Já pensou em hospedar seu currículo ou portfólio na AWS utilizando um nome de domínio personalizado?
Se a resposta for sim, continue comigo até o final deste artigo, onde juntos iremos hospedar seu site estático na AWS, utilizando os principais serviços de nuvem.
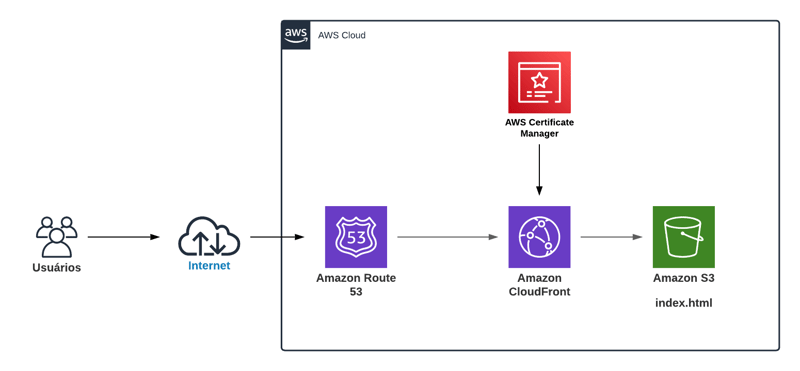
A arquitetura final do projeto será conforme mostrado no esquema abaixo. Faremos uso do Amazon S3 para armazenar os arquivos do site, incluindo HTML, CSS e Javascript. Para minimizar a latência e direcionar o tráfego de HTTP para HTTPS, utilizaremos o CloudFront. Além disso, iremos obter um certificado público para nosso domínio por meio do serviço Certificate Manager. Por fim, o Route 53 será utilizado para configurar o uso do nosso domínio personalizado.
Passo 0: Pré-requisitos
Antes de começarmos, é importante que você atenda alguns pré-requisitos:
- Ter uma conta AWS;
- Ter registrado seu domínio em algum provedor;
- Ter os arquivos para seu currículo, portfólio, site ou blog.
Conta na AWS
É necessário que você possua uma conta na AWS. Caso não tenha, acesse o site da AWS e faça seu cadastro. Se precisar de ajuda para criar a conta, siga os passos deste vídeo.
Domínio
Para obter um domínio, é necessário acessar o site de um provedor, verificar a disponibilidade do domínio desejado e registrá-lo. Geralmente, há um custo associado ao registro, que pode variar de acordo com o provedor e o tipo de domínio.
Existem diversos provedores de registro de domínio conhecidos, como Hostinger, Hostigator e GoDaddy. Dependendo do domínio escolhido, o custo pode ser inferior a 10 reais. Para mais informações, acesse os sites acima. Vale ressaltar que há uma opção gratuíta que consiste em tentar registrar um domínio no freenom. Eu digo tentar porque realmente é muito difícil de conseguir, mas sinta-se à vontade para explorar essa alternativa.
Site
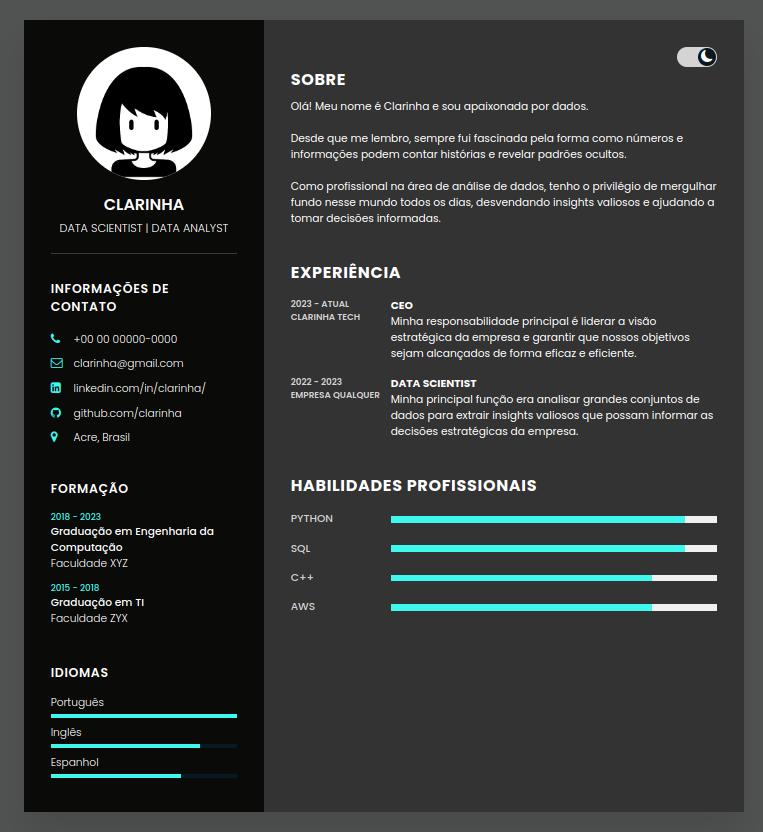
Se você ainda não tem um site ou um currículo em HTML, estou disponibilizando um template de currículo construído com HTML, CSS e JavaScript. Você pode clonar o projeto ou baixar o arquivo zip. Basta clicar no botão <> Code localizado no canto superior direito, selecionar Download ZIP e então descompactar o arquivo no seu diretório.
