Welcome to the future of content management! Strapi beta has finally arrived. We're so excited about this release, our biggest release to date. Many of you pointed out that the tag alpha made you insecure about using Strapi in production. It is now a thing of the past!
Thanks to everyone, especially to the team, and to everyone who contributed code, documentation, beta-testing and support. Thank you.
Here’s what’s in it:
- 🆙 Seamless version upgrade
- 💅 Overhaul of the Admin UI build process
- 💪 Reliable Deployment
- 🤹♂️ Improved stability
- 🎁 New Core API
- 🛤 Easier Monorepo setup and installation
Read on for explanations on what we have accomplished and migration instructions.
If you want to jump directly to the migration guide for the latest version, it's here.
Strapi’s evolution and what’s next
Strapi is the most advanced open-source Node.js headless CMS. It enables you to deliver your content anywhere you want.
📈 Steady and growing adoption: Strapi is currently used by industry leaders like Société Générale, ASOS, IBM and by thousands of start-ups and agencies. Adoption continues to grow across industry and open source projects, with more than 36K monthly npm downloads. In 2019, in 5 months, we already reached the total number of npm downloads we had in 2018.
👩💻 Thriving community: the Strapi community recently surpassed 200 contributors and 14k stars on Github. Thanks to the community, we are now in the top 100 Javascript most starred open-source projects!
🛠 Laying the ground for the future: it took a bit of time to release this beta, but it was really important as the changes we made will allow easier, faster and more scalable development in the future.
Let's dive deeper into it!
🆙 Seamless version upgrade
Migration to a newer alpha version was difficult. We had a lot of user feedbacks saying it was even an impediment: many files had to be handled and the probability to make an error was high.
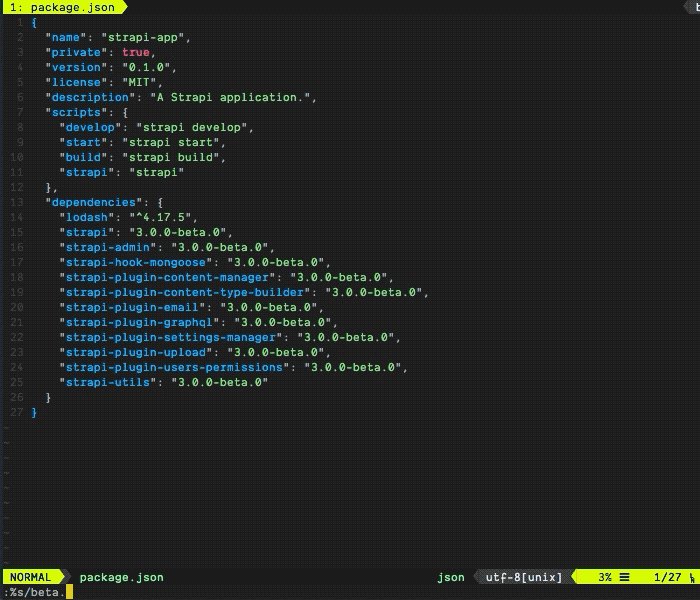
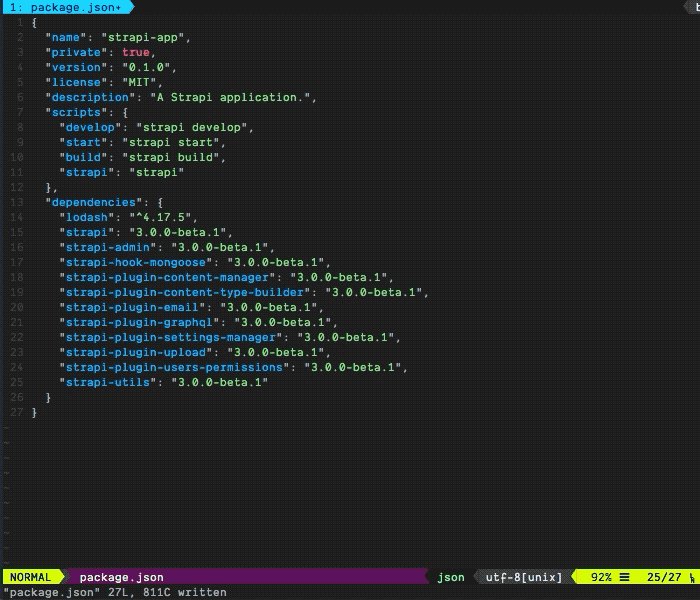
You can now forget about long migration guides! The plugins on the beta version are now managed as good old npm packages. As such, they can be upgraded with a simple npm command:
For a single plugin:
npm install strapi-plugin@beta --save
Or for a global update:
npm install
We also detached core functionalities from customized part of the project.
