Introduction
Coding Hackathons are a great way of improving your programming skill along with that you also get opportunities to work with new and different tools. I think it is an essential thing for Tech Writers and non-coding technical jobs for getting their hands dirty with code. It will also inspire writers to create more content on tools and experience.
Recently, I developed a habit of participating in at least one hackathon in a month. It's not hard for finding a hackathon, you can find almost one hackathon every month on dev.to.

This month, I saw Appwrite X dev.to hackathon which got me excited. I can learn the Appwrite tool and develop a project with it.
Here is my submission to the hackathon, The DEV Analytical. Let's find out more in the next section.
Overview of My Submission
The DEV Analytical application will help you in extending the existing analytical provided by dev.to for your articles. These projects I always wanted to build, and during this hackathon, they came into existence.
It uses the DEV API key to fetch the required data for analytical purposes. You just need to enter the key, the rest will be available to you on the dashboard page. Right now it provides the following data
- Basic
- Advance
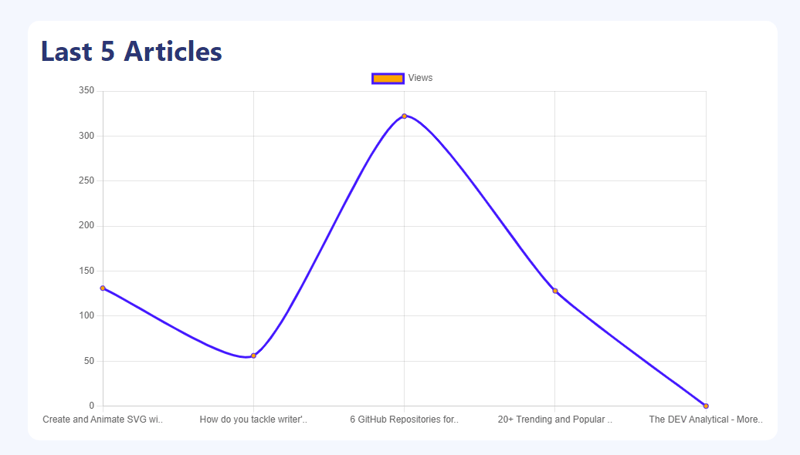
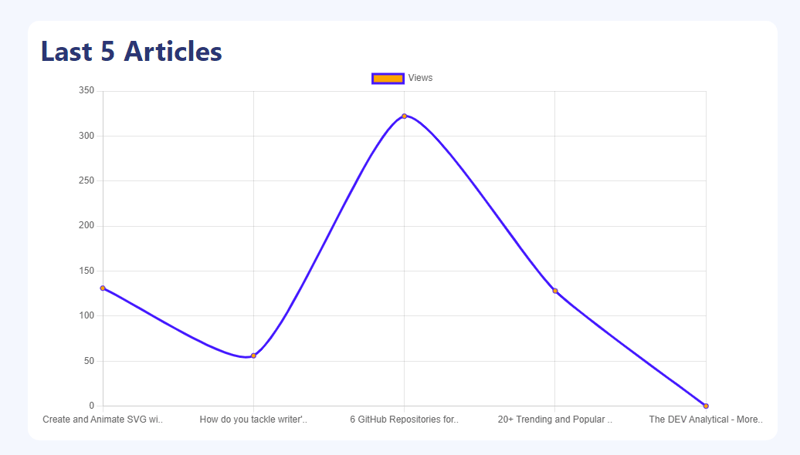
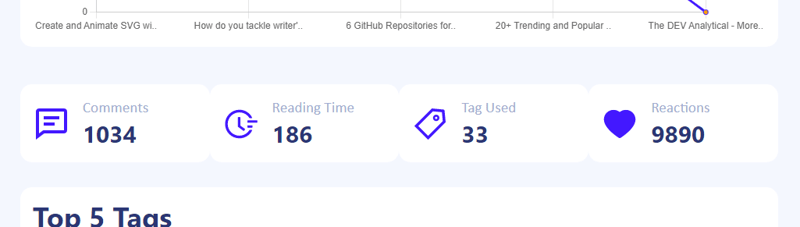
- Views of Last 5 Articles (Line Graph)
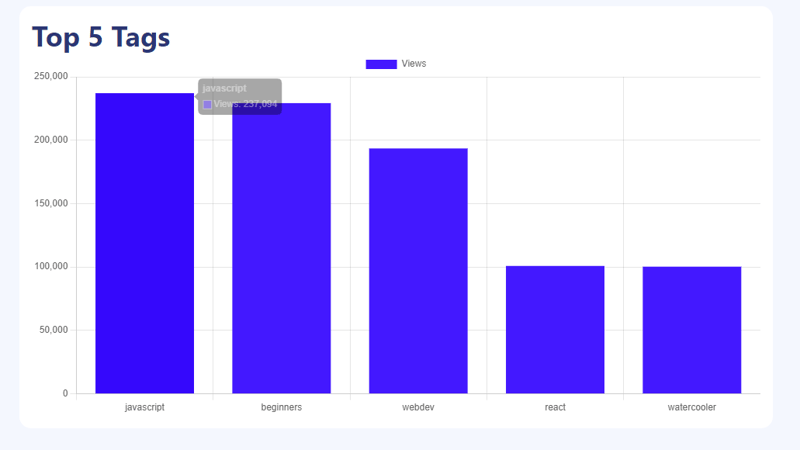
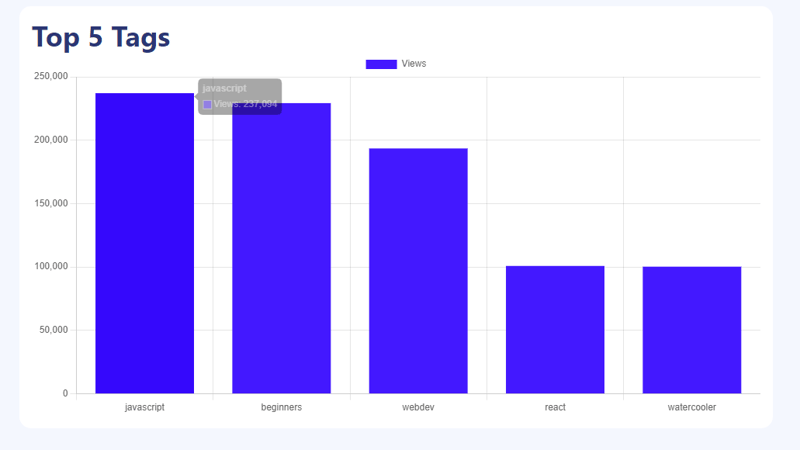
- Top 5 tag(Bar graph based on views)
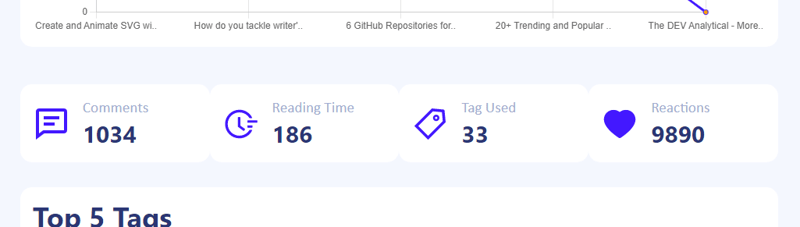
- Total Comment
- Total reading time for all your articles
I would love to add more analytical to the apps such as
- The best time for article posting
- Fun Facts
- Other
Appwrite Authentication
I have used Appwrite to create authentication. You can access the analytical without authentication too. Authentication will let you store the key in the appwrite database. This will help you as you don't have to enter the key every time.
Submission Category:
Web 2 Wizard
Link to Code
You can find the code below :
Extending the dev.to analytics📈
Introduction

