Today, everyone has access to the Internet. Mobile phones and high-speed internet connectivity has brought people the convenience to surf the internet at any time. In fact, if we talk about the present then desktops traffic is lower than mobile device traffic as per a survey by gs.statcounter.com.
Keeping this in mind, it is obvious that mobile devices are a major target for your website. The change in the platform market share has brought transformation in the way we design web. Google realized that too, which is why, on April 21, 2015, Google search engine algorithm started prioritizing mobile-friendly websites with responsive web design over the websites that were only meant for rendering content on desktops.
It is simple math, the more mobile-friendly website you create, the better it would rank on Google. Not only will you gain more traffic from it, but you would also be reaching out to a whole new set of potential customers. It is fruitful for any business in every way. That makes it critically important that your website is tested on all important mobile devices and browsers your end-user may use to browse the website.
That leads to the crux of our post, how can you test on different mobile devices? You can’t go and shop for every mobile that is available in the market, right? Should you go for device labs? But they are affordable to enterprise level business. Then what can you do? How can you perform robust responsive testing under budget?
You can go for emulation & simulation for mobile testing, where you don’t need to invest a hefty sum of money to ensure responsivess of your website to check the mobile view of website. This is precisely what I will be talking about in this article. I will help you understand the difference between emulator vs simulator for mobile devices, and how to set up emulator & simulator.
Did you know? background-sync provides one-off and periodic synchronization for Service Workers, firing an onsync event when the sync is complete.
Emulator vs Simulator For Mobile Testing
I have seen it many times, how often we get confused between Emulator vs Simulator for mobile testing, as we end up using them interchangeably. Irrespective of the working experience a tester may have in the industry. The difference between Emulator vs Simulator is often neglected. I have seen skilled QA managers referring to iOS emulator online when they clearly meant iOS simulator online. Sometimes, when the term emulator or simulator is used interchangeably, you end up getting lucky by not being noticed but what about the time when you say it in front of your team and they know you have been using these terminologies wrong. You may end up looking a lot less experienced than you are. Let me help you clear the around Emulator vs Simulator for mobile testing, so you don’t end up in an embarrassing situation.
What Is A Mobile Simulator?
Mobile simulators are software that imitates the working of software on your system that was made for mobile. For example, you must have heard about the flight simulators if you have watched Sully or Air Crash Investigation. Taking certain conditions such as speed, inclination, etc, engineers try to simulate the working of the flight. This simulator helps the pilots in experiencing the flight without actually flying an airplane to know their errors and mistakes. It also helps engineers figure out what happened wrong with the airplane after applying suitable conditions to the flight. Mobile simulators can be used in cross browser testing or responsive testing to simulate a mobile device on your desktop and running your website in it. If it looks fine, works fine, you are good to go.
Hey! Did you know? The Beacon API enables you to post analytics event data through navigator.sendBeacon() , even if the page has been unloaded. Useful for reporting analytics data immediately after a user leaves a page or asynchronously posts information about any successful/failed sign-in attempt.
What Is A Mobile Emulator?
Mobile emulators for browser testing are the software that imitates the working of software on your system that was made for mobile. Sounds exactly same? Till this point, they actually are. But, there is a catch. Online android emulator also take into consideration the hardware part of your mobile. So, if you are running software for mobile on your system through online android emulator, the RAM, processor, battery performance, etc. every hardware that can affect the performance or working of the software. So, if you are running a very heavy website which will lag into a particular phone, it will also lag in the emulator of the same phone that is being run into the desktop.
This applies to other software such as a game emulator. It will lag into the system if it is going to lag due to hardware specs on your mobile. This does not make the system’s hardware into consideration. So, emulators work better than simulators because they paint an exact picture with great details of a mobile platform. online android emulator are also helpful in deciding the browser matrix if the web developer is having difficulty in running the website on particular mobile devices and particular mobile browsers. Helping you to perform responsive testing & also optimizing the website’s overall browser compatibility testing experience and the output of it. Test your mobile websites and smartphone apps on mobile emulators online.
How To Perform Mobile Testing?
