Introduction
Last week I took the challenge of 100DaysOfCode and started learning web development from Basic to Mastery. Even though I know most of the frontend but I also want to learn the backend and also want to polish my frontend knowledge. These are the reason for taking the challenge. So far so good with the challenge.
We finished the Week 1
Me & my brother Rishabh Singh have just finished Week 1 of the #100DaysOfCode challenge and now we are ready and excited to move forward. This week we focused on building a strong foundation by covering up the basics so that we can prepare ourselves for what's coming ahead.
Coming week we are gonna take things to a next level and really get our hands dirty with some advanced topics like DOM & Advanced JS. Can't wait to learn all of it.
Just in case if you're not, please do follow both Rishabh Singh & Suraj on Twitter as we are posting about our journeys every day so that we can keep you motivated in your own journeys.
We have created Projects
While we were learning, we also wanted to apply everything we have learned. To do that, we have been creating projects every single day and applying what we have learned on that particular day. We have created a GitHub Repository for that as well. Check out the repo, give it a star and follow us on GitHub so that you can stay updated as we add new projects to the repo.
 surajondev
/
100DaysOfCode
surajondev
/
100DaysOfCode
100 Days of Code Challenge
Challenges we faced
Uff! It wasn't easy, to be honest, but we did it. Once we get used to it, hopefully, things will become easier for us. Somedays we were not able to finish the material we initially aimed at so we just had to work on it, the next day and this is how we were able to cover everything!
I won't say it was very difficult, but neither will say that it was easy! All you need is the determination & focus to continue and keep going! Even if you fail a particular day you can easily cover it up on the next day.
Any advice?
Yes! I believe that one of the reasons I got enough confidence in myself to even take this challenge was probably because I had an amazing study mate like Rishabh. Studying with friends makes things easier and you have someone to back you up when you are lagging behind.
So I highly recommended you to get a study mate, it could be anyone but someone you feel comfortable & encouraged with.
Join Us
If you are really passionate about coding and would like to join us on our journey and learn with us then please go ahead and send us a DM on Twitter and we will guide you so that you can start your own #100DaysOfCode journey.
Journal: Week 1
Day 1 of 100DaysofCode
What I learned?
I learned the following topics :
- How the Internet Works?
- History of Web Development
- HTML
What I develop?
Using the Knowledge I develop a landing page for SurajOnDev.
currently, it has only a header, my skills, and a form for the newsletter.
Check out the live website here
Day 2 of 100DaysofCode
What I learned?
I learned the following topics :
- Basic CSS
- CSS Selector
- em and rem
What I develop?
Combining previous knowledge and Basic CSS. I had enhanced the landing page of SurajOnDev.
Check out the live website here
Day 3 of 100DaysofCode
What I learned?
I learned the following topics :
- Advance CSS
- Responsive Website
- Transition
- And many more
What I develop?
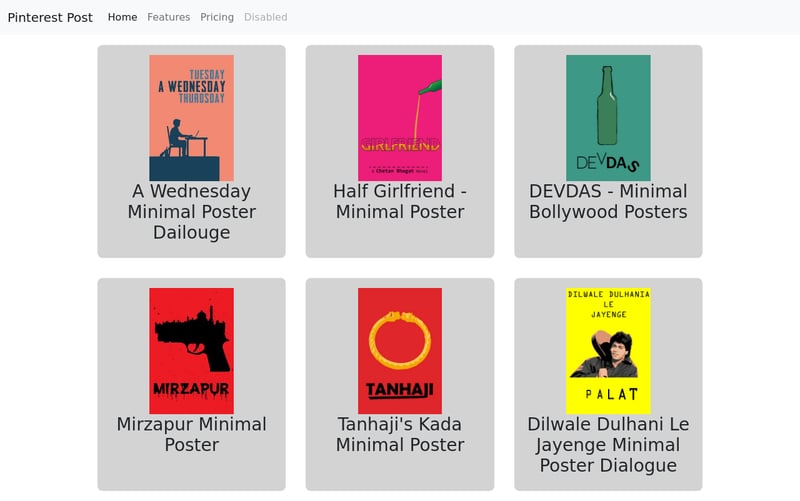
Using all the knowledge I developed a website that has some of my post from my website SurajOnDev
It is responsive that is achieved using flexbox and media query.
Check out the live website here
Day 4 of 100DaysofCode
What I learned?
I learned the following topics :
- Bootstrap Template
- Different Website Templates and Implementation
- Email Sign-up
What I develop?
Using all the knowledge I developed a website that has some of my post from my Pinterest account Pinterest
It is responsive that is achieved using flexbox and media query.
Check out the live website here
Day 5 of 100DaysofCode
What I learned?
I learned the following topics :
- CSS grid
- CSS layout
What I develop?
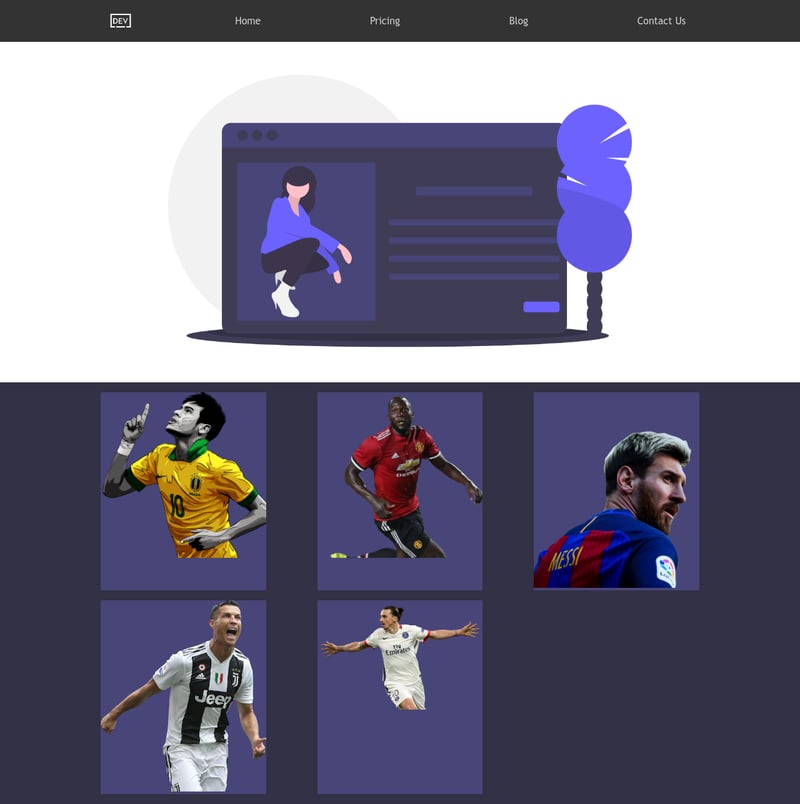
Using all the knowledge I developed a website of footballer with a CSS grid and layout.
It is responsive that is achieved using flexbox.
Check out the live website here
Day 6 of 100DaysofCode
What I learned?
I learned the following topics :
- Basic JavaScript
- JavaScript Function
What I develop?
A BMI Calculator is developed using the JavaScript Function.
Check out the live website here
Day 7 of 100DaysofCode
What I learned?
I learned the following topics :
- Advance JavaScript
- Data Structure
- Loop
What I develop?
Using for loop inside a function, I have created a factorial calculator.
Check out the live website here
Last Note
So make sure to come back next week for the Week 2 Post! Once again make sure to follow Rishabh Singh & Suraj on our socials to stay updated on our journey.