Com tudo pronto, vamos começar:
Passo 1: Configurar o Bucket S3
O Amazon S3 realiza o armazenamento de objetos em buckets. Um objeto pode ser entendido como um arquivo juntamente com seus metadados. Vamos utilizar o S3 para armazenar os arquivos do nosso currículo.
O processo de criação de um bucket no Amazon S3 é bastante simples. Siga os passos abaixo:
1.1 Criar o bucket
1.1.1 No console AWS, vá na barra de busca localizada no topo da página e escreva S3. Clique no primeiro item que aparece listado.
1.1.2 Na aba Amazon S3, em General purpose buckets, no canto superior direito clique em Create bucket.
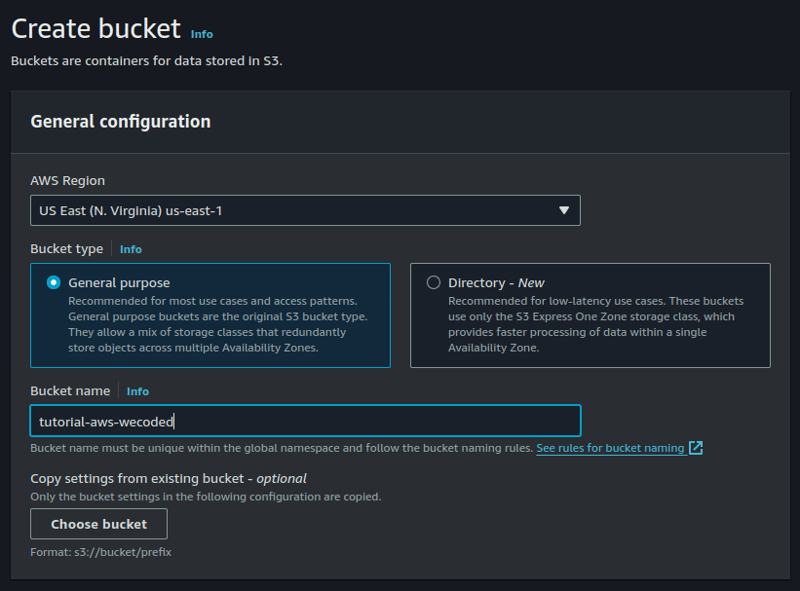
1.1.3 Na aba Create bucket, na seção General configuration faça:
- AWS Region: selecione US East (N. Virginia) us-east-1 (Ou escolha outra região, lembrando que existem regiões com custos mais elevados do que outras)
- Bucket name: preencha com um nome único para seu bucket. Como, por exemplo, bucket-cv-SEUNOME
Para os campos não mencionados, mantenha as configurações padrão (NÃO MEXA)
Você pode conferir o preenchimento na imagem abaixo.
1.1.4 No final da página, no canto inferior direito, clique em Create bucket.
Após criar o bucket, a seguinte mensagem irá aparecer
1.2 Realizar o upload dos arquivos no bucket
1.2.1 Em Amazon S3, na aba Buckets, na sub-aba General purpose buckets, clique no nome do bucket que acabamos de criar.
1.2.2 Na aba Objects, clique no botão Upload localizado no canto superior direito.
1.2.3 Na aba Upload, em Files and folders, clique em Add files no canto superior direito.
1.2.4 Selecione todos os arquivos referentes ao seu site pressionando a tecla Ctrl e clicando com o botão esquerdo do mouse nos itens. Depois, clique em open para confirmar.