This was about mobile simulation and emulation in the system on which you are testing. Although in today’s world, for a website, you do not need special software to test your website. As I previously stated at the start of the article, that you may be wondering about how to proceed with mobile testing? What options do you get? Well, here I will be talking about them in detail. There are four main methods of testing mobile devices for your website:
Device Labs
Emulator
Simulator
Purchase all the mobile devices! (Ouch)
Shared or Cloud Device Labs
Device labs are the place where actual devices are present for testing. Either an individual can build his own device lab or can rent by someone who has built it. Device labs are very costly to build and maintain. Building a device lab by yourself for testing your current and upcoming projects is insanely expensive though. Even if you have multiple projects lined up, it will never cover up the costs of the projects. The other option is to rent out the device labs for your browser compatibility testing. There are companies that have set up the device labs just to rent it out to the developers and testers all around the world. Through the device labs, you can rent them and perform cross browser testing. By renting, it means to pay the company through their subscription program and test the devices according to your need. Amazon is two of the many companies that have set up their device labs for developers and testers.
Purchasing Mobile Handsets
The other method is to purchase the mobile handsets and install the browsers into it. The concept may sound to be similar to the device labs but the device labs are on a larger scale than purchasing the mobiles. With this method, you can purchase the handsets with your desired specs and install various browsers into it. Then, on each browser, you can run the website and see how does that work. By convention, this is the worst method to follow. It is time consuming, expensive and takes a lot of unnecessary effort.
Mobile Simulation
Mobile simulation is the process of simulating the mobile as mentioned in the above section in detail. Mobile simulation can be done manually by downloading and installing the software on your own or you can use the efficient methods of testing through the cloud. Testing through the cloud will want you to choose the device and OS only and the software will simulate the browser experience for you.
Mobile Emulation
Mobile Emulation is the process of emulating the mobile as mentioned in the mobile emulator section above. Mobile emulation can also be done manually by downloading the software. These technologies are efficient and advanced in their field. With the minimum expense from your pocket, you can test your website on a wide range of browsers by just entering the website name and selecting the specs of the mobile you want to test in.
Setting Up Android Emulators & iOS Simulator
Android Emulators and Simulators help you run the operating system on your desktop. It gives you the same experience of working on your mobile but digitally. You are free to install the application or browse the internet just like you would do on your mobile. While emulators and simulators are also available online, they are not loaded with so many features as the dedicated emulator software available for the desktop. In this post, I will describe in brief about setting up an Emulator for Android (Android Studio) and Simulator for iOS(XCode).
Android Studio
Android Studio is one of the most used online android emulator in the market today developed by Google itself. To emulate an android mobile using android studio, you can follow these steps:
Install Android Studio (https://developer.android.com/studio).
Create a Sample Project.
Navigate to Tools -> Android -> Avd Manager.
Create a virtual device with the desired Operating System (such as Lollipop etc.).
Run the setup device from Android Virtual Device Manager.
The emulator will popup on the screen and you can start working on it.
Xcode for iOS
Xcode for iOS is developed by Apple for the developers to run various suites and see how the mobile application will work on the mobile. To simulate iOS using Xcode, you can follow these steps:
Install Xcode (https://developer.apple.com/xcode/).
Create a sample project.
Go to Xcode -> Open Developer Tools -> Simulator.
The simulator will pop up on the screen and you can start testing your mobile application on the simulators.
Most Common Challenges Faced In Mobile Testing
Now, that you are clear about Emulator vs Simulator, their use case scenarios, and their set up. It is not time to perform testing but before you do that make sure to be aware of most common challenges faced in mobile testing.
As I mentioned, mobile device testing faces a lot of conventional thinking due to which those people who are already testing their website on the cloud, step back when it comes to testing the same website on mobile devices. Although they cannot be blamed, a lot of challenges are faced while testing mobile devices because of the variety of mobile devices available in the market. Let’s see these challenges and how do they affect the thinking and browser compatibility testing process onto mobile devices.
