Introduction
React has become one of the most popular front-end frameworks for building web applications. As data visualization has become increasingly important in web development, developers are looking for efficient and effective ways to incorporate charts into their React projects.
There are a variety of charting libraries that are available for React. These libraries are more than efficient in producing beautiful and clean charts. In this article, we are going to look into some of the Charting Libraries for React.
Let's get started.
Chart.js
Simple yet flexible JavaScript charting library for the modern web
Chart.js is highly customizable, allowing developers to configure the appearance and behavior of their charts to suit their needs. It also includes built-in animations and supports multiple chart datasets, tooltips, and legend displays.
I have used this library as my go-to library for adding charts to my application. The design of the charts looks interesting and has support for dark/light themes. You can add your theme too.
Installation
npm install chart.js
Usage
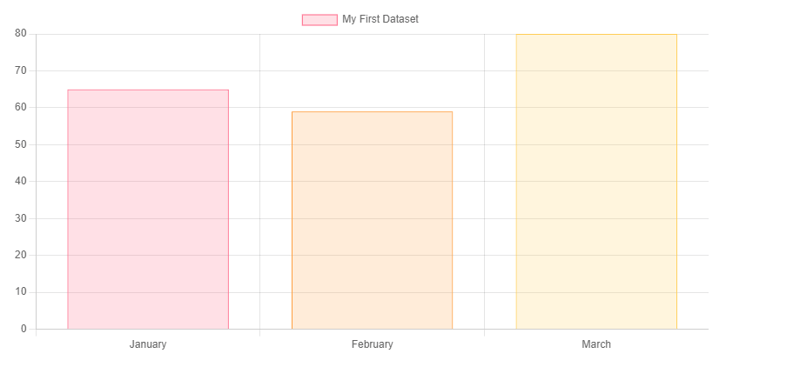
The below code is for the Bar Chart. You can see the above screenshot for the output.
const labels = Utils.months({count: 3});
const data = {
labels: labels,
datasets: [{
label: 'My First Dataset',
data: [65, 59, 80],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
],
borderWidth: 1
}]
};
ReCharts
Recharts - Re-designed charting library built with React and D3.
One of the key features of Recharts is its focus on reusability and composability. It provides a set of highly configurable charting components that can be easily combined to create complex visualizations. Developers can also customize the appearance and behavior of their charts by using the wide range of options and settings provided by the library.
It can easily be used for showing some complex charts. It has a wide variety of charts with complex designs.
Installation
npm install recharts
Usage
import React, { PureComponent } from 'react';
import { PieChart, Pie, Sector, Cell, ResponsiveContainer } from 'recharts';
export default class Example extends PureComponent {
render() {
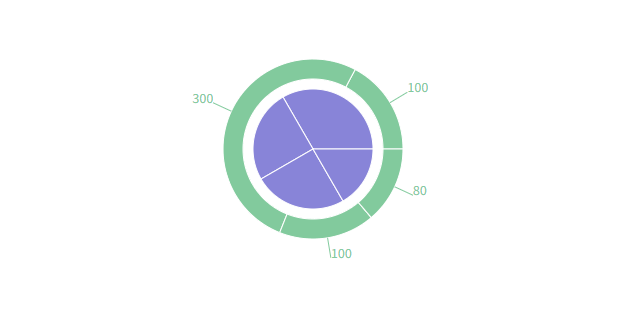
const data01 = [
{ name: 'Group A', value: 400 },
{ name: 'Group B', value: 300 },
{ name: 'Group C', value: 300 },
{ name: 'Group D', value: 200 },
];
const data02 = [
{ name: 'A1', value: 100 },
{ name: 'A2', value: 300 },
{ name: 'B1', value: 100 },
{ name: 'B2', value: 80 },
{ name: 'B3', value: 40 },
];
return (
<ResponsiveContainer width="100%" height="100%">
<PieChart width={400} height={400}>
<Pie data={data01} dataKey="value" cx="50%" cy="50%" outerRadius={60} fill="#8884d8" />
<Pie data={data02} dataKey="value" cx="50%" cy="50%" innerRadius={70} outerRadius={90} fill="#82ca9d" label />
</PieChart>
</ResponsiveContainer>
);
}
}
react-chartjs-2
React components for Chart.js
Recharts support a variety of data formats, including JSON, CSV, and Excel, making it easy to integrate with different data sources. It also offers real-time updates and animations, allowing developers to create dynamic and engaging charts that respond to changes in data.
