We are all familiar with the location button in our mobile apps or the Allow your location popup in a desktop browser when accessing a website. It’s probably due to too straightforward apps asking you for your location and telling you what they’re about to do with it.
Take Google Maps as an example. When you need directions to a specific location, the app needs to know your starting point or your current location. Alternatively, a food delivery app needs your location (or a location) to locate nearby restaurants. This is a significant but straightforward scenario, but it is only the tip of the iceberg.
Geolocation is far more than what we see on these applications or websites. Most of what companies do with our locations remains hidden from the general public’s view. They get massive revenue from those algorithms working behind the scenes, which serves your interests as well as theirs. This post revolves around the same theme. Its impact on businesses and individuals globally is something we need to ponder on with logical arguments.
In this article on website geolocation testing, we will explore the various use cases of geolocation testing, the power of location fetching, and how to test geolocation of websites and mobile applications to ensure it works across geographical boundaries without fail.
Hey! Did you know what CSS3 Opacity is? The CSS opacity property is used to set the transparency level of an element. It is a shorthand property that sets the opacity and the visibility of an element simultaneously.
The power of Geolocation
Before starting this section on how to test geolocation, just browse your mobile device and analyze the applications that you know use your location and the reasons behind it.
Geolocation has been with us for a long time, but its usage has been strictly confined to satellites and space-related technologies. I bet people living in the 1970s would not have thought that thirty years later, in 1999, a mobile device would get an in-built geolocation system to fetch the user’s location. Since then, the question has not been “how” to implement a geolocation system but “where” to implement it. From mobiles to vehicles to watches, almost anything today may have geolocation implemented.
In 2021, the navigation segment had generated a revenue of USD 994 million. This is projected to be USD 1174 million this year.
If we boil down this to one more level and look at businesses, we will find many businesses are running entirely on geolocations. For example, Uber is a multinational company that reported USD 25.9 billion in revenue in 2021. The company runs entirely (like 100%) on geolocation. Another popular application, Tinder, recorded more than USD 1.5 billion in revenue in 2021, exclusively using geolocation services. However, these are just a couple of apps on the long list.
The power of geolocation is not imaginable in the world that is practically riding on navigation systems. But since we are related to the software industry, we can shortlist the areas which concern us the most.
Best use cases of Geolocation
The following practical use cases can be considered the most common ones in the case of utilizing the power of geolocation today in the web and mobile world.
Sticking to regional protocols
The Internet is global and shared, and so are mobile and web apps. But regions all across the globe are not. Due to various reasons in several domains, a few countries impose rules that need to be followed by apps and websites.
For example, you might see the following message on YouTube.
When I searched the reason on Google support, they mentioned two reasons for it.
While the first reason is up to the uploader, the second reason of “complying with rules” makes geolocation a critical aspect. Not only this, but you might also find Netflix showing different search results based on the geolocation you are currently in. Investopedia summarizes this phenomenon perfectly:
“To avoid conflict with their studio partners, Netflix filters what you can see when you travel to another country. As a result, you can access that country’s Netflix library, which may differ from what you can watch at home. For example, nearly 4,000 movie titles are available for viewing in the U.S. But if you travel to Italy for vacation, for example, you would have access to only around 2,500 titles.”
So if you are building an application that will work in multiple countries, you might have to consider the above-discussed thing as well.
Search engine results
Search engine results are also customized based on your country. Google mentions it on their support page for the user’s knowledge.
Google conducts 8.5 billion searches per day, making around 99,000 searches per second. Hence, this use case affects a lot of customers directly. Developers also use the Google search option integrated into their websites directly. If you are one of them, you and your users will be affected by the geolocation.
Advertisement targeting
Today, probably the most beneficial geolocation industry is the advertisement industry. Targeting ads to users according to their location is one of the specialties of big tech firms such as Google and Facebook.
A recent example of this segment is Amazon’s revenue sheet, in which they reported 31 Billion USD revenue from advertisements alone. The total revenue stands at 700 billion USD in 2021.
Security
Geolocation is also used in enhancing the security of the application infrastructure for the user. Banking systems and applications related to payments take good advantage of this system. For example, Google Pay is a payment-related application that helps transfer funds from one user to another. It uses the device location for each transfer to note down the payment location and catch frauds through it. If payment is made from New York and then from Tokyo one hour later, it will not be processed.
Important technology terms for Geolocation testing
If you are into website geolocation testing or development, you will come across the following terminologies frequently for testing or development. All these concepts use geolocation underneath. Remembering them can help you understand the main aim of your application and its features.
Geofencing
Geofencing is the concept of creating a virtual geographical fence for the user that may or may not resemble an actual geographic location. Moving the device out of the geofence triggers some event that can then be connected to appropriate action.