Responsiveness:
Responsiveness is the ability of the website to adjust its web page according to the size of the screen. So, if I am having a 5.1-inch mobile phone then also I will see the exact same thing in the exact same way as I would see on my 7.4 inch tablet. Responsiveness plays a key role in designing your website since a huge part of the user comes from a mobile device. This happens because today the mediums for sharing anything, such as your website link, is through mobile applications such as WhatsApp or Twitter, etc. Nobody is going to see the link on the mobile and then open it on the desktop. Nobody will take the effort of opening your website on the desktop after seeing your website is not rendered properly on the mobile device.
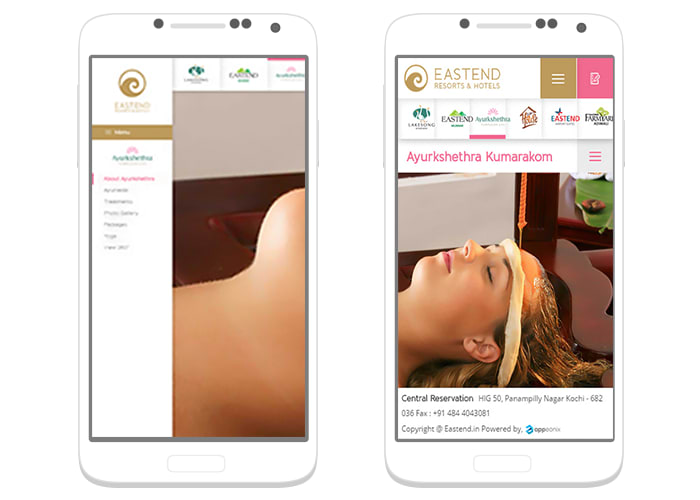
The below image has been taken from Appeonix which shows how a web page looks like when i) Unresponsive(left) and ii) Responsive(right)
Frustrating, isn’t it? This is the reason responsiveness is considered one of the major milestones in developing your website. So, developers perform browser compatibility testing in order to check their responsiveness on multiple browsers and operating systems.
JavaScript Engines
A website runs on JavaScript. JavaScript code is executed by the JavaScript engines which are already present inside the browsers. JavaScript engine is required in converting the JavaScript code to the lower level machine code for its execution. But the platform plays a vital role. If you are opening your website on a desktop browser and executing your JavaScript code in that, you get a lot of options. Whereas, if you are working on the mobile browser, the JavaScript engine is not so strong. This leaves us with very few options, and we need to apply JavaScript accordingly and carefully.
So you can ensure that your website renders JavaScript as seamlessly for mobile browsers running on mobile devices, as it does for desktop ones.
Memory Constraints
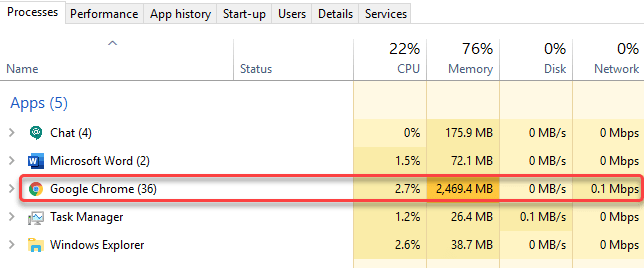
A desktop user enjoys the benefit of using memory as he likes and devotes as much memory to a single process as he wants. Considering my own system, as you can see, Google Chrome is eating up to approximately 2,469MB of memory. Look at the other processes and how much they are consuming.
This freedom cannot be enjoyed in a mobile device. Since mobile devices run too many processes on a comparatively smaller memory, the memory is allocated by the CPU carefully. This leads to a hanging system allocating less memory to the processes that require more memory and ultimately every process is unsatisfied leading to a very less efficient system. Cross browser testing cloud help you out in such cases. Since you have to select the specifications of the mobile and the browser and then run the website on it, you will notice the latency yourself during the test. This will help you optimize the website for mobile before launching it on the internet.
Emulator vs Simulator vs Device Labs, What Do I Prefer?
