Você como pessoa desenvolvedora em algum momento certamente já precisou de uma mãozinha das ferramentas de desenvolvedor do seu navegador para analisar algum problema fosse ele de front-end ou back-end.
Este é o primeiro artigo de uma série que trará para você, pessoa desenvolvedora, dicas resumidas de como tirar melhor proveito desse conjunto de ferramentas disponíveis a apenas uma tecla (F12) de distância.
Para os exemplos deste tutorial eu usei o Microsoft Edge Dev, que tem como base o Chromium, então provavelmente você encontrará algo similar no Chrome, porém outros navegadores como o Firefox tem opções parecidas ou mesmo iguais.
Você já ouviu falar da opção “Preserve Log/Preservar Log” na aba Network/Rede?
Sabe quando você carrega uma página e precisa analisar uma sequência de requisições que estão sendo executadas em um processo, porém durante o procedimento você precisa realizar alguma ação que vai te redirecionar para outra página e então você perde todo o log daquela primeira página? A opção “Preserve Log” evita que o seu log de requisições seja perdido ao navegar entre páginas.
Onde e como utilizar essa opção?
Abra as ferramentas de desenvolvedor do seu navegador, também conhecido como F12 ou dev tools, clicando na tecla F12. Outra opção seria acessando os três pontinhos perto de sua barra de endereços do navegador, então vá em "Mais ferramentas" e então selecione a opção "Ferramentas de desenvolvedor", ou ainda apenas utilizando o atalho Ctrl + Shift + i.
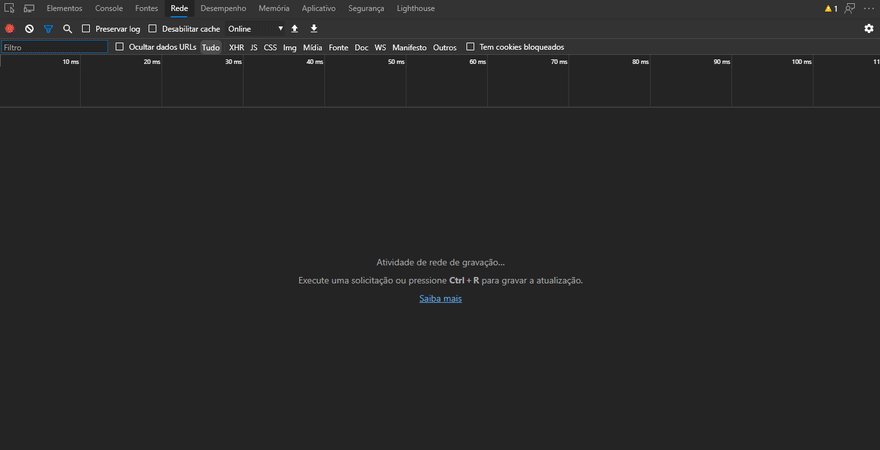
Vá na aba Rede/Network e selecione “Preserve Log”:
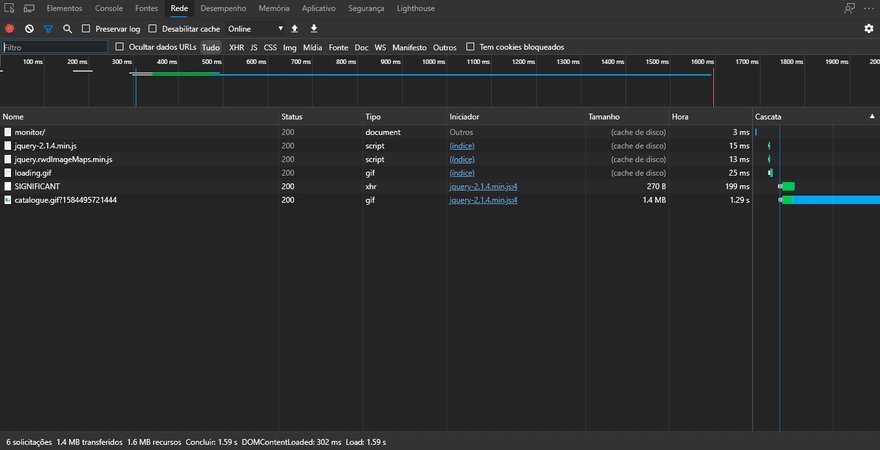
Sem “Preserve Log” marcado:
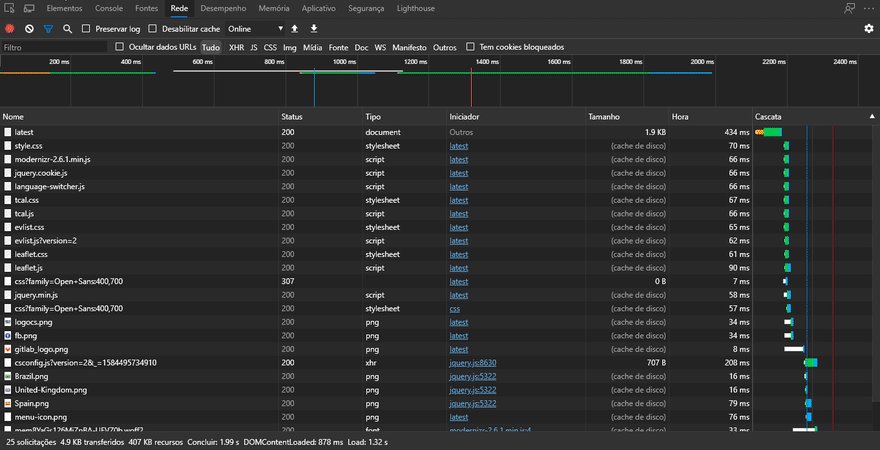
Com “Preserve Log” marcado:
E é isso, espero-os na próxima dica!