React-Chartjs-2 offers seamless integration with React applications, allowing developers to easily manage and manipulate their chart data through React state and props.
Installation
npm install --save chart.js react-chartjs-2
Usage
import React from 'react';
import { Chart as ChartJS, ArcElement, Tooltip, Legend } from 'chart.js';
import { Doughnut } from 'react-chartjs-2';
ChartJS.register(ArcElement, Tooltip, Legend);
export const data = {
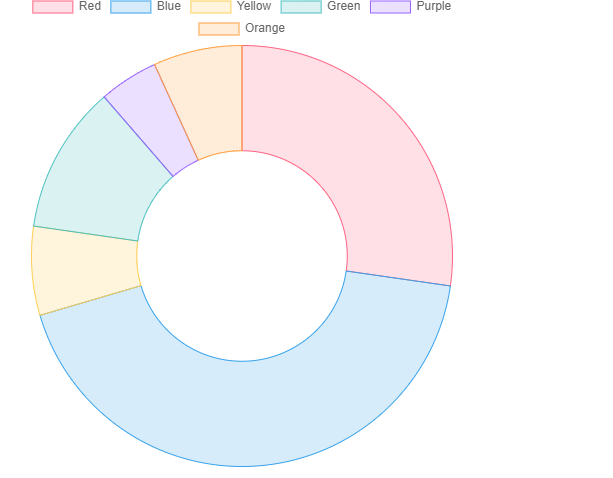
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
},
],
};
export function App() {
return <Doughnut data={data} />;
}
ApexCharts.js
Open-Source HTML5 JavaScript Charts
It is rich in set of customization options. Developers can easily customize the appearance and behavior of their charts using a variety of options and settings, including colors, fonts, labels, legends, and more. ApexCharts also offers built-in support for animations and interactivity, allowing developers to create dynamic and engaging charts that respond to user input and changes in data.
Installation
npm install apexcharts --save
Usage
class ApexChart extends React.Component {
constructor(props) {
super(props);
this.state = {
series: [{
data: [{
x: new Date(1538778600000),
y: [6629.81, 6650.5, 6623.04, 6633.33]
},
{
x: new Date(1538780400000),
y: [6632.01, 6643.59, 6620, 6630.11]
},
{
x: new Date(1538782200000),
y: [6630.71, 6648.95, 6623.34, 6635.65]
},
// Lots of candlestick data
]
}],
options: {
chart: {
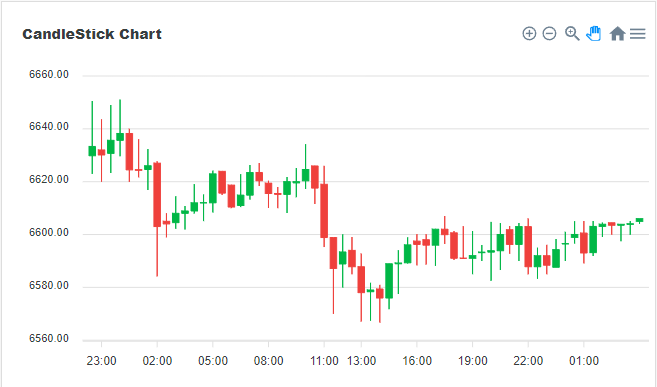
type: 'candlestick',
height: 350
},
title: {
text: 'CandleStick Chart',
align: 'left'
},
xaxis: {
type: 'datetime'
},
yaxis: {
tooltip: {
enabled: true
}
}
},
};
}
render() {
return (
<div id="chart">
<ReactApexChart options={this.state.options} series={this.state.series} type="candlestick" height={350} />
</div>
Connect with Me
Conclusion
Choosing the right charting library for your React application is an important decision that can have a significant impact on the functionality and user experience of your application. We explored three popular charting libraries for React. Each library has its strengths and weaknesses, and the choice ultimately depends on the specific needs and requirements of your project.
I hope this article has helped you find some awesome charting libraries for React. Thanks for reading the article.