Pros of Using React:
Reusable Components — Its component-based approach helps developers import or reuse UI components without breaking a sweat instead of coding them from scratch.
Easy Integration — Allows easy integration with other front-end and back-end frameworks like the popular PHP framework Laravel to work seamlessly without a hitch.
Direction Dataflow — The main difference is React.js follows a downward directional data flow architecture. This ensures that a child element cannot affect the parent making the code more stable and less prone to errors.
Simpler Syntax — Uses JSX JavaScript extension instead of usual JavaScript, an HTML-like syntax that makes the code easier to read, understand and maintain.
Virtual DOM — Creates a virtual representation or a copy of DOM called Virtual DOM or vDOM. React compares the virtual DOM to the real DOM to only render components that have changed instead of rendering the whole page. This is the key behind React’s blazing-fast performance.
SEO — After many improvements, React.js is one of the most SEO-friendly front-end frameworks that facilitate page crawling. Traditional JavaScript frameworks that rendered content dynamically were notorious for their poor SEO performance and incompatibility with search engine crawlers.
Continuous Improvement — React is in a state of constant evolution and improvement, adding key new features like Hooks, Fiber, Concurrent Mode, Suspense, etc., for reducing boilerplate code, improving concurrency and fast rendering, and boosting performance, making it a strong contender in the best JavaScript frameworks category.
Rich Community Support — React is backed by a massive Developer Community with almost 1.6k contributors on GitHub and a wide array of learning resources, tutorials, and help guides readily available to anyone starting. Also, do not forget React.js is backed by one of the world’s largest and most powerful companies– Facebook.
Cons of Using React:
Although JSX is a simpler syntax that is easier to read and comprehend, it might present an additional learning barrier to new developers.
Many developers might feel React has a much steeper curve and bloated complexity than key rival frameworks like Vue.js or any other best JavaScript frameworks.
React is often plagued with complaints about poor documentation that cannot catch up with new releases and features, forcing developers.
Deals with the View Layer of the MVC Model, leaving no option but to rely on other technologies to deal with Model and Controller Layers.
Prominent Websites Built with React:
Airbnb, Asana, BBC, Cloudflare, Codecademy, Dropbox, Facebook, GitHub, Imgur, Instagram, Medium, Netflix, OkCupid, Paypal, Periscope, Pinterest, Product Hunt, Reddit, Salesforce, Scribd, Shopify, Slack, Snapchat, Squarespace, Tesla, The New York Times, Typeform, Twitter, Uber, Udemy, WhatsApp, Zendesk.
Also, Inspect web elements to help developers and testers to debug UI flaws or make modifications in HTML or CSS files. Learn how to inspect element on MacBook.
2. AngularJS
AngularJS is another best JavaScript framework of 2023 in the front-end category. It is an open-source TypeScript-based framework by Google used to build client-side single-page web applications. AngularJS was created by Google’s engineers Misko Hevery and Adam Abrons in 2010 and named AngularJS (or Angular 1). AngularJS achieved widespread acclaim and was poised to reign supreme, but the emergence of React pushed it into oblivion, exposing its grave shortcomings. As a result, AngularJS went through a complete and total rewrite from the ground up, and Angular 2 (or just Angular) was released in its place in 2016.
AngularJS (Angular 1) took inspiration from React and made drastic changes, the biggest of which was the shift from M-V-W architecture (Model-View-Whatever) to component-based architecture like React. Today AngularJS is one of the most secure front end JavaScript frameworks for building enterprise-scale applications out of the box. More than a million websites are using AngularJS, including Google, Forbes, IBM, and Microsoft.
AngularJS Usage Statistics:
AngularJS has ranked as the #2 for front end Best JavaScript frameworks in the State of JS 2022 survey for the 2nd consecutive year.
AngularJS slipped to the number 2 spot in 2018, overtaken by React as the best JavaScript framework for front end development.
In Stack Overflow Developer Survey 2022, Angular was ranked 3rd for front end best JavaScript frameworks, with 23.60% positive response, just behind React.
Approx. 2.27 million (currently live) — 5.71 million (live and historical) websites are built with AngularJS, as reported by Wappalyzer and BuiltWith statistics as of November 2022.
Current version — 15.1.0
GitHub — 82.1k+ Stars and 1.6k+ Contributors as of January 2023.
NPM — AngularJS registered a massive 3.11M+ weekly downloads on NPM as of January 2023, almost the same as Vue.js but still well behind React.
Pros of Using AngularJS:
Component-Based Architecture — After ditching MVW (model-view-whatever) architecture, Angular 2 and beyond adopted a strictly component-based architecture that facilitates reusability. Components can be used over and over again throughout the app. It also enhances code readability and ease of maintenance.
Server Performance — AngularJS supports out-of-the-box caching and many features to ensure fast server performance.
MVC — Model View Controller in angular establishes key features like scopes and data binding. It also ensures UI and App logic are isolated from each other.
2-Way Data Binding — One key feature of AngularJS is 2-way data binding, which forms a link between the Model layer and View layer in such a way that each one of them reflects a change in another. However, other rival frameworks have adopted a one-way data binding for simplicity.
Third-Party Integrations — AngularJS offers a rich collection of third-party integrations to enhance their web application further.
Massive Community Support — AngularJS is blessed with backing from Google and a huge developer community amassing over 1.6k contributors on GitHub. AngularJS also has great documentation, a huge library of resources, and community support.
Cons of Using AngularJS:
TypeScript — To use AngularJS, you must use TypeScript, which offers many advantages but still poses a big learning challenge for new developers. TypeScript is a big barrier to entry and explains why angular has struggled against React and Vue.js.
Heavy and Bloated — Compared to lightweight alternatives like React and Vue, AngularJS is extremely bulky and large, roughly close to 550–600kb, which might not be suited for most small-scale applications.
Poor SEO — AngularJS struggles with SEO due to acute accessibility issues cornered with search engine crawlers/spiders. If SEO is your prime focus, React is a much better SEO-friendly alternative.
Prominent Websites Built with AngularJS:
Google, Allegro, Blender, Clickup, Clockify, Delta, Deutsche Bank, DoubleClick, Freelancer, Forbes, Guardian, IBM, Instapage, iStock, JetBlue, Lego, Mailerlite, Microsoft Office, Mixer, Udacity, Upwork, Vevo, Walmart, Weather, WikiWand, Xbox, YouTube.
Learn more about testing AngularJS applications through this AngularJS testing tutorial.
3. Vue.js
Vue.js or Vue is an open-source lightweight front-end JavaScript framework used to build creative user interfaces and high-performance single-page web applications with minimum effort.
Vue.js was first launched in 2014 by Evan You, a developer working for Google who took inspiration from AngularJS to deliver a simple, lightweight, and efficient alternative in the form of Vue.js. And since then, Vue.js has been one of the best JavaScript frameworks for front end development. Although Vue.js has adopted most of its features from ReactJS and AngularJS, it has made major improvements to those features to deliver a better, easy-to-use, and secure framework. The biggest example of this approach is that Vue.js offers a 2-way data binding, as seen in AngularJS, and ‘Virtual DOM’, as seen in React.
Vue.js Usage Statistics:
Vue.js has been placed at #3 in the list of best JavaScript frameworks for front end in the State of JS 2022 survey by developers.
46.2% of JavaScript devs currently use Vue.js and pledge to keep using it, while 50.7% have shown keen interest in using it.
Ranked 7th most popular web framework overall.Approx. 3.9 million websites (live and historical) are built with Vue, according to Wappalyzer and BuiltWith statistics as of January 2023.
Current version — 3.2.45
GitHub — 202k+ Stars and 356+ Contributors as of January 2023.