Para aqueles que estão usando o template que disponilibizei no Passo 0, os arquivos que deverão ser adicionados ao bucket são index.html, style.css, profile.png e script.js (Não adicionem o README.md)
Os arquivos selecionados aparecem listados em Files and Folders. Se precisar remover um arquivo, basta selecionar a caixinha à esquerda da coluna Name e clicar em Remove no canto superior direito
1.2.5 No final da página, no canto inferior direito, clique em Upload.
Após realizar o upload, a seguinte mensagem irá aparecer
Agora que criamos o nosso bucket e fizemos o upload. Iremos configurar o CloudFront para apontar para nosso bucket S3.
Passo 2: Configurar o CloudFront
CloudFront é um serviço web que acelera a distribuição de conteúdo web estático e dinâmico, como .html, .css, .js e arquivos de imagem, para os usuários. Ele utiliza uma rede global de data centers chamados pontos de presença para entregar o conteúdo de forma eficiente. Quando um usuário solicita conteúdo servido pelo CloudFront, a solicitação é direcionada para o ponto de presença mais próximo, minimizando a latência e garantindo um desempenho otimizado na entrega do conteúdo.
2.1 Criar uma distribuição
2.1.1 No console AWS, vá na barra de busca localizada no topo da página e escreva CloudFront. Clique no primeiro item que aparece listado.
2.1.2 Em CloudFront, na aba Distributions, clique em Create distribution no canto superior direito.
2.1.3 Na aba Create distribution, faça o que se pede nas seções a seguir:
-
Origin:
- Origin domain: selecione o bucket criado
- Origin access: selecione Origin access control settings (recommended). Após selecionar, irá aparecer uma seção logo abaixo chamada Origin access control, clique no botão Create new OAC. Ao clicar, irá abrir a aba Create new OAC, não altere nada, apenas clique no botão Create no canto inferior direito
Após criar o OAC, a seguinte mensagem irá aparecer
-
Default cache behavior, na subseção Viewer:
- Viewer protocol policy: selecione Redirect HTTP to HTTPS
-
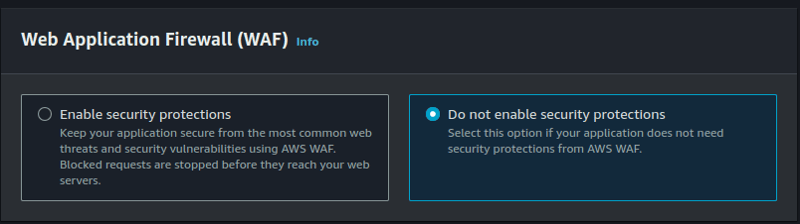
Web Application Firewall (WAF), selecione a opção Do not enable security protections.

Importante Não habilitar WAF para não gerar custos extras
-
Settings:
- Price class: selecione Use only North America and Europe.
- Default root object - optional: preencha com o nome do arquivo html do seu site. No caso de você ter utilizado o template fornecido, o arquivo será o index.html.
O campo Default root object é crucial para garantir que, caso o acesso ao seu site não especifique um arquivo, o usuário seja redirecionado automaticamente. Por exemplo, se um usuário tentar acessar seu site usando 'www.seusite.com/' em vez de 'www.seusite.com/index.html', sem um Default root object configurado, o usuário poderá receber um erro ao invés de ser redirecionado corretamente para a página inicial do site
2.1.4 No final da página, no canto inferior direito, clique em Create distribution.
Após criar a distribuição, aparecerão as mensagens abaixo.