SIM card is a perfect example of geofencing implementation. The connection providers create a fence that resembles the geographical boundaries of districts, states, and countries. Once the mobile device crosses any boundary, the user receives a message for the same.
Geotargeting
Geotargeting is a process of targeting users based on their geolocation. So an application (mobile or web) would show different content to users located in different locations. Geotargeting is a trendy concept in marketing and advertising businesses. Some popular examples are YouTube showing ads particular to your country (or other location). Amazon also shows products according to the location of the device.
Geoblocking
Geoblocking is a technique to block a user from accessing some content when he reaches a specific location. The reasons for geoblocking depend on the implementation of the application using it. For example, Netflix may use geoblocking to block certain content when you reach some location where that movie is not available.
Geotagging
Geotagging is attaching (or tagging) the geographical location data to media files such as images, videos, and other files. The data to tag with the file depends on the implementation of the application. The application may tag just the longitude and latitude or sometimes place names directly or accuracy or UNIX timestamp.
Geotagging has many applications in the real world, and a couple of them affect us all when it comes to social media. Instagram and Facebook are two popular applications that have geo-tagging features. It helps the user search other images for the exact location. Geotagging also helps search engines to filter out accurate results when a user queries something related to the location.
Geomessaging
When any media or text file is sent across to another device with the geolocation data, it is referred to as geomessaging. A popular example is SOS messages sent to emergency contacts with current locations in terms of latitude and longitude.
Did you know what CSS overflow property does? The CSS “overflow” property controls the behavior of content that overflows its container. This includes scrolling and overflow in both directions (both “overflow” and “overflow-x”).
What is Geolocation testing?
Geolocation testing is just testing all your geolocation-related functionality on the website or mobile application. Does your app automatically fetch the current location if you have a food delivery application? If it does, is it the exact location that the device is in? Next, does your app filter out the restaurants according to the location? If it does, do they exist in the exact location, or is it taking some other latitude and longitude? Such things come inside geolocation testing.
Geolocation testing becomes a responsible job as it is often not “just a feature” in the application but an integral part of it. Businesses depend on geolocation, and sometimes their sole business model revolves around it. Geolocation testing also ensures that when your application crosses geographical boundaries, it behaves according to the region’s rules.
Different methods on how to test Geolocation
Now that we have understood different aspects of geolocation and why they are essential in everybody’s lives, we can proceed with the methods on how to test geolocation.
Test Geolocation by forming an international team
Since geolocation testing requires you to test the application on different locations, the most naive method is contacting testers from these locations and handing over your app to them. There are a lot of websites that can help you find testers, such as GitHub.
There are two significant problems in this approach, though. The first thing is that you don’t know the testers you are dealing with. You provide them with confidential source code without ever meeting them or knowing them. This could become a potential security leak.
Secondly, it’s hard to blindly trust that these testers would have done an excellent job in their work. Not to doubt their caliber, but the fact that these “unknown” people are doing jobs just to earn some extra money, there can be some cases where analysis is not perfect and done hurriedly to wrap things up. To avoid this, you may have to rigorously go through the process or testing sheets, which would need your time investment.
Test website Geolocation using VPN
A virtual private network (VPN) proxy server can make it look like the system is in a different location than its actual one. This is a good thing as far as our use case of geolocation testing is concerned. You open a VPN, change location to a specific country and start testing. This is advised only if your application is a small project and you are an individual short on cash to opt for efficient options.
VPN is not a full-proof system. To start with, VPNs are slow (sometimes super slow) in receiving and sending the packets to the server. This is because they reroute too many times to the selected location. A user using a VPN in India with a location in the USA can feel the delay when he operates from the USA. This way, you will never understand how much time your web page will take when a real user accesses it.
Another critical thing to consider is that VPNs are not magic. They connect to servers sitting in various countries and then reroute packets to the original servers. If any of these servers are affected by a malicious object or some hacker is retrieving data from it, all your files can be accessed and downloaded. Even more so, the malicious object can be transferred along with your web page. As a business owner, you might never want this to happen.
Finally, VPNs are very popular among younger generations to access blocked applications in your country. Therefore, some countries block VPN usage to secure their infrastructure, and you may face a lot of trouble in the complete testing process.
Test website Geolocation on cloud-based testing platforms
To overcome all of the shortcomings mentioned above, companies have developed a secure website geolocation testing platform over the cloud along with other multiple functionalities and capabilities. LambdaTest is a cloud-based cross browser testing platform that offers an online browser farm of 3000+ browsers and OS combinations to test on web browsers online across different geolocations.
It comes with many features that help you run automation testing on the application, interact with the web app in real-time, and use frameworks like Appium and Selenium integrated into the platform. In addition to browser testing, LambdaTest provides an online device farm of 3000+ real devices and OS combinations to test mobile apps on Android emulators, iOS simulators, and real device cloud.
