Introduction
Web development is one of the most thriving and potential markets for the people who are still getting used to this beautiful world of internet. As the Developers focusing more on AI, Machine learning and Virtual Reality. This technology surely going to pay away to the future. So today we are going to learn things based on one of this technology that is Virtual Reality aka VR in short. We are going to do using A-frame framework for building Virtual Reality Experience.

A-frame Framework
A-Frame is a web framework for building virtual reality (VR) experiences. A-Frame is based on top of HTML, making it simple to get started. But A-Frame is not just a 3D scene graph or a markup language; the core is a powerful entity-component framework that provides a declarative, extensible, and composable structure to three.js.
Originally conceived within Mozilla and now maintained by the co-creators of A-Frame within Supermedium, A-Frame was developed to be an easy yet powerful way to develop VR content. As an independent open source project, A-Frame has grown to be one of the largest VR communities. SOURCE - A-FRAME
Requirement
-
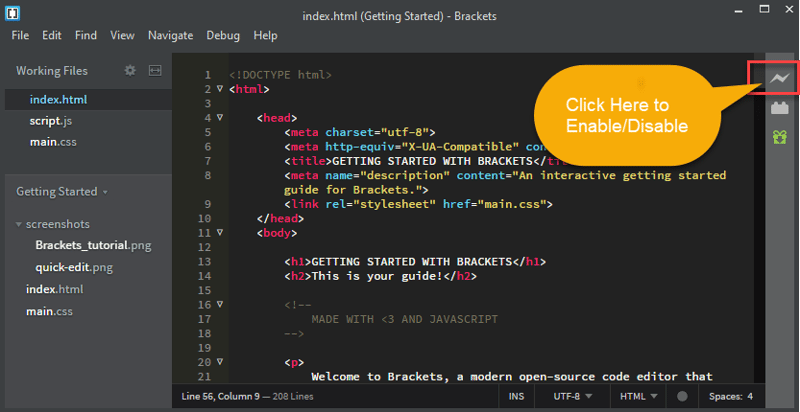
Brackets
- This is a simple and clean text editor which provides features that we are going to use in this.
- This has a feature of a live preview of the website which is going to be very useful while setting the environment.
- It has an inbuilt server so no need of external database program.
- Web Browser
- A web browser that supports HTML 5 will be great.
Getting Started
This is going to be very basic as it's for a beginner who wants to start using A-frame. So for this, we are going to write the code and I will explain every step.
<html>
<head>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Above, Basically we a have a basic outline of an HTML file with some other tags. Don't worry I am going to explain every step of it.
<script></script>
- We have imported the script for A-frame that is available on their's website. Make sure you use the latest release of A-frame.
<a-scene></a-scene>
- This is the tag contains all element which is going to be seen on the website.
- You can see this tag as the body tag of an HTML file.
<a-box></a-box> and its attributes
- This is an HTML tag of A-frame framework which will provide you with a box more accurately a 3-D box.
- Position, Rotation and Color are the attributes of
- Position- Position represents co-ordinate of the box or any object. It takes 3 Values for x, y and z-axis respectively.
- Rotation- Same as Position takes 3 Values for x, y and z-axis.
- Color- This attribute as the name suggest it will color to the box.
<a-sky></a-sky>
- This is used to create an environment. The environment can be created of color, images and most developers use 360° images.
Execution
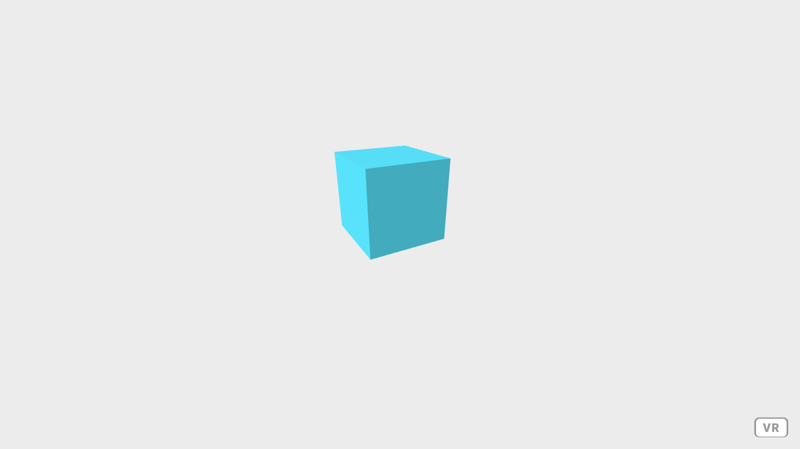
After writing your piece of the program, make sure it is saved in your desired location. Simply click on the live preview button, which you can find on the top-right corner of your screen.

This will open a new window in your default web-browser to show how the website is going to look. This is a live preview window and will change as you make the changes in the code. This will help you to change position, rotation and other attributes live and you don't have to save and refresh again and again.
If you did everything right then you will end up with the above output.
If it doesn't show refresh it, and surely it will appear if your code is right.
Last Note
You can do a lot of things by just using this framework. You can see a lot of examples on their website which will help to know more about it.
If you want to check my project on this subject you give visit my repository on github -[https://github.com/surajsrv11/A-FRAME-]