Introduction
Mobile App development is booming from the last decades and there is no stopping in it. I tried to learn Mobile App development many times in the past but didn't succeed.
Problems I faced while learning it:
Language: I am a web developer, so I know JavaScript well. But for the android app, you need to know either Java or Kotlin. I know Java but not that much. Same in iOS, you need to learn Swift.
Android Studio: I felt Android Studio is more complicated. Hard to Understand.
Recently, once again I decided to learn mobile app development but with a twist. I was not going to use a native development platform but with a cross-development platform for both Android and iOS.
After so much research and reading articles, there are two main cross-platform frameworks for developing a mobile application. One is React Native and the other is Flutter. Today, we are going to dissect both of them to know which suits you best.
So let's get started.
What is Cross Mobile App Development?
Let's first clear the Cross mobile app development question.
The term Cross Mobile App Development implies that the developer can run their program on the various mobile platform in our case, Android and iOS, simultaneously with a single code base.
You do not need to write separate code for a separate platform. This saves time and costs to hire two sets of developers for the same application.
So now move to the introduction of our two frameworks.
React Native
React native is an Open Source cross-platform mobile app development framework developed by Facebook in 2015. It can be used to develop an application for Android, Android TV, iOS, macOS, TVs, Web, Windows, and UWP by enabling developers to use React's framework along with native platform capabilities.
-Wikipedia
React Native uses JavaScript, which makes it simple for web developers to develop mobile applications. If you are familiar with React framework. The Concept for React-Native is almost similar to React.
All these factors led to more popularity of React Native in the community.
Application developed using React Native
- UberEATS
- Discord
- Skype
- And Many More
Flutter
Flutter is an open-source UI software development kit created by Google. It is used to develop cross-platform applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase. First described in 2015, Flutter was released in May 2017.
-Wikipedia
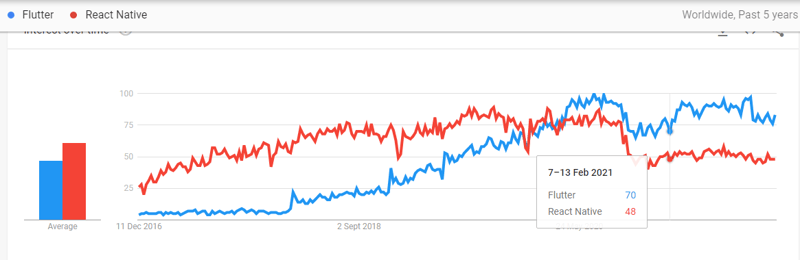
The biggest competitor for React Native is Flutter. Recently, flutter is gaining a lot of popularity. Google Trends shows more searches for Flutter than React Native in recent times.
Flutter uses the Dart programming language. It is developed by Google.
Application developed using Flutter
- Google PlayStore
- eBay
- Tencents
- Dream11
- ByteDance
- Google Ads
- And Many More
Difference between
Let's find out which framework is more superior in the following concept
| Concept | Description | Winner |
|---|---|---|
| Performance | JS is faster than Dart. But Flutter is way faster on Android and iOS than React Native. | Flutter |
| Design | React Native has Native look for both Android and iOS by default. Flutter uses the custom widget. | React Native |
| Community | React Native has a bigger community than flutter but the flutter community is growing at a faster pace. | React Native |
| Build & Release Automation Support | Flutter has development support through CLI and deployment with Fastlane which is missing in React Native. | Flutter |
| Third-Party Libraries | React Native supports many libraries, it supports most of the React-based libraries too. Flutter has few third-party libraries. | React Native |
| Testing | In flutter you can perform unit testing, integration testing, and widget testing. In React Native you depend on third-party tools. | Flutter |
| Number of Apps | more than 30K apps are built using React Native and only more than 12K using Flutter. Also, top apps use React Native than flutter | React Native |
Learning Path
Flutter
Flutter uses Dart. Dart is developed by google which is an Object-Oriented Programming Language. For an absolute beginner, learning Dart and then Flutter will be easier.
Dart -> Flutter
So for a beginner who wants to learn cross mobile app development framework, Flutter will be ideal.
React Native
React Native's learning path consists of learning JavaScript as the primary programming language, having knowledge of React, and then you can learn React Native.
JavaScript -> React -> React Native
To learn React Native you should know JavaScript and React. This makes it a little longer learning path as compared to flutter for a beginner.
Conclusion
Both frameworks are capable of building beautiful and useable apps for both Android and iOS. You can choose what's the best fit for your requirement.
I choose React Native for its learning path. As I know React and JavaScript, React Native is easier to learn.
So I will upload lots of content regarding React Native in the upcoming days. Make sure to follow me for that content.
Thanks for reading the blog post.