NPM — Vue.js registered an impressive 3.59M+ weekly downloads on NPM as of January 2023, edging ahead of AngularJS.
Pros of Using Vue.js:
Simplicity — The strongest ace of Vue.js is its simplicity. Any React or AngularJS developer can pick up Vue in a heartbeat without breaking a sweat. The structure of Vue is simple and enables you to code more with typeless syntax. Vue uses a single-file component system, meaning that HTML, CSS, and JavaScript reside in a single file for any given component.
Built-in MVC — Have inbuilt MVC that enables quick and easy configuration, unlike ReactJS.
Easy to Learn — Does not require you to learn JSX or TypeScript like React or AngularJS. Vue uses easy-to-grasp HTML templates that do not increase the complexity of code.
Small Size — Another key advantage is its surprisingly lightweight size, given its impressive prowess. The zipped version of Vue.js is barely 18–20 kb in size, much lighter than its bloated, bulky rivals like React or AngularJS.
Integration — It cannot only be used to create applications from scratch at a blazing-fast face but can also be integrated into existing web apps seamlessly without any trouble creating new components.
Cons of Using Vue.js:
Small Community — Vue.js does not enjoy the backing of a giant like Facebook or Google, like in the case of React or Angular. But Vue has indeed managed to create a community of backers. On GitHub, Vue has 360+ Contributors, which is decent but nowhere close to the backing React enjoys with 1.6k contributors.
Limited Employment Opportunities — Vue is undoubtedly extremely popular in China and the US, but that might not be the case in the rest of the world. Traditionally the US is the leader in new technology adoption, with the rest of the world lagging.
Prominent Websites Built with Vue.js:
9gag, Adobe, Apple Swift UI, Behance, Bilibili, BMW, Chess, Font Awesome, GitLab, Hack The Box, Laravel, Laracasts, Louis Vuitton, Namecheap, Netlify, Netguru, Nintendo, Pluralsight, Shien, Stack Overflow, Trivago, Trustpilot, Upwork, Wizzair, Zoom.
Read our complete article on Vue.js testing, and upskill your knowledge to test Vue.js applications.
4. Ember.js
Ember.js is an open-source JavaScript framework for building scalable single-page web applications for businesses. Model-View-ViewModel (MVVW) architecture is the foundation for Ember, unlike other frameworks we have discussed.
Ember.js was originally a SproutCore 2.0 framework that was renamed Ember.js by its creator Yehuda Katz, an accomplished developer credited as one of the chief creators of jQuery. One of the most adored and key features of Ember is the Ember Command-line interface tool, which is a productivity powerhouse. Such features make it one of the best JavaScript frameworks.
Even though Ember.js is an older front-end JavaScript framework compared to React, Vue, and Svelte, it still packs a punch and has a big user base with major companies like — Microsoft, LinkedIn, Netflix, Twitch, etc.
Ember.js Usage Statistics:
Ember.js is ranked number 4 in the list of the best JavaScript frameworks for the front-end category in the State of JS 2022 survey.
Ember.js has approximately 38k (currently live) and 132k(live and historical) websites built with Ember.js as per BuiltWith statistics as of November 2022.
GitHub — 22.4k+ Stars and 898+ Contributors on GitHub as of January 2023.
NPM — Ember-cli-babel package is hovering close to 192k+ weekly downloads on NPM as of January 2023.
Pros of Using Ember.js:
APIs — Ember provides a simple mechanism to work with APIs.
Convention over Configuration — Ember.js follows the “CoC — Convention over Configuration” approach, which ensures that there is no need for any configuration in most cases so that you can jump straight away to coding and building your web application.
Rich Documentation and Support — Ember.js comes with detailed documentation, thorough tutorials, and help guides to help you get started easily.
Ember CLI — The Ember Command Line Tool is a productivity booster that not only helps to set up new projects but also creates components and controllers using automatic generation. Ember CLI also helps to install 3rd party dependencies.
Inspector Tool — Ember.js has an Inspector development tool extension for Chrome and Firefox that helps to monitor and edit applications in real-time.
Supports 2-way data binding similar to AngularJS.
Backward compatibility with previous versions.
Cons of Using Ember.js:
Steep Learning Curve — Newbie developers might find Ember.js quite challenging compared to Vue.js or React.
Highly Complex — Complex for large-scale applications and might be too bulky and heavy for simple small-scale applications.
Highly Opinionated — Opinionated in the sense that any deviation from doing things in a standard way might lead to frustrating problems.
Stagnation in Popularity — Suffered stagnation over the last few years, failing to attract new developers into its fold.
Prominent Websites Built with Ember:
CrowdStrike, Ghost, GroupOn, Heroku, Intercom, LinkedIn, Microsoft, Netflix, Skylight, Square, TED, Twitch, Yahoo, and Zendesk.
This article explains the emulator vs simulator vs real device differences, the learning of which can help you select the right mobile testing solution for your business:
5. Preact
Preact is a lightweight, swift, high-performance library and alternative to React. Preact is merely 3kb in size (minified and gzipped) and yet gives you all the necessary functionality of React, making it one of the best JavaScript frameworks. Preact was created by Jason Miller, Senior Developer Programs Engineer at Google, and can be considered as a subset of React stripping away some functionalities.
Preact is built with the same core principle of React — A component-based approach with Virtual DOM while completely compatible with React. It can even use React packages without compromising on speed, performance, and leaner size. In instances where the full potential of React isn’t necessary, most developers even use React during development and switch to Preact for production. Many major companies like Tencent, Uber, and Lyft are using Preact.
Preact Usage Statistics:
In the State of JS 2022 survey, Preact ranked fifth among front end best JavaScript frameworks.
9.5% of JavaScript devs polled have used Preact before and plan to stick with it, while 22.6% have shown keen interest in learning and using it in the future.
Shown significant growth in 2023 and approx. 382k+ (currently live) and 726k+ (live and historical) websites are built with Preact going by BuiltWith/Wappalyzer statistics as of November 2022.
Current version — 10.11.3
GitHub — 33.7k+ Stars, 1.9k+ Forks, 300+ Contributors as of January 2023.
NPM — Preact recorded 2.01M+ weekly downloads on NPM as of November 2022.
Pros of Using Preact:
Smaller in Size — With its lightweight size, Preact still delivers a faster render performance compared to other JavaScript frameworks such as React and Vue, which has a size of 40–45kb (gzipped).
High Efficiency — More efficient than React and other best JavaScript frameworks in memory usage. It means the garbage collector has to do less work.
Preact CLI — Offers an extremely powerful command-line interface tool that helps you easily create new projects while saving you the effort of dealing with Babel or web pack.
Link State Module — Even though Preact is a subset of React, it has few advanced features. The most important is the LinkState module that optimizes state changes. React that uses arrow functions inside a render() method to update state. This method is inefficient, with a lot of unnecessary code. Preact solves this problem by using the LinkState module that returns a handle function when passed in an event updates component state changes automatically.
Compatibility — Uses the same ES6 API as React, so developers can easily switch to Preact from React in an existing project during production.
Cons of Using Preact:
Preact does not support propTypes like other JavaScript frameworks such as React.
Another big drawback with Preact is that it does not support createClass. It only supports stateless functional components and ES6 class-based components.
Prominent Websites Built with Preact:
Bluehive, Bustle, Dailymotion, Dev.to, Dominos, Financial Times, GroupOn, Hashi Corp, Housing.com, Lyft, Pepsi, Rocket Chat, Smashing Magazine, Synacor, Sogou Wenen, Tencent, Treebo, Uber.