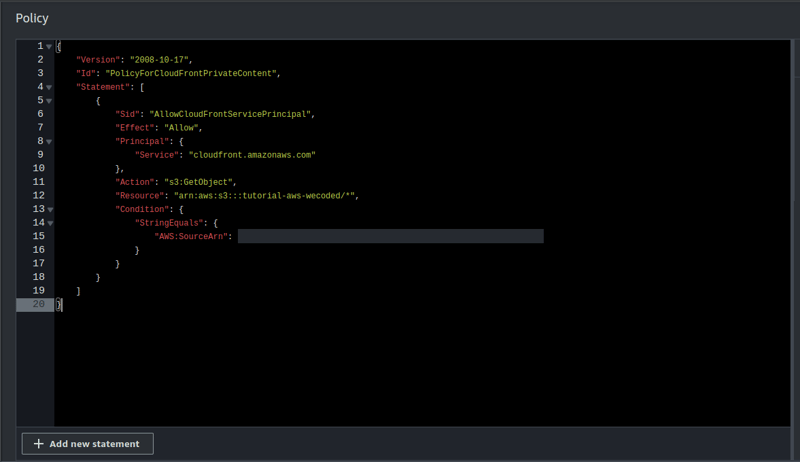
A mensagem de alerta informa que é necessário atualizar a política do bucket para que o CloudFront possa acessar os arquivos. Uma política é um arquivo Json que define as permissões para uma entidade ou recurso.
Para realizar essa alteração, basta copiar a política clicando no botão Copy policy e clicar no link Go to S3 bucket permissions to update policy para ser redirecionado para aba Permissions do seu bucket S3.
Em Permissions, clique em Edit na seção Bucket policy. Já na aba Edit bucket policy, cole a política copiada no campo Policy.
Após isso, clique no botão Save changes no canto inferior direito.
Após alterar a política do bucket, a seguinte mensagem irá aparecer
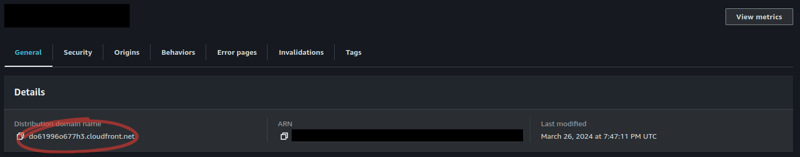
Após alterar a política do bucket, podemos realizar nosso primeiro teste. Em CloudFront, na aba Distributions, clique no ID da distribuição que você criou. Na aba General, na seção Details, copie o valor de Distribution domain name e cole na barra de busca do seu navegador.
Anote o valor do Distribution domain name em um bloco de notas, pois será necessário para a configuração do Route 53
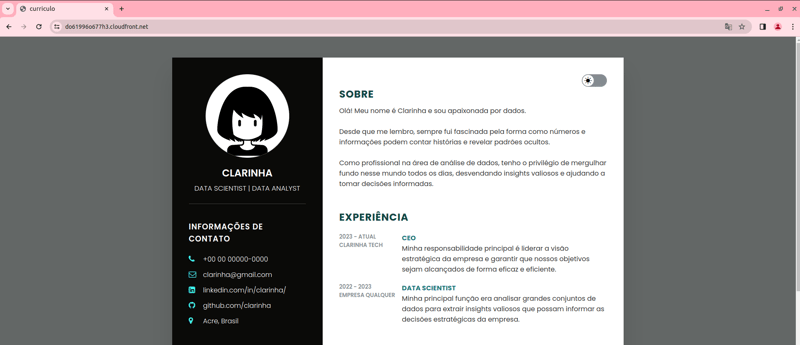
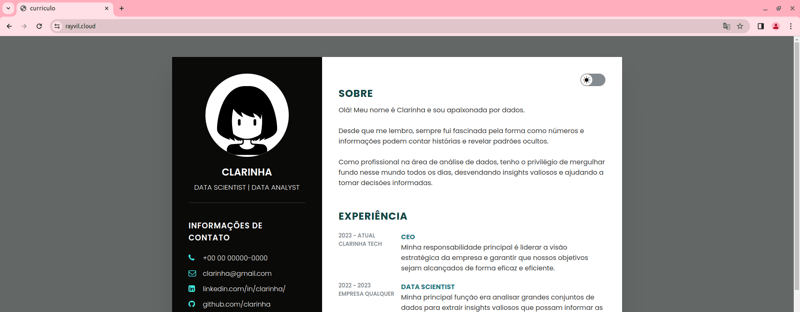
Se você seguiu todas as instruções corretamente até este ponto, seu site deverá carregar sem erros.
