Introduction
We struggle a lot while positioning elements at the right place on the webpage. Sometimes we also find that top/left/bottom/right has no effect on the element. The position property of CSS controls the positioning of elements on the webpage and its behavior. It also influences other elements of the webpage.
Today, we are going to look into the position property and its different values in CSS.
Position Property
The position property specifies the type of positioning method used for an element.
-W3Schools
It defines the position of an element in the document.
There are 5 major key value of position property
- Static
- Absolute
- Relative
- Fixed
- Sticky
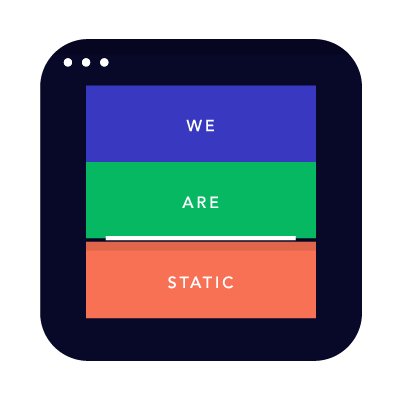
Static
It is the default value of position property. The element is rendered in order of placement. It doesn't break the flow of the document. top/left/bottom/right attribute don't work with static position property.
Why to use: It will scale on all browser
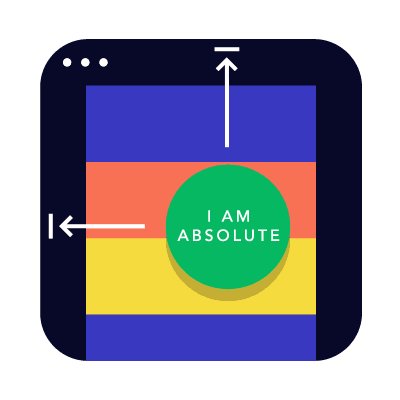
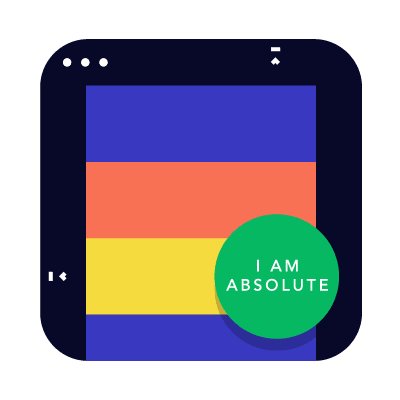
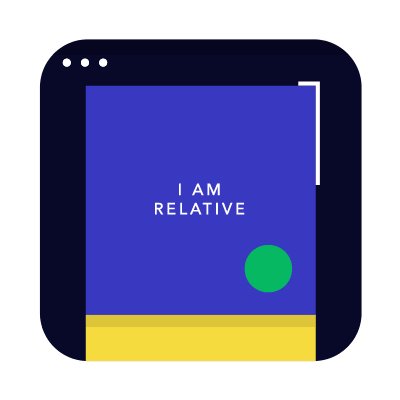
Absolute
The element is removed from the normal flow of the document. Other elements will behave as it's not even there in the document. All the position property will work. Absolute positioned elements are relative to their parent element.
Why to use: Use when to position element according to parent element
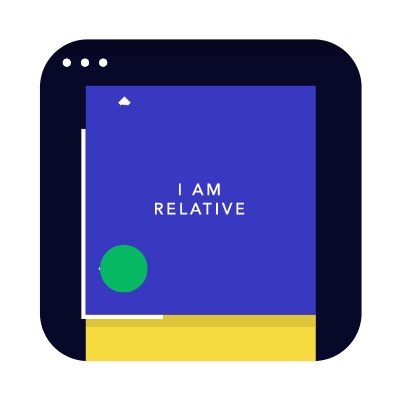
Relative
The element is positioned relative to its normal position. It acts as a static element. Now, top/left/bottom/right attribute will work on the element. It is mostly used for the parent elements.