6. Svelte
Svelte is an open-source component-based and one of the best JavaScript frameworks written in TypeScript. It was created by ex-Guardian front-end developer Rich Harris. Svelte was first launched in 2016 and has witnessed an absolute explosion in popularity.
Many developers consider Svelte a truly game-changing and revolutionary idea that fundamentally changes how we code web applications and are tipping Svelte to dethrone other most popular front-end JavaScript frameworks in the world.
Svelte, unlike other JavaScript frameworks such as React or Vue.js, has no virtual DOM. Instead, you build components boilerplate-free in simple HTML, CSS, and JavaScript code. Svelte Compiler then compiles this code into small framework-free vanilla JavaScript modules during build time and surgically updates the DOM when the state changes. So unlike other traditional frameworks like React or Vue.js, Svelte does not require high browser processing.
Svelte Usage Statistics:
Svelte has managed to break into the State of JS rankings for the first time as one of the best JavaScript frameworks, almost 3 years after its initial release. Svelte ranked as the 6th most used front end JavaScript framework beating venerable competition like Ember.js, Preact, and other JavaScript frameworks.
2022 proved to be an exciting year for Svelte, witnessing a sudden explosive popularity and being embraced by mainstream developers with open arms as a front-end JavaScript framework. However, its popularity is increasing as per the State of JS 2022; 70% of the developers have shown interest in learning or using Svelte, which is higher than any existing JavaScript framework.
Approx. 45k+ websites (live and historical) are built with Svelte according to Wappalyzer/BuiltWith statistics as of November 2022.
Current Version — 3.20.1
GitHub — 65.2k+ Stars, 3.2k+ Forks, 554+ Contributors as of January 2023.
NPM — Svelte recorded 466k+ weekly downloads on NPM as of January 2023. However, in November 2022, its weekly downloads were up to 28 million.
Pros of Using Svelte:
Component-Based Model — Follows component-based models like Prominent JavaScript frameworks such as React or Vue.js. New, improved reactivity features in Svelte version 3 have made building reusable components faster and simpler by writing less code.
Easy to Learn — With its gentle learning curve, and is arguably most suited for new developers. Reusable Components are built with simple HTML, CSS, and JavaScript code; no additional knowledge of TypeScript or JSX is required.
Smaller in Size — Smallest bundle sizes among all other libraries or JavaScript frameworks as it has no bulky JavaScript framework runtime overhead and is simply a compiler.
Excellent Performance — As stated earlier, Svelte does not have a virtual DOM like React; instead relies on reactive programming to surgically update the DOM. As a result, Svelte can achieve the fastest rendering compared to almost any other framework and tops most of the performance benchmarks.
SEO — Unlike some other framework that struggles with search engine crawlers, Svelte is SEO-friendly.
Supports Client-side as well as server-side rendering.
Cons of Using Svelte:
Limited User Base — Even though Svelte has won critical acclaim and laurels in the developer community, it is yet to be adopted widely in the industry. Svelte.js does have a few big-name clients under its belt, but the number of websites running Svelte is barely 3–4 thousand, and that too mostly in the United States of America.
Lack of Tooling — One of the biggest complaints against Svelte has been its poor immature tooling for debugging applications.
Small community and resources compared to other best JavaScript frameworks.
Prominent Websites Built with Svelte:
1Password, AB Lab, Absolute Web, Bekchy, BlueHive, Cashfree, Chess, Comigo, Entur, Farmbox, Fusion Charts, Godaddy, HealthTree, Rakuten, Razorpay, The New York times.
Perform manual or automated cross browser testing on 3000+ browsers online. Deploy and scale faster with the most powerful cross browser test tool online.
7. Backbone.js
Backbone.js is a JavaScript-based framework that connects to an API via a RESTful JSON interface. Backbone.js is known for being small and light because it only requires jQuery and one JavaScript library, Underscore.js, to use the entire library.
Jeremy Ashkenas, renowned for creating some of the best JavaScript frameworks, such as CoffeeScript and Underscore.js, launched Backbone.js on 13 October 2010. It is intended to create single-page web applications and maintain synchronization between different web application components, such as numerous clients and servers.
Backbone.js Usage Statistics:
Currently, there are 3.3 million (Live and Historical) and approximately 1.2 million active websites powered by Backbone.js, making it one of the most prominent players in the best JavaScript frameworks for the front-end category.
Backbone.js was ranked eighth by BuildWith as the most popular JavaScript framework on the internet.
Current version — 1.4.1
GitHub — 28k+ Stars, 5.6k+ Forks, 323+ Contributors as of January 2023.
NPM — Backbone.js recorded 607k+ weekly downloads on NPM as of January 2022.
Pros of Using Backbone.js:
Backbone.js assists programmers in structuring their code in a more logical and scalable way utilizing the MVC (Model View Controller) pattern, making it simpler to debug and scale the application over time.
Due to its minimalistic approach to providing the fundamental framework for online applications, Backbone.js is considered lightweight. A few kilobytes in size, its core library only contains the models, views, collections, and routers necessary for creating web applications.
Backbone.js encourages developers to break down large systems into smaller, reusable components emphasizing modularity. As a result, the development process can be streamlined since each component can be created and tested separately before being incorporated into the main program.
Cons of using Backbone.js:
Developers might need to integrate extra libraries or write custom code to do certain jobs, so developers may need to handle more complicated activities.
Backbone.js’s basic approach can be challenging for developers new to web development because it necessitates a solid grasp of JavaScript, HTML, and CSS.
Prominent Websites Built with Backbone.js:
WordPress, Pinchofyum, WGU.edu, WHO Africa Health Forum, ForeSee Results Inc, FCC (Federal Communications Commission), and many more.
8. Alpine.js
Alpine.js is a robust, understated framework for adding behavior to your markup. Consider jQuery for the contemporary web. Start by inserting a script tag. Alpine.js comprises 15 attributes, six properties, and two methods, making it the most minimalistic JavaScript framework. It is created by Caleb Porzio, also the creator of Livewire.
Alpine.js is one of the best JavaScript frameworks that seek to give vanilla JavaScript some of the advantages of JavaScript frameworks, like responsiveness and composability. It offers a straightforward syntax for handling state, specifying components, and updating the DOM.
Alpine.js Usage Statistics:
Because of its minimalism, Alpin.js’s awareness gradually increased from 38% in 2020 to 52% in 2022. And 33% of developers have shown interest in using or learning Alpine.js.
As per BuiltWith/Wappalyzer statistics as of November 2022, 160–165k around websites (live and historical) and 130k live websites are built with Alpine.js.
Current version — 3.11.1
GitHub — 22.9k+ Stars, 1k+ Forks, 223+ Contributors as of January 2023.
NPM — Alpine js recorded 132k weekly downloads on NPM as of January 2023.
Pros of Using Alpine.js:
Alpine.js is a fairly potent front-end library that enables users to create declarative responsive interfaces. Alpine is typically used to add additional directives and JavaScript injection to static HTML templates to make them interactive.
Alpine.reactive () and Alpine.effect () are responsible for causing reactivity, but these functions utilize Vue.js’s reactivity engine. This powerful engine may be used independently or as the foundation for abstractions.
There are many parallels between Alpine.js and (front-end) Vue.js, but the Alpine method for designing interfaces is a bit cooler to work with. For example, It does not require < template > wrappers, and with Alpine.js, you can directly wrap component data in HTML, which improves functionality.
Even while Alpine.js is not intended to be a native full-stack interaction tool, asynchronous activities involving data fetching from a server are quite common and crucial from a templating standpoint. You may download data directly from the Alpine.js template by explicitly designating a function handler as an async or doing the inverse.