The DEV Analytical application will help you in extending the existing analytical provided by dev.to for your articles. These projects I always wanted to build, and during this hackathon, they came into existence.
It uses the DEV API key to fetch the required data for analytical purposes. You just need to enter the key, the rest will be available to you on the dashboard page. Right now it provides the following data
- Basic
- Advance
- Views of Last 5 Articles (Line Graph)
- Top 5 tag(Bar graph based on views)
- Total Comment
- Total reading time for all your articles
I would love to add more analytical to the apps such as
- The best time for article posting
- Fun Facts
- Other
Tech Used
Appwrite: For Authentication and Database managment
Chakra-UI: For creating User Interface
ExpressJS: For backend server to make call to DEV API
Run on
…
Additional
Screenshot
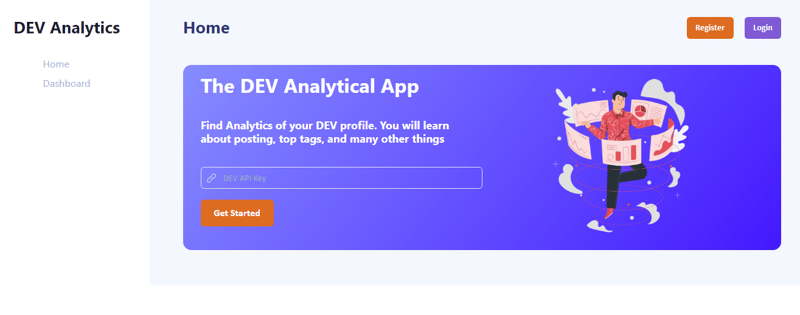
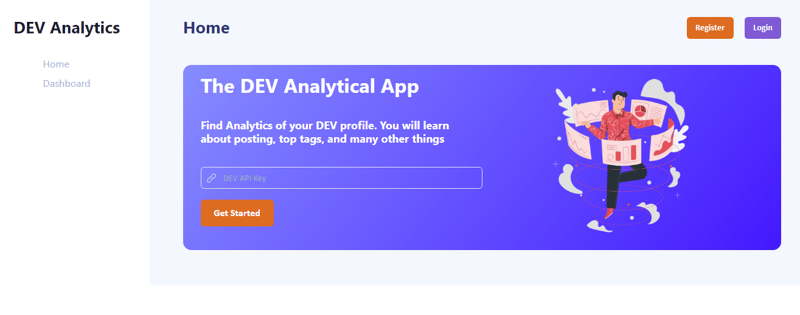
Landing Page