Why to use: Use for parent element of an absolute positioned element
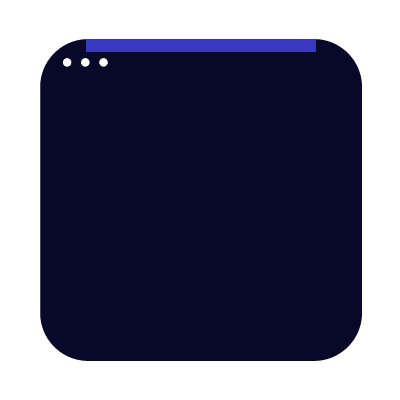
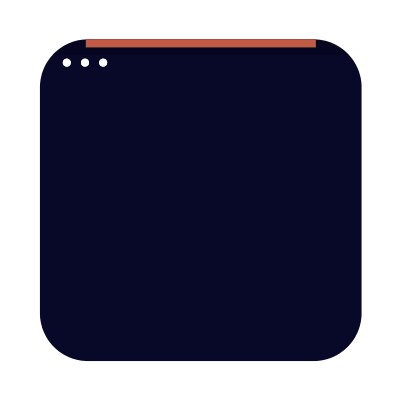
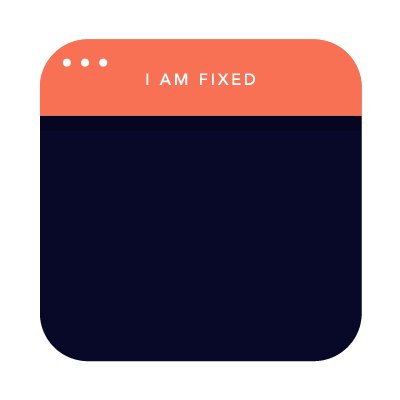
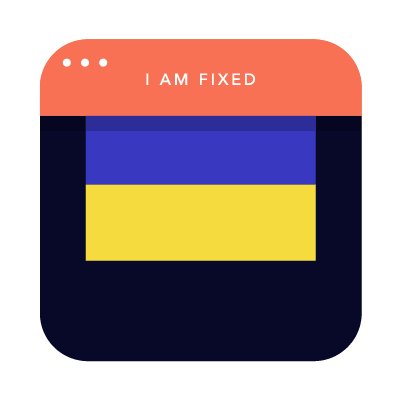
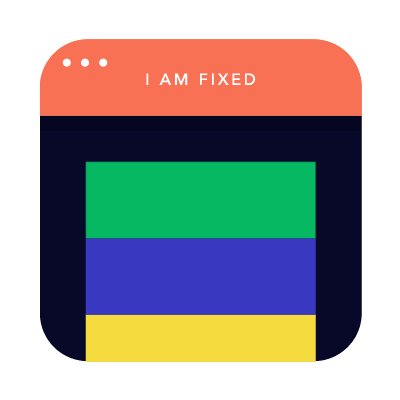
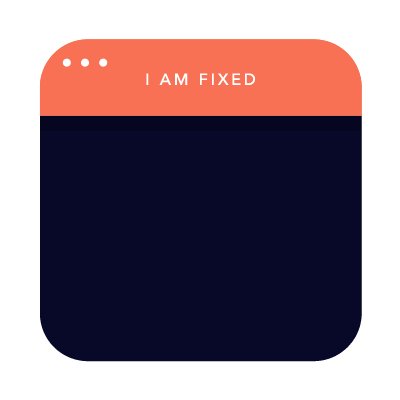
Fixed
The fixed position element is the same as the absolute position. They are removed from the normal flow of the document. But unlike absolute position elements, they are always relative to the HTML tag.
Why to use: Use when you want the header to be fixed on the top of the viewport.
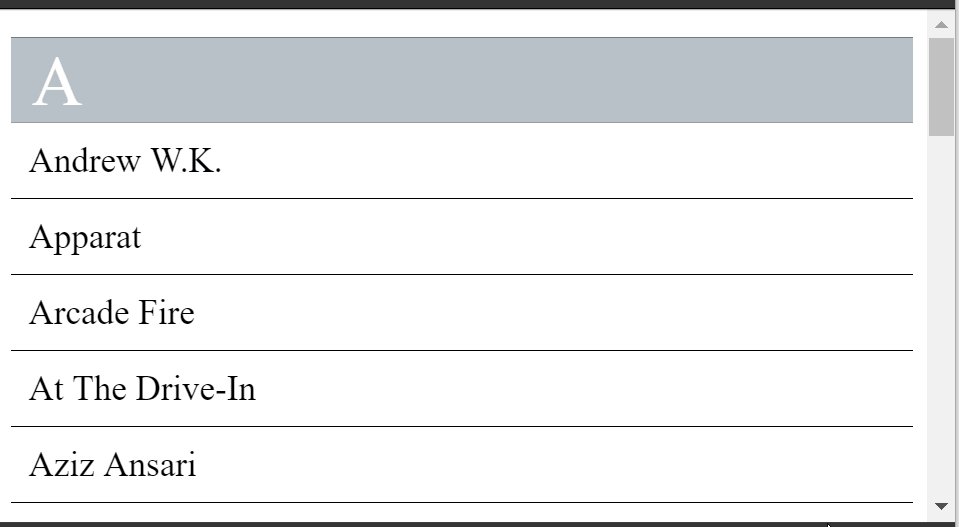