Cons of Using Alpine.js:
It offers a simple syntax for developing UI elements and dynamic web apps, although it could not have all the capabilities and functionality of frameworks with more features.
It has a smaller community than more well-known frameworks, which could make it harder to get help and resources.
Prominent Websites Built with Svelte:
Walmart, Fitbit, Petco, Crates, BrandswithHeart, Wikileaf, FineWoodWorking, Potguide, Proozy, etc.
6 Best JavaScript Frameworks for Back End Development
One of the key reasons behind JavaScript’s wild success and its ascend to the throne of the world’s most popular programming language is its versatility. Not only can JavaScript be used for client-side front-end development but server-side back-end development, thanks to Node.js.
There are several server-side JavaScript frameworks available to choose from, and Node.js, Next.js, and Express.js are the most popular choice among developers. However, you must consider important factors such as performance, scalability, flexibility, and nature of your web application before making a choice.
Are you using Playwright for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud. Sign up for free.
Here are the 6 best JavaScript frameworks for 2023 for the back-end.
1. Node.js
Node.js is an open-source server platform that can be used with Windows, Linux, Unix, macOS, and other operating systems. Node.js uses the V8 JavaScript Engine, a back-end runtime environment for JavaScript, to execute JavaScript code outside a web browser.
About thirteen years after the release of the first server-side JavaScript environment, Netscape’s LiveWire Pro Web, Ryan Dahl created the original version of Node.js in 2009. Only Linux and Mac OS X were supported in the initial edition. And to create the OpenJS Foundation, the JS Foundation, and Node.js Foundation combined in 2019, and since then, Node.js has been ranked top for best JavaScript frameworks.
Node.js only natively supports JavaScript, although several languages can be translated into JS. Because of this, Node.js apps may be created in various languages, including Dart, TypeScript, ClojureScript, and CoffeeScript.
Node.js is supported on macOS, Linux, and Microsoft Windows, as well as tier 2 support for SmartOS, IBM AIX, and FreeBSD. Additionally, OpenBSD runs on IBM I (AS/400), and LTS versions are available.
Node.js Usage Statistics:
Node.js used to dominate as the most popular technology in Stack Overflow annual survey for the last two years; however, it holds the first place in most popular web frameworks and technologies in the 2022 survey.
The typical response time for the identical page at PayPal decreased by 35%. Pages are served 200ms more quickly when Java is replaced with NodeJS.
Able to cut loading time to 50- 60%, making it a robust back-end JavaScript framework.
Mostly for creating web apps, according to 85% of developers. It is used to create enterprise applications by 43% of Node.js developers.
According to W3Tech data, Node.js is reportedly utilized by 1.4% to 2.2% of all websites worldwide, which indicates around 30 million websites are using Node.js, which shows why it ranks among the best JavaScript frameworks.
Current version — Node v19.3.0
GitHub — 93k+ Stars, 25.2k+ Forks, 3182+ Contributors as of January 2023.
NPM –Svelte recorded 390–400k weekly downloads on NPM as of January 2023.
Pros of Using Node js:
As efficiency rises, so will the cost of servers and the personnel required to run them. Additionally, scaling-related performance loss can be avoided. Although most developers prefer running Node on scalable cloud clusters, the task may be completed with a VPS server or an inexpensive dedicated server.
Can reduce development costs to 58%, and it is growing faster than any other JavaScript framework.
Organizations that have used Node.js for more than two years have witnessed a 12% decrease in development costs.
96% of Node.js using businesses claimed that Node.js improves the website’s efficiency is the utmost reason for why Node.js is one of the best JavaScript frameworks.
Cons of Using Node js:
Node.js uses an event loop for concurrency and runs on a single thread. This design decision enables it to handle many connections efficiently, but it also implies that long-running blocking processes will halt the entire process and impede the processing of more requests. Performance bottlenecks may result from this, especially in programs that use a lot of CPU power or have a lot of I/O.
There is no native method for multithreading or parallel processing in Node.js. It is single-threaded and runs on a single process, making it challenging to use multi-core systems to their maximum potential.
JavaScript, which is used by Node.js and is renowned for its versatility and usability, can be challenging for developers unfamiliar with it. Because JavaScript differs from other widely used programming languages like Java, C++, and Python.
Prominent Websites Built with Node.js:
LinkedIn, eBay, Netflix, GoDaddy, Groupon, Uber, NASA, Walmart, etc.
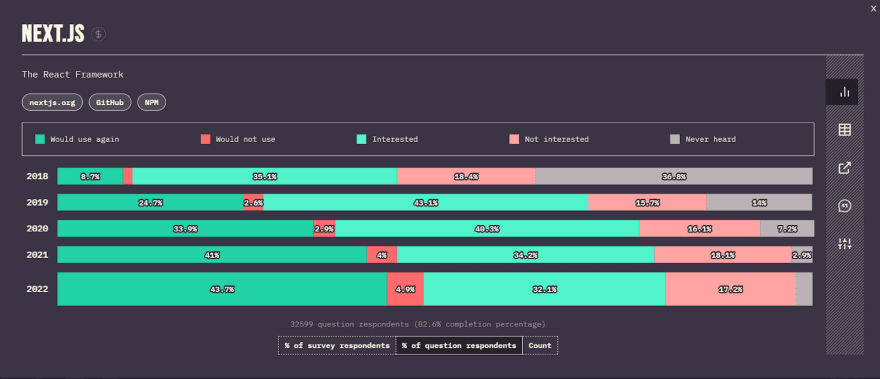
2. Next.js
Next.js is an end-to-end server-side rendering framework based on React. Next.js was created by the Dutch company Vercel (previously known as ZEIT) in 2017. Although both Next.js and Gatsby are based on React, there is one key difference between the two. While Gatsby is a static site generator, Next is an SSR-Server-side renderer.
But remember, Next.js does offer static generators as well. Next.js is built with the principle of “Build once, runs everywhere,” which means that you can make web applications with Next.js, mobile apps, desktop apps, and progressive web apps.
Next.js Usage Statistics:
Next.js ranks first for the most used back-end JavaScript frameworks on the State of JS report 2022, leaving behind Express and Nuxt.
48.6% of JavaScript devs polled are currently using Next.js. But what’s even more impressive is that a whopping 65.2% of devs are interested in giving the next one a try.
Approx. 900k (live) and 1.1 million (live and historical) websites are using Next.js, according to Wappalyzer and BuiltWith statistics as of November 2022.
Current version — 13.1.6
GitHub — 100k+ Stars, 22.2k+ Forks, 2.4k+ Contributors as of January 2023.
NPM — Next has clocked close to 3.7–3.8 million weekly downloads on NPM as of January 2023.
Pros of Using Next.js:
Server-side rendering — Next.js has SSR (server-side rendering) out of the box to deliver much faster performance as it doesn’t have to wait for the client’s browser to load JavaScript to show content. SSR makes Next.js one of the best JavaScript frameworks for back-end development.
SEO friendly — Traditional Client side rendered apps have poor SEO performance. Search engine crawlers face difficulties in indexing such pages. However, Next.js, with its server-side rendering capability, delivers an excellent SEO performance. Next.js allows us to create dynamic meta tags in the head section to optimize SEO.
Automatic code splitting — This feature in Next.js allows us to break down our application code into a series of small bundles, loaded separately as needed, without leading the entire JavaScript code. This helps to deliver blazing-fast optimal performance.
Pre-fetching — This feature in Next.js allows the lightweight bundles of JavaScript code mentioned above to be lazy-loaded behind the scene.
Hot-code reloading — Next.js automatically reloads the page when a change is detected.
