Introduction
We love tools that can help us in improving our productivity and efficiency. That's why I create the Awesome tools for developers series to discuss such tools.
So, today I am going to list some lesser-known tools to help in your workflow. These tools can easily blend into your workflow to provide better efficiency.
Let's get started.
Documatic
Navigate through your large codebases with Documatic codesearch.
We all struggle to understand codebase when onboarding to a new project or while contributing to an open-source project. We have a lot of doubts but few people to ask and a response can take time. So, Documaticis here to solve those problems.
Documatic is a code search engine that searches the codebase according to the query to provide you with relevant code snippets. The query can be in natural language, no need to have any technical jargon in it. This comes in handy while understanding codebases.
It's quite easy to use the platform as you just need to connect your repository to documatic. They have support for GitHub, BitBucket, and GitLab for connecting repositories. Search on the platform to get the code. You can also use their VS Code extension to search from your code editor. Check out the VS Code extension from here.
AppMap
AppMap gives developers dynamic, runtime code analysis directly in your code editor.
It is an open-source code visualizer and analytics tool for your project. With these tools, you can easily find a bug to work on. It is well-optimized for Spring, Express, Django, flask, and rails.
It records code execution traces, collects code information, and then presents the information in an interactive diagram. You can search and navigate to these diagrams.
This is available as a VS Code and JetBrains extension. You can get it from here
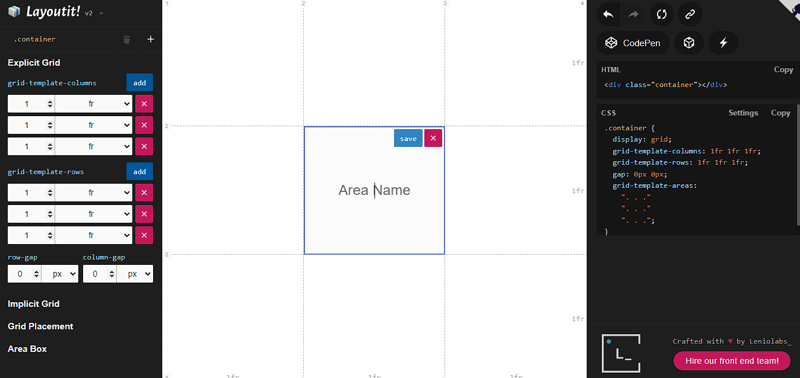
Gird Layoutit
Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.
A CSS layout code generator for developers. You can add your requirement in the input box for the layout and also you can directly interact with the grid to adjust according to your need. This makes it more awesome.
It has support for Implicit Grid, Area box, and Grid Placement. You can also create a shareable link to the created grid layout.
You can directly open this grid layout to your online IDE where you can add your code on top of it. It has options for CodePen, CodeSandbox, and Stackblitz for online IDE.
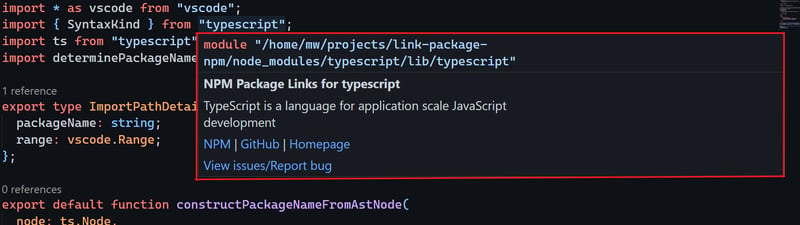
NPM Imported Package Links
A Visual Studio extension that displays links to NPM, Git Repo (GitHub/GitLab, etc.) and Homepage for an imported package.
We always switch between our code and official docs to learn more about the imported packages. Every time you code, you have to do it all manually. It's repetitive and sometimes you also need to find the homepage/docs manually. That's this package comes in handy to have all the important links in your editor.
NPM imported package links is a VS Code extension that will provide you the quick link of the imported packages in javascript and typescript files. These quick links have links to the NPM page, GitHub repository, Homepage, and issue/report bug link.
Install the VS Code extension and just hover over the imported package to see the quick links.
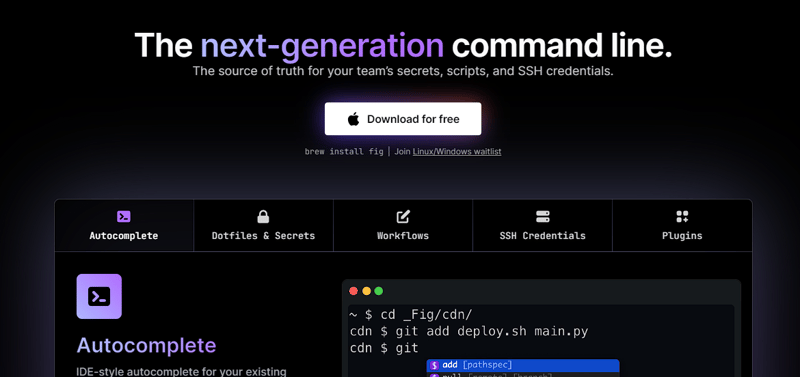
fig.io
The next-generation command line.
A modern terminal with the feature of Autocorrect. It has support for more than 500 popular CLI tools. It can suggest commands according to your need. For instance, when you type git, it will automatically suggest all the popular commands related to git.
You can extend the features with the plugin. They have support for more than 400 plugins for customizations and features. Install any plugin with one click.
It is currently available only for macOS but you can join the waitlist for Linux and Windows operating systems.
Conclusion
We have gone through 5 tools that will be beneficial in your workflow as per your requirement. I will recommend you try them and integrate them with your workflow for more efficiency.
You can also mention some of the underrated less-known tools that you use. Looking forward to reading your comment.
I hope this article has helped you know some awesome tools for improving productivity and efficiency. Thanks for reading the blog post.
Cover image by pikisuperstar on Freepik