Observe que seu site já está funcionando e, se desejar, poderia parar por aqui. No entanto, é importante notar que o CloudFront fornece um nome de domínio do tipo d111111abcdef8.cloudfront.net para sua distribuição. Utilizar um domínio personalizado pode tornar sua presença online mais profissional. Para isso, vamos configurar um domínio personalizado usando o Route 53.
Passo 3: Configurar o Route 53
3.1 Criar a Hosted zone
3.1.1 No console AWS, vá na barra de busca localizada no topo da página e escreva Route 53. Clique no primeiro item que aparece listado.
3.1.2 No menu lateral à esquerda clique em Hosted Zones.
3.1.3 Na aba Hosted zones, clique no botão Create hosted zone no canto superior direito.
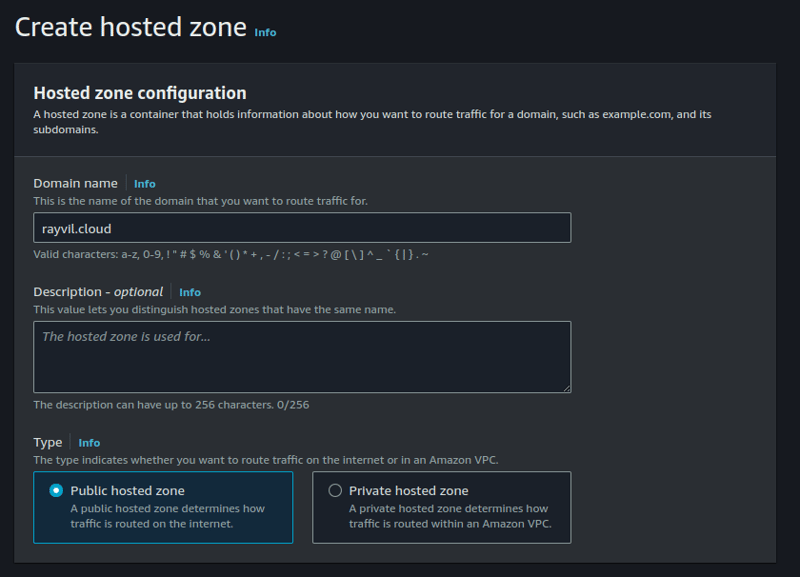
3.1.4 Na aba Create hosted zone, faça o que se pede nas seções a seguir:
-
Hosted zone configuration
- Domain name: preencha o campo com o nome do seu domínio sem o www
3.1.5 No final da página, no canto inferior direito, clique em Create hosted zone.
Após criar a hosted zone, a seguinte mensagem irá aparecer
3.2 Adicionar o CNAME no Route 53
3.2.1 Em Route 53, na aba da sua hosted zone, clique no botão Create record no canto superior direito da sub-aba Records.
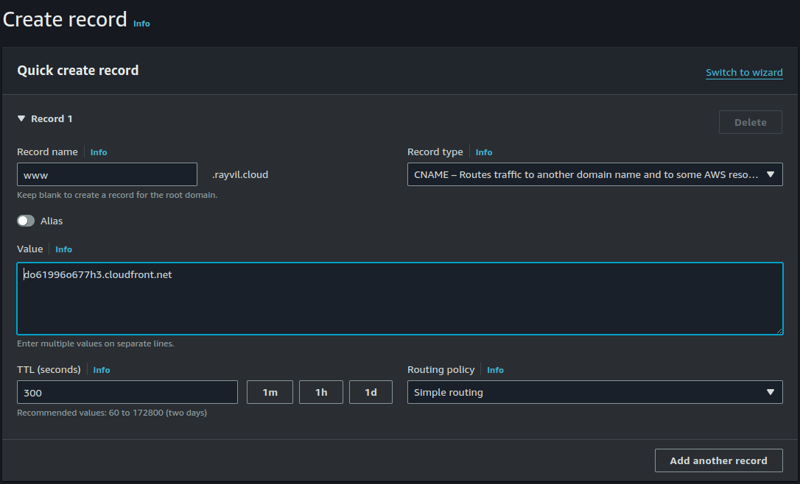
3.2.2 Na aba Create record, na seção Quick create record, faça:
- Record name: preencha com www
- Record type: selecione CNAME
- Value: cole o Distribution domain name que pedi para anotar durante a etapa de configuração do CloudFront sem o https://
3.2.3 No canto inferior direito, clique em Create records.
Após criar o registro, a seguinte mensagem irá aparecer
Agora é necessário atualizar os servidores DNS com o provedor do seu domínio, para que o Route 53 possa gerenciar o DNS. Isso significa que a AWS se tornará responsável pela resolução de nomes do seu domínio.