Deploy everywhere — With Next.js, you can build small-scale static websites and enterprise-scale applications. Moreover, you can build not only web applications but also mobile apps, desktop apps as well as progressive web applications too.
Cons of Using Next.js:
Gatsby might be a better option than Next.js for smaller blogs where static build delivers a much more favorable and better performance than Next.js server-side rendering.
Performance benchmarks of Next.js are, in most cases, inferior to Gatsby and Nuxt.
Requires back-end server side to provide data.
Next.js is built specifically to work with React only.
Prominent Websites Built with Next.js:
Auth0, Binance, Coinbase, Docker, GitHub, Hulu, Invision, Magic Leap, Netflix, Sesame, Starbucks, Trulia, Tencent, Twitch, and Uber.
Intrigued to know about testing Next.js applications, read our complete guide on Next.js testing.
Black Box testing? Don’t worry; we will be covering what is Black box testing, merits, demerits, types & techniques.
3. Express
Express, also known as Express.js, is an open-source minimal JavaScript framework for Node.js used for building APIs and web applications. It’s so popular that it is considered one of the best JavaScript frameworks for back-end with Node.js, especially in MEAN or MERN stacks. With almost 48k Stars, it’s the most popular Node.js framework on GitHub.
TJ Holowaychuk built Express in 2010 before being acquired by IBM (StrongLoop) in 2015. Node.js Foundation currently maintains it. The key reason Express is one of the best JavaScript frameworks is its rapid server-side coding. Complex tasks that would take hours to code using pure Node.js can be resolved in a few minutes, thanks to Express. On top of that, Express offers a robust routing mechanism for handling highly dynamic URLs compared to the basic and rudimentary one offered by Node.js.
Express Usage Statistics:
As per Stack Overflow’s developer survey 2022, Express was ranked 3rd most popular web framework overall and by professionals.
Approx. 2.1 million websites (live and historical) have been built with Express, according to Wappalyzer and BuiltWith statistics as of November 2022.
Current version — 4.18.2
GitHub — 59.9k+ Stars, 10.1k+ Forks, 298+ Contributors as of January 2023.
NPM — Express is racking up an impressive 29M+ weekly downloads on NPM as per November 2022 stats.
Pros of Using Express:
Community Support — Express is a mature 13-year-old framework with massive community backing.
Good Documentation — Express has been blessed with well-written and thorough documentation and many tutorials and resources.
Fast-paced Development — Simplifies and accelerates developing web applications using Node.js.
Middleware — Express is technically a series of middleware function calls. Middleware functions perform various tasks like executing code, making changes to request and response objects, and ending the request-response cycle. Express has five types of middleware — Application-level, Router-level, Error-handling, Built-in, and third-party middleware.
Routing — Offers a powerful routing mechanism to define routes based on URLs and HTTP methods.
Integration with Database Quickly — Express offers seamless connectivity to major popular databases like MongoDB, MySQL, and Redis.
Integration with Template Engines — All popular template engines, like Pug, HAML, and EJS, work out of the box with Express.
Cons of Using Express:
Ensuring the web application’s security is entirely up to the developer and the quality of the code. Express by itself doesn’t offer any security solution.
Even though this isn’t a disadvantage in most cases, especially for experienced developers might find Express challenging to master because of its un-opinionated nature. There isn’t a defined structured way of doing things to guide beginners. Although, experienced developers will consider un-opinionated nature a big merit that offers more flexibility and freedom.
Prominent Websites Built with Express:
Accenture, Coursera, Exove, Fox, Godaddy, IBM, Myntra, Nike, PayPal, Pluralsight, QuizUp, Ripjar, Sony PlayStation, Twitter, Uber, Unsplash, Yandex.
Want to learn more about testing Express applications? Check out our article on how to get started with Express testing.
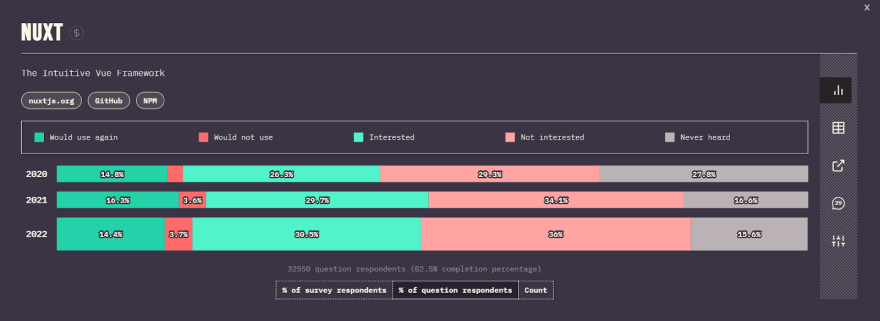
4. Nuxt
Nuxt is a progressive open-source framework based on the Vue.js ecosystem used to build performant web applications, especially server-side rendered apps. It can be considered an enhancer for Vue.js. But remember that Nuxt is not a substitute for Vue.js as it cannot function alone. And neither can it be considered a full-fledged backend framework like Express.
Nuxt. combines official Vue.js libraries and components — Vue, Vue Router, Vuex, Vue server renderer, and Vue meta while also packing the prowess of webpack babel and PostCSS. Nuxt is one of the best JavaScript frameworks to create these three kinds of web apps — Pre-rendered Static pages, Single-page web applications (SPA), and Server-side rendered web applications(SSR) or universal Apps.
Nuxt Usage Statistics:
Ranked 4th in best JavaScript frameworks for backend in the State of JS 2022 survey.
14.4% of JavaScript devs polled are currently using Nuxt, while 30.5% have heard about it and wish to try it in the future.
Approx. 592k(live and historical) and 440k live websites have been built using Nuxt acc. to Wappalyzer and BuiltWith statistics as of November 2022.
Current version — 3.1.1
GitHub — 43k+ Stars, 3.4k+ Forks, 370+ Contributors as of January 2023.
NPM –Nuxt has recorded an average of 500k+ weekly downloads on NPM as per January 2023 stat.
Pros of Using Nuxt:
Fast Setup and Development — Setting up a new project in Nuxt takes just a few minutes, thanks to the starter template that can be created easily using the command line.
Create Universal App — Nuxt can create Universal Apps — JavaScript code that runs on both the client and server sides making its position stronger for one of the best JavaScript frameworks. While traditional Single-page applications are plagued with slow loading times and poor SEO performance, Universal Apps deliver huge loading speed boosts and improve SEO by making content available faster for search engine bots to crawl.
Project Structure — Nuxt, by default, organizes your code in a logical, scalable, and easy-to-understand structure right out of the box. The main directories set up by default are — assets, components, layouts, pages, plugins, and stores.
Code Splitting — Nuxt generates a static version of your app with the most performant webpack config. As a result, every statically generated page has its JavaScript file. This helps to split overall application JavaScript code into smaller files boosting speed and overall performance.
Cons of Using Nuxt:
You might face problems integrating custom libraries with Nuxt.
Debugging issues when using Nuxt can often be challenging and frustrating.
The size of the community backing Nuxt is relatively small compared to Next.js or Gatsby.
Documentation is not very extensive, and there isn’t an abundance of good resources.
Prominent Websites Built with Nuxt:
Aircall, Amplitude, Backmarket, Bitpay, Bootstrap Vue, Fox News, Gitlab, Icons8, Instrument, MyScript, Nespresso, Note.com, Ozon.ru, Roland Garros, System76, Todoist, Upwork, Wappalyzer.
Are you curious about testing Nuxt applications? Check out our article on how to get started with Nuxt testing.