Register Page

Login Page

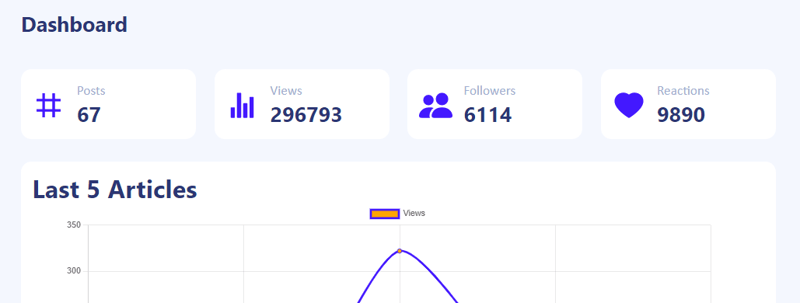
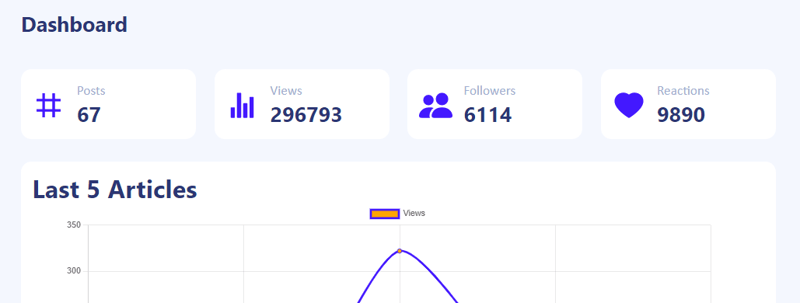
Dashboard Page




What I learned?
During this Hackathon, I was able to learn more about the backend process while working with Appwrite. Before starting the hackathon, I was having least idea about the Appwrite tool. I learned Appwrite through video tutorials and docs. I find it a very useful tool for managing all your backend in one place and with very ease.
Conclusion
This hackathon was fun in terms of learning and development. I might go on adding more features and improving the project even after the hackathon. I believe it will be useful for me to get more analytical out of my data.
In the future, I will deploy the project to other users. I will keep you updated about it.
I hope, you like the post. Thanks for reading the blog post.