3.3 Atualizar os nameservers no provedor
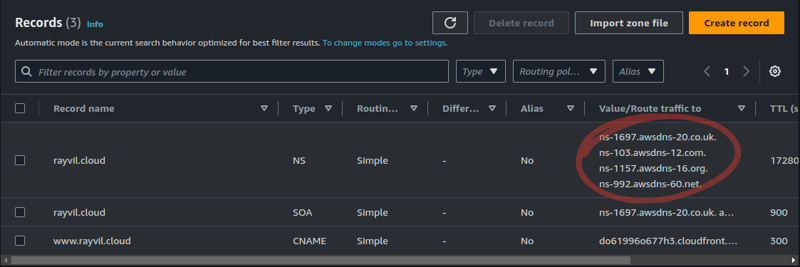
Observe que na aba Records, os registros da nossa Hosted Zone estão listados. Entre eles, há um registro do tipo NS (Servidores de Nomes) que contém quatro valores começando com ns. Esses valores representam os servidores de nomes atribuídos à nossa zona hospedada, indicando quais servidores são responsáveis por resolver consultas DNS para nosso domínio.
Para prosseguir, copie esses valores e os atualize na configuração de DNS do seu provedor de domínio. Geralmente, esse processo é simples, exigindo apenas a ação de copiar, colar e salvar as alterações. No entanto, uma vez que os detalhes específicos podem variar de provedor para provedor, será necessário consultar os procedimentos para cada um. Estou disponibilizando instruções de como fazer isso para a Hostinger, Hostgator e GoDaddy.
Caso ocorra algum erro do tipo Estrutura inválida do nameserver no seu provedor, verifique se há um ponto final no final do valor. Por exemplo, se tá ns-XXX.awsdns-XX.org. em vez de ns-XXX.awsdns-XX.org
As alterações nos nameservers do seu domínio podem demorar até 24 horas para serem totalmente propagadas em todo o mundo. Seu site pode ficar instável durante esse período
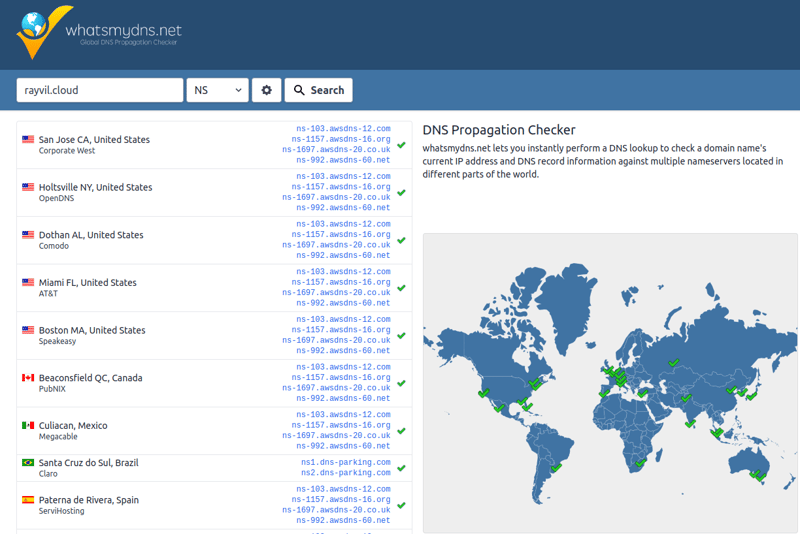
Volto a dizer, pode demorar até 24 horas para que as alterações nos nameservers sejam propagadas. Se quiser conferir se a propagação ocorreu, acesse o site WhatsMyDNS. Preencha com seu domínio sem www, selecione NS e depois clique em Search. Provavelmente, o mapa aparecerá com ❌. Neste caso, deverá aguardar até que apareça ✅.