5. Gatsby
Gatsby is one of the best JavaScript frameworks for back-end development. It was founded by Kyle Mathews and Sam Bhagwat and launched around May 2015. Gatsby is a modern, flexible React and GraphQl-based Static Site Generator used to build high-performance, SEO-friendly static websites.
Gatsby lets users pull data from any data source imaginable — CMS like WordPress, Drupal, Netlify, Contentful, etc., or APIs, databases, or simple markdown. Unlike Next.js, which we discussed above, Gatsby does not perform server-side rendering. Instead, it generates HTML content on the client side during build time. As a result, Gatsby delivers blazing-fast performance, impeccable security, and good SEO performance cementing its position as one of the best JavaScript frameworks.
Gatsby Usage Statistics:
Approx. 187k (live) and 255k (live and historical) websites have been built using Gatsby, according to Wappalyzer and BuiltWith statistics as of November 2022.
Current version — 5.5.0
GitHub — 54.1k+ Stars, 10.5k+ Forks, 3.9k+ Contributors as of January 2023.
NPM — Gatsby has recorded an average of 380k-410k weekly downloads on NPM as per January 2023 stats.
Pros of Using Gatsby:
Fast Performance — Websites built with Gatsby are usually 2–3 times faster than websites built with another tech stack. Gatsby automatically compiles the most appropriate webpack config and handles optimization, prefetching, lazy loading, and fast rendering by default to maximize your website’s performance.
SEO Friendly — Static content generated by Gatsby is easily readable by Search engine crawlers and offers no hindrance like other JavaScript frameworks.
Out-of-the-box PWA — Converts your website into a full-fledged Progressive Web App that enhances the user experience.
Supports Multiple Data sources — Collects data not only by markdown but also various other remote data sources like WordPress, Drupal, Netlify, Contentful, Trello, Stripe, etc.
High Security — Offers implicit security as it does not require any server, database, or dependencies.
Plugins — Gatsby’s rich and extensive plugin architecture will offer you a plugin for every task you can accomplish — image optimization, setting up google analytics, creating sitemaps, robot text files, caching, etc.
Cons of Using Gatsby:
Not suitable for Large-scale Websites — Gatsby is not an ideal solution for content-heavy enterprise-scale websites like e-commerce stores or extensive media websites. Build time will drastically increase as the size of the content grows. This will lead to a significant drop in website performance. Gatsby is a perfect solution for small or medium-scale applications but large enterprise-scale websites.
Prerequisite Knowledge — Although learning to use Gatsby is fairly easy, a prerequisite knowledge of React and a little GraphQl is necessary.
Hosting — Hosting with Gatsby is not straightforward, like using a normal website on Site ground, GoDaddy, or HostGator.
Prominent Websites Built with Gatsby:
Airbnb, Braun, edX.org, Fabric, Figma, Flamingo, FreeCodeCamp, Ghost, Hopper, Impossible, Nike, Paypal, React, Segment, Sendgrid, Snapkit.
If you’re curious about testing Gatsby applications, check out our article on how to get started with Gatsby testing.
In this System testing tutorial, learn why System testing is important and all the intricacies of the System testing process.
6. Meteor.js
Meteor.js, also known as Meteor, is a Node.js-based isomorphic JavaScript web framework that is partially commercial but primarily free and open-source. Meteor simplifies real-time app development by providing a complete ecosystem rather than requiring multiple tools and frameworks to achieve the same result.
Skybreak first made Meteor available in December 2011. The framework was dubbed Meteor and formally introduced in April 2012. The following few months saw Meteor significantly grow its user base. Eventually, it appeared more frequently in developed apps and websites and became one of the best JavaScript frameworks.
Meteor.js Usage Statistics:
Currently, there are 27k unique domains active on the Meteor JavaScript framework per SimilarTech and 2023 stats.
There are 75k (Live or Historical) websites and 31k live websites made on the Meteor framework, and more than 6k websites were in the USA region as per Wappalyzer and BuiltWith statistics in November 2022.
Current version — 2.10.0
GitHub — 43.3k+ Stars, 5.2k+ Forks, 680+ Contributors as of January 2023.
Pros of Using Meteor.js:
Because Meteor.js can write JavaScript code for both the client and the server, developers can work with it more easily since they just need to learn one language. The learning curve and time needed to develop apps are shortened.
Provides updates to the clients or users without reloading the website, enabling a more fluid and dynamic user experience. Meteor.js is a wonderful option for creating real-time web and mobile applications since real-time data updates are built into its core.
There is a sizable and vibrant community of developers who work on Meteor.js, support it, and produce resources.
Developers can easily get started and build their applications rapidly using Meteor.js because of its straightforward and user-friendly API. This frees developers from having to struggle with difficult or perplexing APIs so they can concentrate on building the functionality and features of their applications.
Cons of Using Meteor.js:
When working with a lot of data, Meteor.js can be slower than other JavaScript frameworks and technologies. This is due to the possibility of server load and increased processing needs caused by Meteor’s real-time updates and other capabilities.
Real-time updates and other Meteor.js capabilities can complicate apps, making them more difficult to comprehend and manage. This is because real-time updates necessitate careful management and might make it difficult to maintain track of changes and updates to data.
The real-time changes in Meteor.js can impact scalability, making it more difficult to handle big amounts of traffic and data.
Prominent Websites Built with Meteor.js:
Wolfram Research Inc, Penn Medicine, Xsolla Inc, Fairfield University, Western Kentucky University, National FFA Organization, etc.
6 Best JavaScript Frameworks for Testing
JavaScript is also widely used for testing websites or web applications. With more and more organizations opting for automation testing, JavaScript testing frameworks are increasingly used for unit testing, integration testing, and end-to-end testing.
This tutorial dive deep into web testing to help you understand its life cycle, elements, angles, the role of automation, and more.
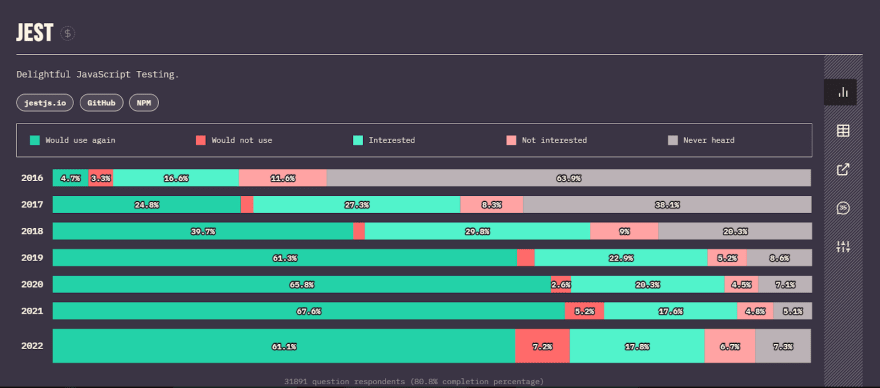
1. Jest
When it comes to the best JavaScript frameworks for testing, Jest always ranks among the top. It is developed by Facebook, and the major focus of this JavaScript testing framework is simplicity. It is being widely used with Selenium for JavaScript automated testing. It provides good support for automated browser testing.
Jest Usage Statistics:
Jest has continued its unrivaled dominance ranking at no. 1 as the best JavaScript framework for testing in the State of JS 2022 survey for the fourth consecutive year, ahead of its major rival Mocha for JavaScript automated testing.
61.1% of JavaScript devs polled have picked Jest as their premier choice for JavaScript automated testing framework, whereas 17.8% have indicated a curiosity to learn and use it in the future.
Current version — 29.4.1
GitHub — 41.3k+ Stars, 6.2k+ Forks, 1.4k+ Contributors as of January 2023.
