Introduction
The second part of the awesome tools for a web developer is here. You loved the first part.
So let's dive into the resources.
Small Dev Tools
FREE tools for developers like encoder/decoder, HTML/CSS/Javascript formatters, minifiers, fake or test data generators & much more.
Small dev tools have a list of various tools that are used while developing and testing programs. Specifically, they have 28 tools on their website. These tools are small by code but can be quite useful.
These tools include:
- Test Data Generator
- Lorem Ipsum Generator
- Credit Card Generator
- HTML to Markdown Converter
- QR Code Generator
- And Much More
You can visit their website to know about the other tools.
CodeMyUI
Handpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.
CodeMyUI is a snippet website for web development. You have a live preview in the form of GIFs and Videos. The snippets are in the form of CodePen. With CodePen, you can easily customize and use it in your design.
Saas Lang
CSS with superpowers. Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
Sass is a preprocessor that extends the capabilities of CSS. It comes with a variety of powers such as
- Using variable
- Nesting selectors
- Functions
You can learn about the features of Sass through The Main Features of SASS
StackEdit
Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites.
Stack edit is a rich markdown editor. It has a toolbar to add markdown with the clip. You work with side-by-side code and preview frames to know the output in real-time.
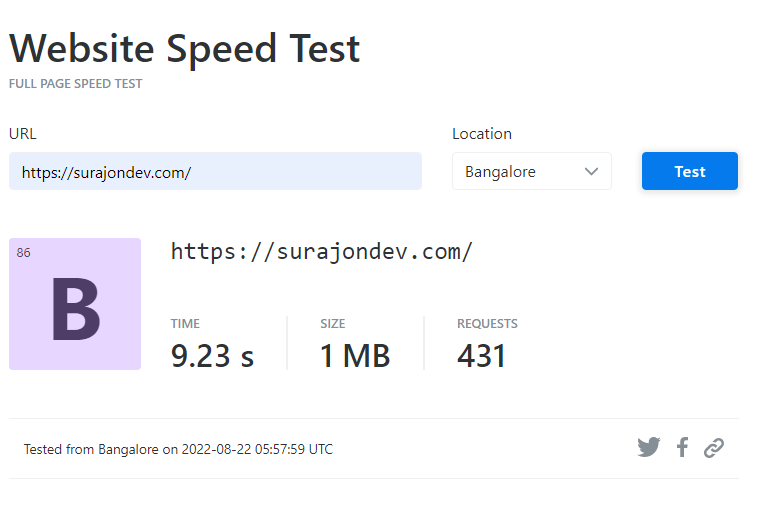
Website Speed Test
Find the loading speed of your website
Website Speed Test is a tool by KeyCDN. It can run the test from 10 different locations. It will provide insights related to the loading speed of your website. It will also provide tips to remove your website speed such as removing unused JavaScript according to your website.
The insights will be presented in form of a pie diagram which makes it easy to understand the data.
Connect With Me🔗
Conclusion
Thanks for reading the blog post. I hope I helped you in discovering tools that will help you in your productivity and creativity.
You can follow me to know about the further part of the series.