Agora que as mudanças propagaram, vamos atualizar nosso CloudFront com o CNAME que adicionamos no Route 53. Mas antes precisamos gerar o certificado SSL/TSL no serviço Certificate Manager.
Os certificados SSL/TLS atuam como cartões de identidade digital para proteger as comunicações de rede e estabelecer a identidade de sites na Internet e de recursos em redes privadas
Passo 4: Solicitar certificado SSL/TLS
4.1 No console AWS, vá na barra de busca localizada no topo da página e escreva Certificate Manager. Clique no primeiro item que aparece listado.
4.2 Em AWS Certificate Manager, clique em List certificates no menu lateral esquerdo.
4.3 Em Certificates, clique em Request no canto superior direito.
4.4 Na aba Request certificate, em Certificate type, confirme que Request a public certificate está selecionado e clique em Next.
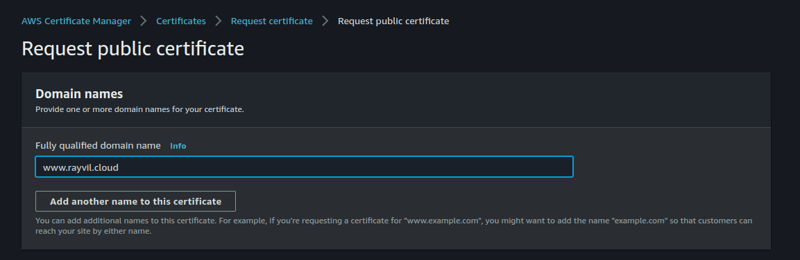
4.5 Na aba Request public certificate, faça o que se pede nas seções a seguir:
-
Domain names:
- Fully qualified domain name: preencha com o nome do seu domínio incluindo www
Após solicitar um certificado público, a seguinte mensagem irá aparecer
Perceba que no canto superior direito da mensagem possui o botão View certificate. Clique no botão para ser redirecionado para a aba de detalhes do certificado. Na seção Domains, clique em Create records in Route 53. A aba Create DNS records in Amazon Route 53 será aberta, selecione o domínio e clique em Create records no canto inferior direito.
Após criar o registro no Route 53, a seguinte mensagem irá aparecer
Seu novo certificado pode continuar exibindo o status de Pending validation por até 30 minutos
Passo 5: Adicionar CNAME e certificado no CloudFront
5.1 No console AWS, vá na barra de busca localizada no topo da página e escreva CloudFront. Clique no primeiro item que aparece listado.
5.2 Em Distributions, clique no ID da distribuição que criamos na etapa de configuração do CloudFront.
5.3 Na aba General, clique em Edit na seção Settings.
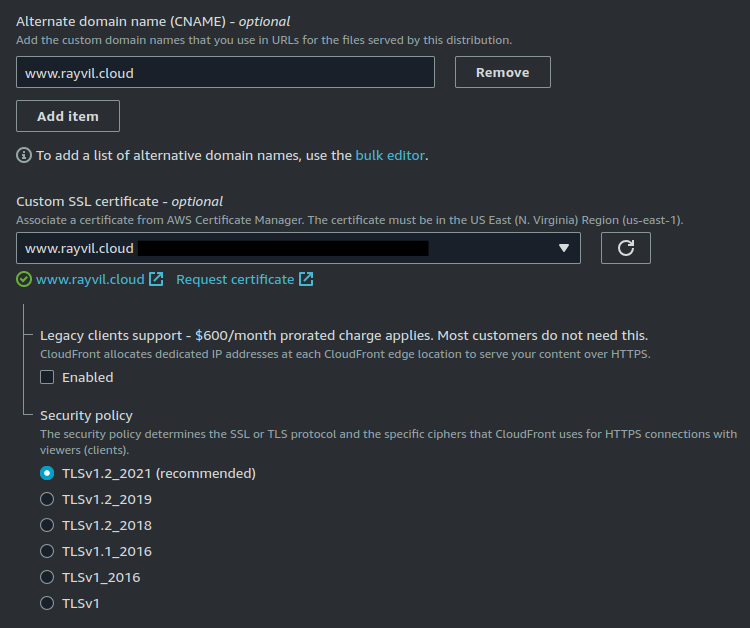
5.4 Em Edit settings, na aba Settings, faça:
Alternate domain name (CNAME) - optional: clique em Add item e preencha com o CNAME (nome do domínio com www)
Custom SSL certificate - optional: selecione o certificado que geramos na etapa anterior
5.5 No final da página, clique em Save changes no canto inferior direito.
Após editar as configurações do CloudFront, a seguinte mensagem irá aparecer
Finalmente, temos nosso site com domínio personalizado utilizando serviços da AWS.