Well, unless my web-application includes testing gestures, I would not be so concerned about buying a device lab. It just seems so unreasonably expensive. If the rendering of my website across browsers or devices is my concern area then I would rather pick between Emulator vs Simulator. They can provide me good enough results if responsiveness or cross browser compatibility is my concern. I am not saying that they won’t be any difference between Emulator & Simulator, vs Device labs. However, the difference would be very marginal compared to the difference of cost. As you can see, mobile simulation and emulation is the best method today to test your website with a couple of advantages:
Cheaper
Mobile simulation and emulation come at a very cheap cost. The cloud-based technologies in cross browser testing that use an online android emulator on their real systems are completely dedicated to this sole purpose. While renting out device labs is almost the same time that it is for the cloud (since device labs are also working on the cloud) but the cost of device labs is huge as compared to online cloud-based emulator technologies. Moreover, the amount of time that you cut by opting for mobile emulation is so high that it is incomparable.
More Scalable Approach
If you are going to use the conventional methods, the cost of that will burn your pockets. For testing just one website you might have to spend a lot of money and endless hours. This is never desired. Moreover, even though you purchase some devices, you can never compare them with the ones you can use through mobile emulation. Using Browser emulator or using cloud-based services, mobile emulators helps you test on a wide range of devices. You just have to select the device with a single-click. The software will automatically emulate the device without any extra setup or cost. Since some devices have some constraints, using online android emulator eases out the process.
Now start your free website testing on iPhone simulators.
Going For Cloud Based Testing? Go For LambdaTest
In my opinion, mobile emulation is the best way to test your website and opting on it will decrease the effort, time and money at a significant rate. However, setting up an Emulator and maintaining one on your own would still take a lot of set up & maintenance effort. You may need to wipe out the entire emulator & repeat the setup from time and then. You would also need to clear cache for a new test suite so that there exists no dependency from the previous test case results. This would be a little exhausting & time consuming too. What can you do?
Well, by far you know the answer. You need to move to the cloud. Cloud-based tools have made the process simpler and a lot easier. LambdaTest offers a cloud-based cross browser testing platform with 3000+ real browsers for both mobile and desktops along with the major operating system to test your website on the mobile device.
How much time does it take you with your own Emulator vs Simulator set up for responsive testing or cross browser testing? With LambdaTest, it would take you less than 30 seconds to get started with your test scripts. Think which browsers you wish to test, which operating systems you want to target. Log in to LambdaTest and select those browsers, resolutions, operating systems and within seconds to get your results.
We bring you the latest and legacy browsers on your plate to help your perform thorough cross browser testing over mobile, desktops, and tablets. You could also perform automation testing with Selenium, bulk screenshot testing, & responsive testing.
LambdaTest also offers integration to multiple third-party tools for project management, bug tracking, CI/CD, and instant messaging to help you collaborate better among your colleagues as your share bugs with them in a single click, & test your pipelines as soon as you commit a change in them.
You can now construct Blobs (binary large objects) with either the BlobBuilder API or the Blob constructor. The latter is preferred.
What We Learnt!
We may think that Device Labs are the only option you have for mobile testing. However, they are not! This post clearly wipes out the conventional thinking of not using the mobile emulators and go for physical devices.
We are now aware of the differences in Emulator vs Simulators. Both are a good choice as they give you the complete view of a mobile device with your desired operating system. They also provide tons of tools and features to test your application completely. Emulators have an edge over Simulators as they also replicate the hardware conditions, such as WiFi connectivity, battery, etc.
We have learned how to set up your own Emulator & Simulator.
Cloud-based testing platform such as LambdaTest can eliminate the hassle involved with setting up your own Emulator or Simulator for mobile testing. Allowing you to focus only on thinking, and executing better test cases for your web-application, without worrying about any maintenance.
In the end, when it comes to choosing between Emulator vs Simulator for mobile testing, or Device labs, it is entirely up to your budget & testing script. Simulator & Emulator does a pretty good job but there are few test cases for which you need to turn your head to Device labs such as testing gestures. Other than that, Emulators & Simulator can cover your cross browser testing needs or responsive testing. That was all about Emulator vs Simulator, let me know what works well for you in the comment sections below. Cheers!