NPM — Jest is clocking approx. 30M+ weekly downloads on NPM as per January 2023 stats.
Pros of Using Jest:
Offers a straightforward and user-friendly API that simplifies testing.
Offers to use screenshot testing; developers may record a component’s output and compare it to earlier snapshots to ensure it hasn’t changed unexpectedly.
Jest runs tests faster than other JavaScript frameworks for testing because it uses a quick in-memory file system.
By default, Jest’s CLI provides code coverage; to access it, use the -coverage option or the collectCoverage property in the Jest configuration file.
Jest allows running tests in parallel to accelerate testing speed. Jest will automatically parallelize tests that are in various files.
Cons of Using Jest:
For developers new to testing, Jest’s snapshot testing and other advanced features might have a steep learning curve, making it less suitable for teams with little testing expertise.
The limited built-in mocking features of Jest may not be adequate for use cases involving greater complexity. To give developers the necessary mocking capabilities, they might need to use additional libraries.
Jest’s snapshots can increase the maintenance burden for tests because they must be updated whenever the component’s output changes.
Prominent Websites Built with Jest:
Airbnb, Bla Bla Car, Circle Cl, Facebook, Instagram, Intuit, One football, Revolut, Spotify, Stack, Swat.io, The New York Times, Travel Perk, and Twitter.
Read our comprehensive tutorial on Jest Testing to automate your Jest test scripts.
2. Mocha
Mocha is another leading JavaScript testing framework that runs on Node.js and is widely used for asynchronous testing. It is a feature-rich JavaScript framework, and tests in Mocha run sequentially, with accurate and flexible reports. For JavaScript automated testing, Mocha supports both BDD and TDD environments.
Mocha Usage Statistics:
Ranked 2nd among the best JavaScript frameworks in the State of JS 2022 survey.
44% of JavaScript devs have picked Mocha as their favorite JavaScript testing framework, whereas 17.8% of devs have heard about it and would like to learn it in the foreseeable future.
Current version — 10.2.0
GitHub — 21.9k+ Stars, 3k+ Forks, 484+ Contributors as of January 2023.
NPM — Mocha has recorded an average of 7.2–7.4 million weekly downloads on NPM as per January 2023 stats.
Pros of Using Mocha:
It is simple to develop test cases with Mocha that function flawlessly in all popular web browsers. It may be extended with plugins, and each revision of Mocha includes updated JavaScript and CSS build for different web browsers.
Express.js, Should.js, and Chai are just a few of the JavaScript assertion libraries compatible with Mocha, allowing you to speed up the testing process and lower testing costs.
Simple to build high-quality tests and improve test coverage by supporting both behavior-driven development (BDD) and test-driven development (TDD)
Cons of Using Mocha:
Less versatile than other frameworks since it necessitates more configuration.
Testing Mocha snapshots can be challenging. You’ll need to use the chai-jest-snapshot library to complete it correctly.
Need more involved setup than other testing frameworks because it lacks an assertion library and a test runner.
Prominent Websites Built on Mocha:
Accenture, Algolia, Asana, Clay, Codefirst, Coursera, Netlify, Open Collective, Principal, Third Iron, Triple Byte, Typeform, UX Planet, Webflow, Wix, and Yahoo.
Upload your app for testing within seconds using the LambdaTest cloud and perform mobile app test right away. Find bugs early on, improve performance, quality, user experience and make the most of mobile application testing on LambdaTest.
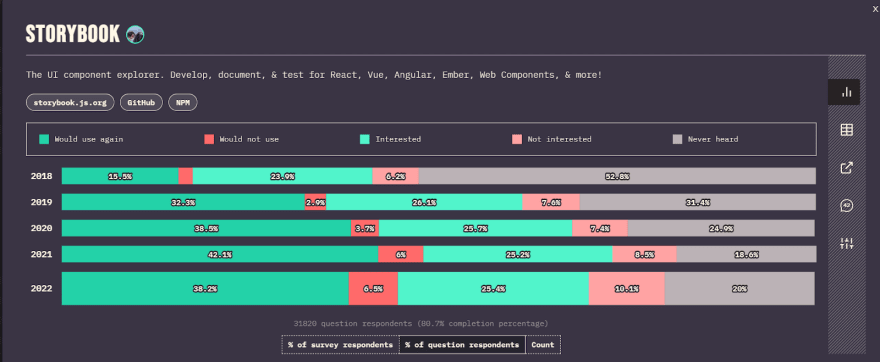
3. Storybook
Storybook is free, open-source, and one of the best JavaScript frameworks for creating separate UI elements and testing. For UI development, UI testing, and documentation, it is used by thousands of teams. It is simpler to find and repair issues with the components when developers use Storybook to construct a catalog and interact with them in a live environment.
Storybook Using Statistics:
Storybook crossed Mocha in 2022 and gained 3rd position among the most used testing JavaScript frameworks as per State of JS.
38.2% of the Testers and developers showed their loyalty toward Storybook, and 25.4% of testers showed interest in learning or using it.
Current version — 6.5.16
GitHub — 76.4k+ Stars, 8.1k+ Forks, 1.6k+ Contributors as of January 2023.
NPM — Storybook has recorded an average of 317k+ weekly downloads on NPM as per January 2023 stats.
Pros of Using Storybook:
Allows to track use cases for isolated components and pages using stories with Storybook. Also, you can verify the UI’s challenging edge scenarios. Add-Ons can imitate any component’s requirement, including context, API queries, device features, etc.
Provides automated workflows for accessibility, interaction, and visual testing.
You can use the story tracking UI states for spot-test UI during the development stage.
Cons of Using Storybook:
Because of few customization possibilities, programmers may have to add extra code or use plugins to satisfy their unique requirements.
When maintaining the React components with the Storybook library, your workload feels doubled.
Prominent Websites Built with Storybook:
Airbnb, Chakra, Microsoft, Shopify, Grommet, SAP, GitHub, Grafana, GitLab, JetBrains, Twilio, etc.
Read our comprehensive guide on Storybook testing to get started with testing Storybook applications.
Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
4. Cypress
Cypress is a holistic automation testing framework where the tester can perform unit, integration, end-to-end, and regression testing. Additionally, they may orchestrate and unify outcomes with quality measurements and useful insights that support the agile workplace by leveraging the Cypress cloud.
Briann Mann introduced Cypress in September 2017, transforming testing by putting it directly in the browser and integrating it into the real-time, agile development of applications. Since then, Cypress has maintained its position as one of the best JavaScript frameworks for testing
Cypress Usage Statistics:
In the State of JS ranking, Cypress has already surpassed some previously leading best testing frameworks, such as Jasmine, and is now ranked fourth for testing, with 35.8% of testers citing Cypress as their preferred testing framework, which is nearly identical to Mocha.
Current version — 12.4.1
GitHub — 42.5k+ Stars, 2.7k+ Forks, 419+ Contributors as of January 2023.
NPM — Cypress has recorded an average of 4.7M+ weekly downloads on NPM as per January 2023 stats.
Pros of Using Cypress:
Allows you to take pictures while running the test. The command log enables QAs or developers to hover over a specific command to view exactly what transpired at that stage. Make it place stronger in the best JavaScript frameworks list.
Supports all different browsers, such as Chrome, Firefox, and Edge.
Allow waits for assertions and commands automatically without explicit or implicit commands in test scripts.
Allows you to debug your app under test directly from the Chrome dev tool. It displays the error message and explains how to resolve it.
Able to easily recognize intelligently and help you rerun your test file after saving it, so it will trigger run next to your browser as soon as you save your test script.