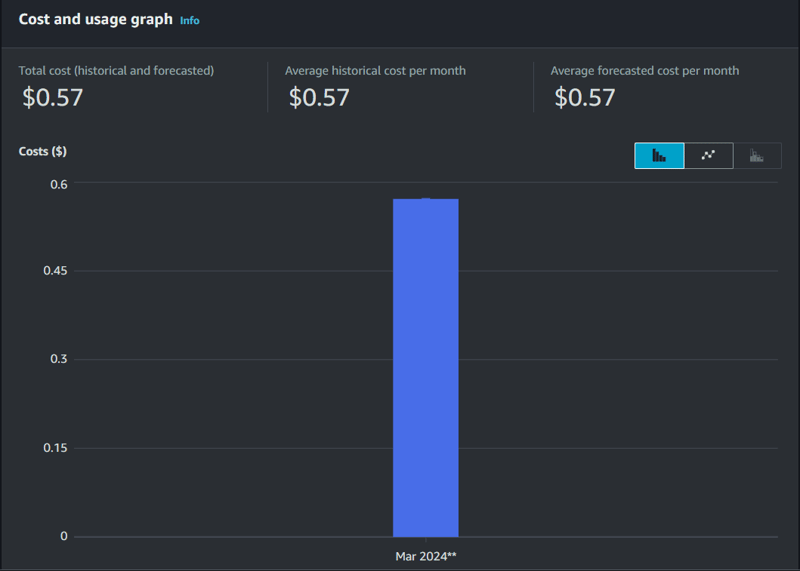
Mas, você pode estar se perguntando, qual o custo de manter essa arquitetura na AWS?
Se a sua conta foi criada há menos de um ano, você provavelmente está elegível para o free tier. Para o projeto que acabamos de criar, o único serviço pelo qual teremos que pagar* é o Route 53, que cobra 50 centavos de dólar por Hosted Zone criada, somada a uma taxa mensal de 7 centavos de dólar. Portanto, o custo total para uma conta no free tier seria de aproximadamente 57 centavos de dólar, o que equivale a cerca de 2 reais e 85 centavos.
(*) Isso se aplica somente se você estiver dentro dos limites do uso gratuito do S3 e CloudFront. Para entender o que está incluído no nível gratuito, consulte Nível gratuito da AWS
Se sua conta não estiver mais qualificada para o free tier, será necessário realizar um cálculo para estimar o valor que será cobrado. Para isso, a AWS oferece uma ferramenta para calcular os custos chamada AWS Pricing Calculator.
Em uma próxima oportunidade, trarei um método totalmente gratuito para hospedar seu currículo na nuvem com domínio personalizado em apenas alguns passos. Até logo!
Referências
- https://docs.aws.amazon.com/pt_br/AmazonS3/latest/userguide/WebsiteHosting.html
- https://docs.aws.amazon.com/pt_br/AmazonCloudFront/latest/DeveloperGuide/Introduction.html
- https://aws.amazon.com/pt/route53/pricing/
- https://docs.aws.amazon.com/pt_br/acm/latest/userguide/acm-overview.html
- https://aws.amazon.com/pt/free/?gclid=CjwKCAjw5ImwBhBtEiwAFHDZx_Fdu2PsGhwATMV-PQv-51NU02RmlQ6Wiem6xGw14rS5qAgemwSmdRoCYLwQAvD_BwE&trk=eb5111a8-7144-44a0-b89b-294d1572e79e&sc_channel=ps&ef_id=CjwKCAjw5ImwBhBtEiwAFHDZx_Fdu2PsGhwATMV-PQv-51NU02RmlQ6Wiem6xGw14rS5qAgemwSmdRoCYLwQAvD_BwE:G:s&s_kwcid=AL!4422!3!507891927284!p!!g!!aws%20amazon%20com!12582854283!122410197809&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all
- https://www.hostinger.com.br/tutoriais/fqdn