LambdaTest’s website geolocation testing lets you choose from 53+ countries and verify how your websites and mobile apps behave in these locations. It helps test the features such as Geoblocking and Geofencing through their security infrastructures. The testers can also relax from the security point of view as the whole infrastructure is secure and there are no third-party servers involved.
Cloud-based geolocation testing is always recommended for individuals, SMEs, and big enterprises. You can give it a shot by signing up for free on the platform.
How to test Geolocation of websites and web apps?
In this section on how to test geolocation, we will look at how to test website geolocation using the LambdaTest platform. As mentioned above, geolocation testing methods like forming an international team and VPN have some shortcomings. Therefore, one should conduct website geolocation testing on a cloud-based testing platform like LambdaTest.
Below are the steps on how to test geolocation of websites and web apps –
1- If you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
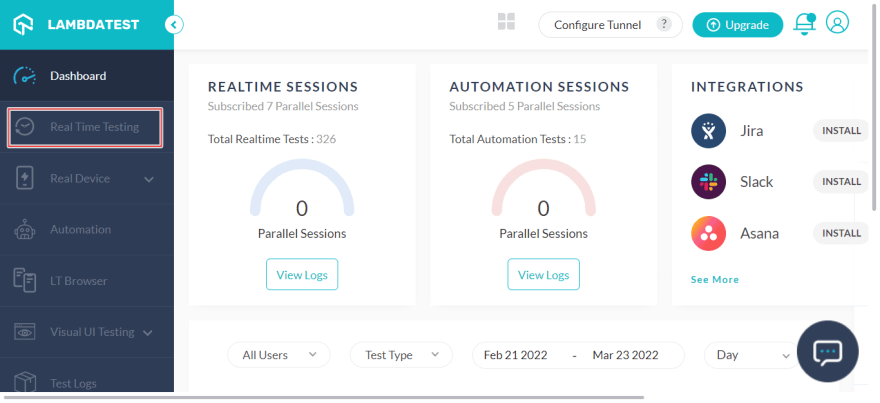
2- Login to LambdaTest, and it will route you to the dashboard.
3- From the left sidebar, select Real Time Testing.
4- Specify a test URL select the OS type — Desktop, VERSION, OS, and RESOLUTION. Click START.
5- A new cloud-based VM will open up based on the select browser-OS combinations.
6- From the left floating tool, click Settings.
7- From the menu box, click the Change Location dropdown.
8- A list of countries will display. Choose or search for the desired country.
You will now be routed to the selected country, where you can test website geolocation.
Refer to the below video tutorial on how to test geolocation in real-time.
For more videos around online browser testing, Selenium testing, Mobile app testing, please subscribe to the LambdaTest YouTube Channel.
Looking to perform Android and iOS app testing on Real Device Cloud, check out our video below –
How to test Geolocation of Mobile apps?
LambdaTest mobile app testing lets you test mobile apps on Android emulators and iOS simulators, and a real device cloud of 3000+ devices and operating systems.
Below are steps on how to test geolocation of mobile apps –
1- From the left menu, select Real Time Testing. (If you wish to test on a real device, go to Real Device > Real Time)
2- Select the App Testing tab.
3- Upload your application.
4- Choose OS type (Android or iOS), BRAND, and DEVICE/OS. Click START.
5- A cloud-based emulator or simulator will open up based on the selected device-OS combinations.
6- From the left floating tool, click Location.
7- From the dropdown menu, choose or select your desired country.
It will route you to the selected location where you can perform live-interactive geolocation app testing.
If you want to test website geolocation and native app geolocation on real devices, here is a quick tutorial on performing real-time testing on real devices.
Hey! Did you know what CSS overflow: overlay is? The overlay property is a non-standard property to make scrollbars display on top of content rather than below it. This feature is being standardized as the scrollbar-gutter property. By default, the overflow-anchor value is auto and it lets you mitigate this jarring user experience by keeping track of the position of an anchor node and adjusting the scroll offset accordingly.
Conclusion
Geolocation is present in our active day-to-day life. From the application that tells you today’s weather to the distance between your destination, you use geolocation services to fulfill essential daily tasks. Along with the widespread use cases discussed in this post, tons of other uses can leverage the power of geolocation.
With so much riding on its back, testing geolocation-based applications correctly makes the job even more responsible and necessary. We can either contact other testers using a VPN or a cloud-based provider to accomplish this. Although you might chalk out a list of pros and cons according to your situation, cloud-based services are highly recommended in such a domain. They will help you keep data secure and provide you with a smooth experience for many more countries than other methods.
If you agree or disagree, do let us know in the comment section and tell us your geolocation story.

](https://res.cloudinary.com/practicaldev/image/fetch/s--WfNoJ6sT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2572/1%2A924wwclR5gBBWXcsV0qgfw.png)