Introduction
Smart Contracts are the backbone of the web3. You need to have smart contracts to make a dApp. Deploying a smart contract directly on the mainnet is not ideal. You need to test the smart contracts on the local blockchain development network first.
Remix IDE lets you write smart contracts online. They have a compiler to check for errors. They offer a wide variety of deployment options. You can deploy it on Javascript-based Virtual Machine, Injected Web3 for MetaMask, and local blockchain network.
We are going to look into writing, compiling, and deploying smart contracts on the local blockchain network. So let's get started.
Local Blockchain Development Network
Before start writing our smart contract on Remix IDE, we need a local blockchain network. Local blockchain networks are those that simulate a development blockchain network. It is not ideal to deploy smart contracts directly to the main network. Also, the test network is not fast enough. For development purposes, a local blockchain environment is useful to test Ethereum based contracts.
We are going to use the ganache tool to create a local blockchain network. There are two versions of it, terminal-based and GUI-based. Use it according to you.
Download: Ganache
Official Docs: Ganache
I have used the GUI version. After installing start a workspace.
Remix IDE
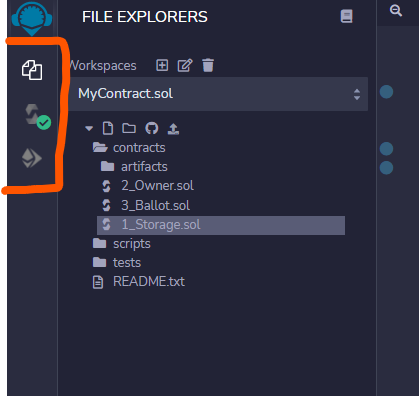
After visiting the Remix IDE site. You have a panel on the left side. On top-left side, you have three tabs - Explorer, Compiler and Deployment.
Writing Smart Contract
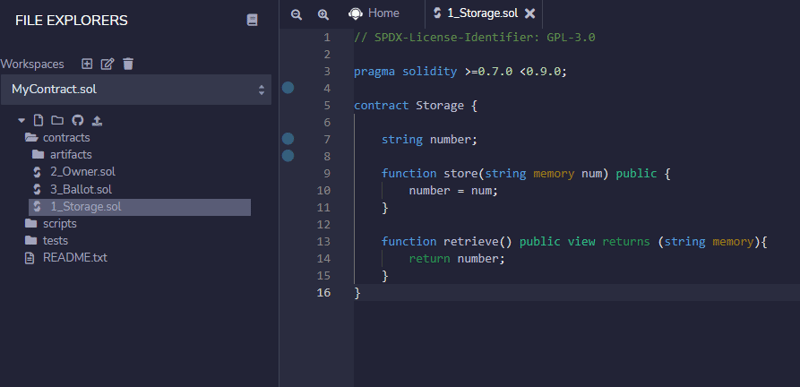
In the explorer tab, you have 3 folders - contracts, scripts and tests, and a readme file. Click on the contracts folder. There are a few examples of smart contracts. Create a new file with any name with the .sol extension.
This is not a solidity tutorial that's why I am giving you the code. You can learn solidity with Solidity Tutorial - A Full Course on Ethereum, Blockchain Development, Smart Contracts, and the EVM
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
contract Storage {
string number;
function store(string memory num) public {
number = num;
}
function retrieve() public view returns (string memory){
return number;
}
}
Solidity Compiler
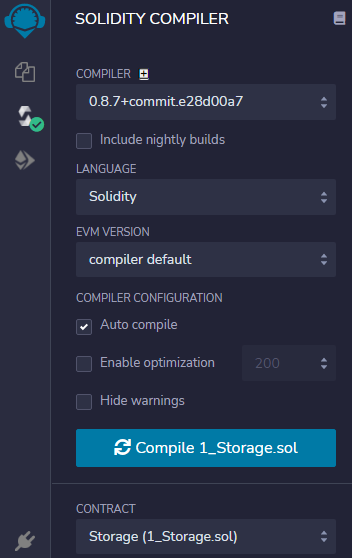
After writing the solidity code, move to the compiler tab. In the compiler, you can choose the version of the solidity for compiling. Just click on the compile button for the smart contracts. If there will be an error, solve those and run them again.
Deployment
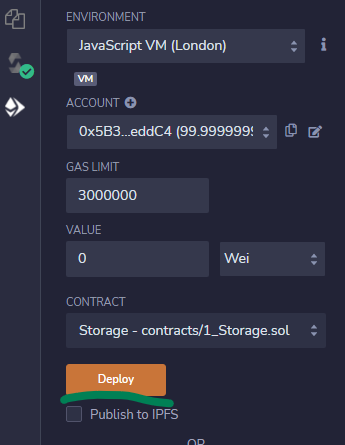
After a successful compiling, move on to the DEPLOY & RUN TRANSACTIONS tab. In the tab, you have various fields such as ENVIRONMENT, ACCOUNT, GAS LIMIT, CONTRACT, and others.
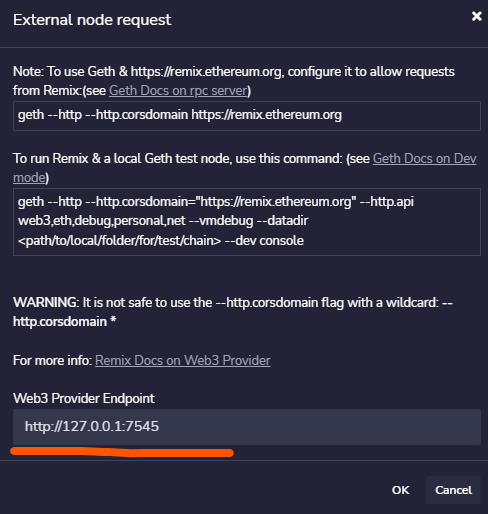
Under the ENVIRONMENT, you have various networks for the deployment of the smart contract. Select the Web3 Provider. It will ask you for an endpoint. For Ganache GUI it's http://127.0.0.1:7545. Make sure the local network is running. If you are using other, check the documentation for it.
After entering the right endpoint. You can change your account from the ACCOUNT. Now just click on the Deploy button to deploy the smart contract on the selected network.
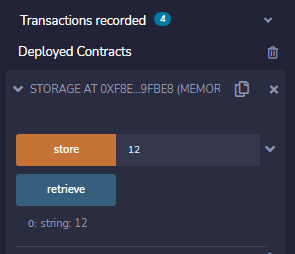
Under the Deployed Contracts section, you can interact with the deployed contacts.
Conclusion
Remix - Ethereum IDE is best to learn, practice, and deploy solidity-based smart contracts. I am recommending you to smart practice the smart contract on it.
I hope this article has helped you. I would love it if you share this with others. Thank you for reading the article.
Weekly Newsletter of SurajOnDev
What you will get?
Read of the Week: 5 best articles hand-picked by myself from different platforms. This article will be developer, self-growth, and productivity-oriented.
Tool of the Week: A resource or tool link that will help in easing your work.
Our latest blog post: Latest 3 blog post from SurajOnDev that is me.
Free eBook and Resources: Occasionally you will get free eBook that are by developers and for developers.
Frequency: Weekly
Subscribe Here: Weekly Newsletter of SurajOnDev