The custom code is now separate from the core packages, meaning that customized code won't be affected by package updates.
Thanks to this, automatic migrations with tools like CodeMod are planned to make migration even easier.
💅 Overhaul of the Admin UI build process
In the alpha version, each plugin was an independent React application, which caused many issues (setup errors, babel polyfill errors, etc.) when loading plugins in the admin.
We decided to overhaul the build process of the admin panel by building the admin panel locally on the user's computer with the plugins at once. The build process generates a Single Page Application ready to run and deploy.
This new process adds some overhead but makes it really easy to customize the admin UI and eventually the plugins UI too without having much to do.

Image courtesy of Jean Lescure
We also took that opportunity to improve UI performance and loading times.
💪 Reliable Deployment
The global architecture of a Strapi project has been simplified. In the beta version, the administration panel and the plugins are simple npm packages. It makes the installation easier using npm or yarn.
The fact that we have cleaned up the installation process means that deployments will be more reliable and stable from now on.
🤹♂️ Improved stability
We have been working on adding relevant testing throughout Strapi to improve GraphQL and global stability.
We have taken the opportunity to fix some old issues and we focused particularly on improving databases connectors, especially regarding relations.
🎁 New Core API
This version comes with a Core API which is available everywhere within your project. You can easily create, update, delete or read any entry in your database.
strapi.services.users.find({ username: "John Doe" })
The new generated API is agnostic so if you switch from SQL to NoSQL, the APIs will still work.
🛤 Easier Monorepo setup and installation
Now in beta, contributing to Strapi has never been easier! The setup of the monorepo is now blazing fast. We are using the full potential of yarn workspaces and Lerna.
"Why should I use Strapi?"
Strapi is a free and open-source headless CMS made for delivering your content anywhere you need.
- Keep control on your data. With Strapi, you know where your data is stored and you keep full control at all times.
- Host and scale the way you want. The hosting platform is your choice whether it’s AWS, Netlify, Heroku or your own server. You can scale as you grow, 100% independently.
- Choose the database you prefer. Strapi works with SQL & NoSQL databases: MongoDB, PostgresQL, MySQL, MariaDB, SQLite.
- Customizable by default: you can build your own logic by fully customizing APIs, routes or plugins to perfectly fit your needs.
Upgrade to Strapi 3.0.0@beta
If you’re running Strapi 3.0.0@alpha.26, upgrading to beta can be done with a migration guide to help you through it.
If you’re new to Strapi, check out the documentation for a step-by-step installation guide.
Or if you prefer to just jump in, it takes 30 seconds to launch a Strapi project:
npm install strapi@beta -g
strapi new my-project --quickstart
strapi develop
Thanks to the community
Strapi is the product of over 200 community committers.
This beta release is the first time we’ve done a beta-testing process. Thanks to everybody who tested and reported issues with a special shout out to DMehaffy.
If Strapi brings efficiency to your everyday development process, please consider helping to make Strapi better. Whether you’re contributing to a new feature, fixing a bug, helping to improve the documentation, or writing a tutorial on a particular thing you did with Strapi, there is a tremendous amount of work that needs to be done to accomplish the mission we have to accomplish: allowing you to manage the content you want the way you want. Join us on Slack and Spectrum, support us on Open Collective or just jump in on Github.
Do you have questions or do you just want to say hi? Hit us up on Twitter, Slack, Spectrum, Github, or post a comment below.