Cons of Using Cypress:
Supports JavaScript for creating and executing test scripts; it does not support other languages like Selenium.
Limited support for mobile testing and multiple tabs.
Run directly on browsers, so simultaneously end-to-end testing on multiple browsers is impossible.
Inspect web elements to help developers and testers to debug UI flaws or make modifications in HTML or CSS files. Learn how to inspect on MacBook.
5. Jasmine
Jasmine is a behavior-driven development testing framework. It is compatible with any framework or library you want to work with and is certainly among the flexible JavaScript testing frameworks.
Jasmine Usage Statistics:
Ranked 5th place for the best JavaScript frameworks in the State of JS 2022 survey for awareness. Although not quite as popular as Jest or Mocha as a JavaScript framework for testing, it is widely used for behavior-driven testing.
17.6 % of JavaScript devs have picked Jasmine as their favorite JavaScript framework for testing, whereas 10.1% of devs have heard about it and would like to learn it in the foreseeable future.
Current version — 4.5.0
GitHub — 15.5k+ Stars, 2.3k+ Forks, 218+ Contributors as of January 2023.
NPM — Jasmine has recorded an average of 1.7 million weekly downloads on NPM as per November 2022 stats.
Pros of Using Jasmine:
For Jasmine to function, other JavaScript frameworks or DOM are unnecessary.
When it comes to Angular applications, Jasmine beats other top-ranking best JavaScript frameworks.
Supports test-driven development (TDD), which allows developers to write tests before writing actual code, resulting in higher-quality code.
Supports asynchronous testing; it is ideal for testing web applications that use AJAX and other asynchronous techniques.
The syntax of Jasmine is simple and intuitive, making it simple for developers to write and understand test cases.
Cons of Using Jasmine:
Lacks a built-in test runner; developers must integrate it with a runner such as Karma or Jest to run tests.
Lacks built-in debugging tools; developers must rely on browser dev tools or other third-party tools to debug their tests.
Developers must utilize outside tools to determine how much of their code is tested because Jasmine does not offer coverage information.
Need a great solution for Safari browser testing on Windows? Forget about emulators or simulators — use real online browsers. Try LambdaTest for free.
6. Playwright
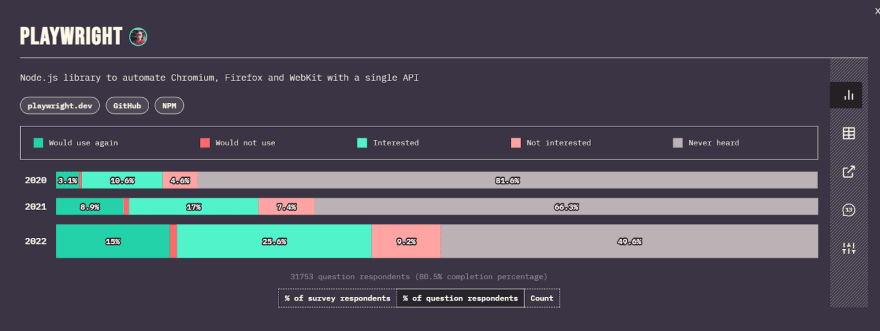
Playwright, a Node.js library created by Microsoft, is considered one of the best JavaScript frameworks for testing. It automates Chromium, Firefox, and WebKit with a single API. Developers building JavaScript code can use these APIs to build new browser pages, go to URLs, and interact with page elements. Additionally, Playwright can automate Microsoft Edge since it is based on the free and open-source Chromium web framework.
The Playwright automation framework was first introduced in January 2020; however, in such a short time, it gained massive popularity among testers and developers. Because of Microsoft’s continuous improvements and updates as per reviews from users. There will be no wonder if it will be ranked as one top of the best JavaScript frameworks in the near future.
Playwright Usage Statistics:
As per the State of JS 2022 stats, Playwright is the only framework that has shown a drastic hike, i.e., usage has increased to 16%, which is relatively small apparently for now but showing huge potential for the future.
Current version — 1.30.0
GitHub — 47.3k+ Stars, 2.3k+ Forks, 368+ Contributors as of January 2023, which is 3x more than Jasmine, which has been in the market for a very long time.
NPM — Playwright has recorded an average of 1.1 -1.2 million weekly downloads on NPM as of January 2023 stars. Which is comparatively higher than some best JavaScript frameworks such as Storybook, Meteor, etc.
Pros of Using Playwright:
Includes capabilities for step-by-step debugging, exploring selectors, and recording new tests.
Installation just takes a few minutes because it needs to be configured. However, the installation procedure may vary depending on the programming language you use with Playwright to perform the tests.
It supports end-to-end, functional, API, and regression testing.
-
Visual Regression Testing is possible in Playwright, where you can create and compare screenshots using the command
await expect(page).toHaveScreenshot().
Builds HTML reports for testing, which could be accessible locally and in both CI.
It automatically waits for each necessary check to be complete before executing the required action. An action fails with a TimeoutError if the necessary checks are not passed within the allotted time.
Cons of Using Playwright:
Unclear documentation. Unquestionably, its documentation is excellent, but finding legend requires work and has subpar examples.
Permits API testing; however, its request technique is not sufficiently sophisticated. For instance, unlike Cypress, it does not permit following redirects.
In this article, we take a look at some aspects of simulation and discuss some ways through which we can use iPhone Simulator for pc.
Choosing the Right Framework for your Project?
It is important to select the best JavaScript frameworks for front-end, back-end, and testing. It’s crucial to remember that every framework may have distinct benefits and drawbacks, and what works for one project might not for another. It is essential first to comprehend the project’s requirements, including the kind of application you want to create, your preferences for features, and your needs for scalability. After that, think about the framework’s functionality, the level of community support offered, your team’s learning curve, and how simple it is to use.
Testing for Scalability is also a crucial factor to consider, especially if you anticipate your project growing over time. Additionally, it’s essential to consider any integrations you may need, such as payment gateways, databases, or APIs, and whether the framework you are considering has the necessary tools and plugins. Lastly, budget is also a factor to consider. Some JavaScript frameworks may be free and open-source, while others may require a license or subscription. It’s important to carefully evaluate your options and weigh the pros and cons of each framework before making a final decision.
It’s worth mentioning that there is no one-size-fits-all answer to this question, and the proper framework for your project will ultimately depend on your specific needs and requirements. It is crucial to thoroughly evaluate your options and seek the advice of experts in the field if necessary.
No matter whatever JavaScript framework you choose, it is recommended to test your JavaScript-developed applications on a real device cloud to test them in real-world environments.
LambdaTest is a cloud-based cross browser testing platform that allows you to test JavaScript applications and perform JavaScript automation testing. It also supports a wide range of frameworks, like Selenium, Cypress, Playwright, Appium, etc, to run automated tests on an online browser farm of 3000+ browsers and OS combinations.
Wrapping It Up!
JavaScript will continue to be the dominant force powering the development of all kinds of web applications. But choosing the best JavaScript frameworks for your requirement out of dozens of available options is by no means easy. Every framework is packed with its unique forte and shortcomings.
Carefully pay heed to your project’s requirements and understand which set of frameworks complements your needs and can deliver the best performance at the lowest development cost and time. The learning curve, complexity, compatibility documentation, and community support should also be considered as deciding factors apart from just performance.
What did you think of our list of the 20 best JavaScript frameworks for 2023?
Leave your comments below to let us know if your favorite JavaScript framework made it to the list or if there is any other framework that you would like to be added here. I hope you liked this article on the best JavaScript frameworks, feel free to share it with your peers and colleagues by retweeting us or sharing this article on LinkedIn.
Happy Testing!