The original post has been written on the Strapi blog, you can read it here.
Webhooks is a term you might have heard before in other apps, and you might have been hooked on it (pun intended 😉), wondering what it is about. We are very excited to announce that the Webhooks feature is now available in the latest version of Strapi released today!
The full changelog can be found in the repository here.
We’d like to give a special shout out to @MatWrz, @pataiadam, @nurikabe and @adcar for their contributions in this release. Great job!
Webhooks are a simple way for your different applications to communicate and get notified when a new event happens.
For example, webhooks are used when you receive notifications from your tweets on Slack or when you receive SMS notifications from your banking application.
In the headless CMS world, webhooks are very useful to build your frontend upon modification in your administration panel. But there are plenty of other useful scenarios, we'll talk about them in a second.
Let's break it down and see how it works in Strapi!
What are webhooks?
Webhooks are automated messages that are sent each time an event happens. They have one unique mission: transmitting a message or data to a unique address or URL.
Think of your email inbox. In the ancient times, you had to connect to your inbox to check if you had new emails.
Nowadays, your new emails come directly to you through push notifications. Checking your emails is much easier. You receive an automated message as soon as you receive a new email. Boom.
Well, webhooks are the same but between apps.
Technically, how do they work?
Webhooks use HTTP POST requests. When an event is triggered, a first app sends an HTTP POST payload to the URL of a second app configured in the webhook.
The most straightforward way HTTP requests work is by appending data to a URL and ping that URL. The URL looks like this, with data following a question mark in the URL:
https://yourapp.com/data/12345?Author=John&title=my_article&content=lorem_ipsum
Then, your app will receive the information that something new happened, and do what it has to do.
To make it simpler, it's like a command-line with data, sent from an app to another over HTTP.
The data sent will look like this:
{
"event": "entry.create",
"created_at": "2020-01-10T08:47:36.649Z",
"model": "address",
"entry": {
"id": 1,
"geolocation": {},
"city": "Paris",
"postal_code": null,
"category": null,
"full_name": "Paris",
"created_at": "2020-01-10T08:47:36.264Z",
"updated_at": "2020-01-10T08:47:36.264Z",
"cover": null,
"images": []
}
}
So are Webhooks the same as APIs?
There are many ways applications interface with data. Webhooks are just one of them. APIs (Application Programming Interfaces) are similar but different at the same time and useful for their specific usages.
The main difference is in the fact that webhooks are automatic: you set up them once, and then they run with any manual action. APIs require to manually request data and are very useful when you know you'll have constant changes in your data.
To use an example, you could see an API like getting a meal you ordered from the waiter at the restaurant. A webhook would be more like your waiter throwing you a pizza every time they pass by.
Let's see how it works in Strapi.
How to use webhooks in Strapi?
In this example, we are going to create a webhook to automatically deploy a modification on Netlify.
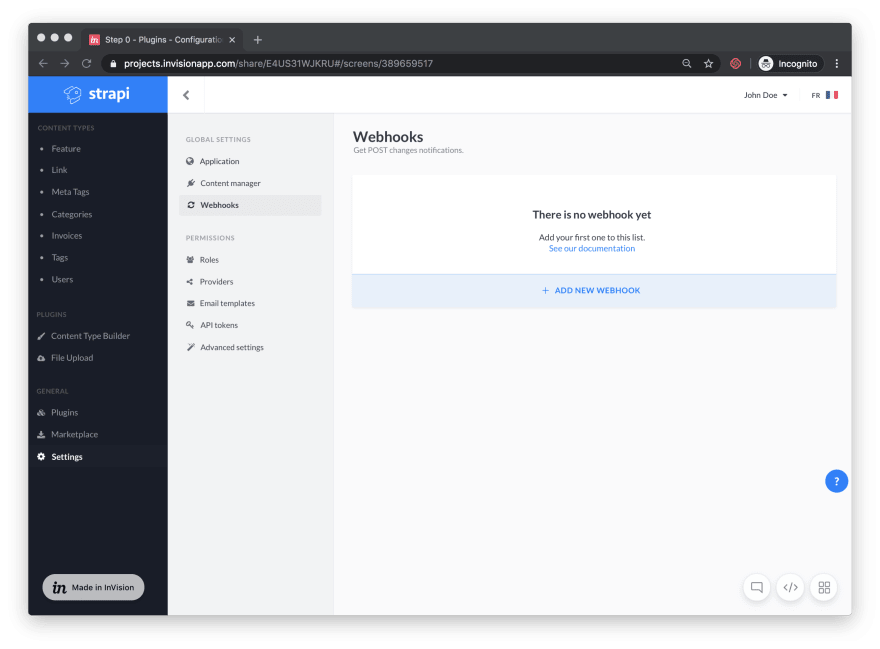
1. Creating a webhook
So, first, let's create a new webhook.
Your webhook needs to call an URL, in this case, the Netlify API, and needs to contain special headers that describe what the event is.
Depending on the kind of events, they can have multiple headers. The Hooks section shows which object of created, edited and deleted ids should be included in the delivered payload.
2. Testing the webhook
After creation, you need to test-trigger your newly created webhook. To do so, Strapi provides a Trigger button, allowing to see if your webhook is fully functional.
3. Enabling or disabling webhooks
You can easily create as many webhooks as you need, the only limit is your imagination. Webhooks can be used to send emails when a page is updated, to trigger a website build, to notify a messaging app upon modification or any other scenarios you could think of.
The Strapi UI allows you to easily enable or disable any webhook created.
Other features
This release also features:
- an upgrade to purest 3.x from @thomb,
- a new guide explaining how to plan the publication of an article using CRON functions,
- new scheduling parameters to SendGrid Provider,
- a new guide explaining how to create a slug system for a Post, Article or any Content Type you want,
and much more!
Check the changelog here.
Let's get started!
If you are new to Strapi, just give it a try!
Take a look at the Getting Started guide to jump on board, or get started with the following command line:
yarn create strapi-app my-app --quickstart
Get involved
Check out our public product roadmap to see what features we’ll be working on next.
Don’t see a feature you’d like in the backlog? Feel free to submit new feature requests or even better, start contributing to Strapi on GitHub. All contributions and users are welcome!