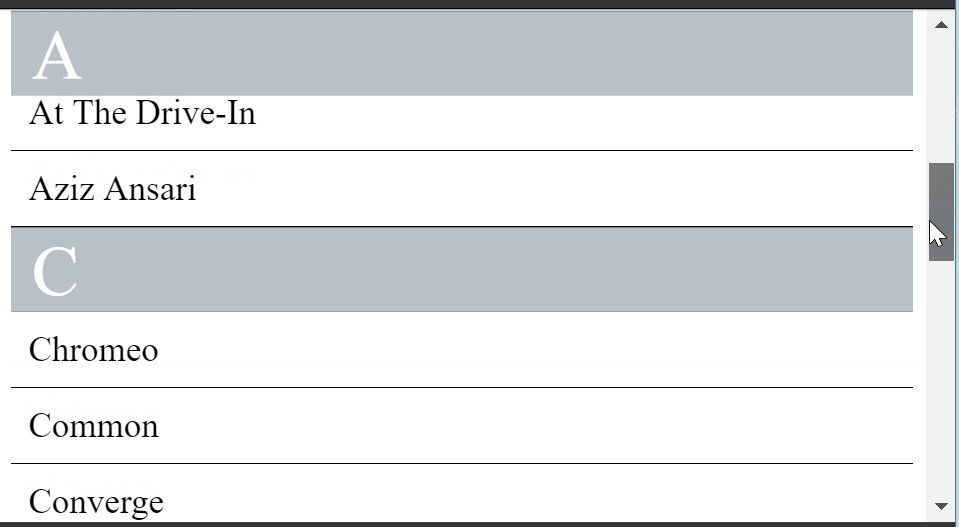
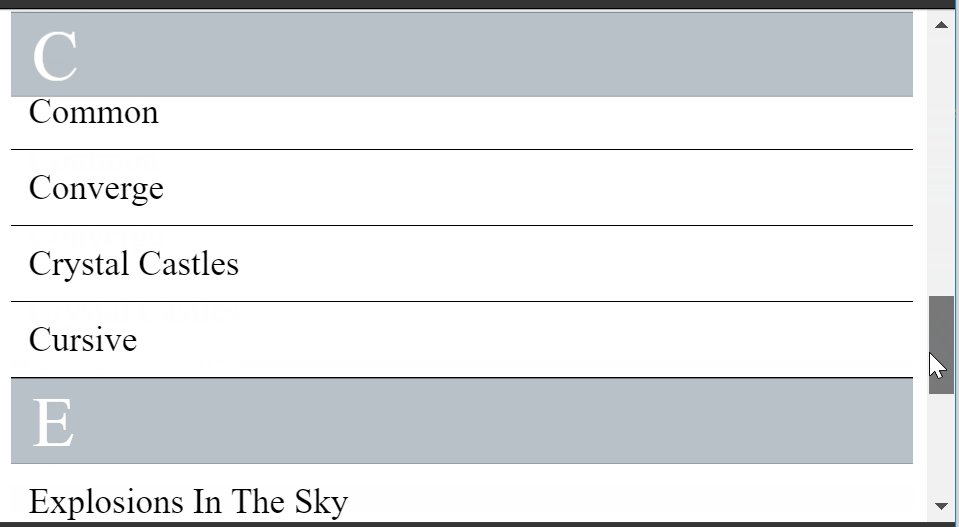
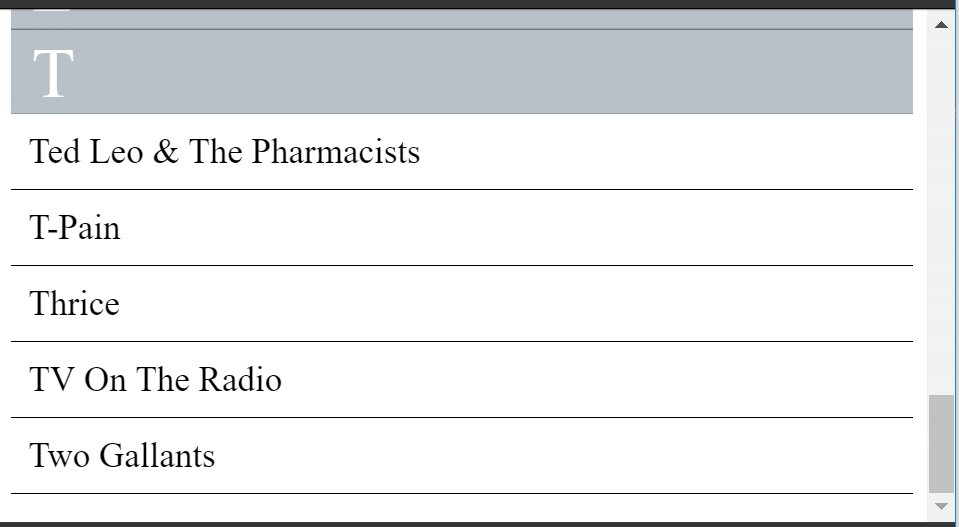
Sticky
The sticky position is unique. It behaves according to scroll. If you scroll past the element, it will stick to the position. After that, it will work as a fixed element.
Click here for live action of sticky position property.
Why to use: When you want something to stick after a certain click like Buy Now, Login.
Last Note
I hope now you will able to position the element according to your need without much frustration. Thank you are reading the blog post.
GIF Credit : FROONT BLOG