In this tutorial, you will learn the implementation process of Facebook as an authentication provider in Strapi using Ngrok.
Author: Mark Munyaka
Strapi is a headless CMS built using Node.js. It has grown in popularity and acceptance recently because of its unique plugin design pattern and flat learning curve (easy to learn). Strapi API endpoints can be consumed with any recent JavaScript front-end frameworks (Nuxt.js, Vue.js, React.js, Next.js, etc.) or even core HTML, CSS, Vanilla JavaScript, or jQuery. Strapi is one of the best options when talking about Jamstack. It ships with rich APIs to suit most of your Jamstack needs.
This tutorial will walk you through the implementation process of Facebook as an authentication provider in Strapi. The process is not a complex one, so let's get right into it.
Strapi Auth Providers
Strapi ships with several providers for authentication, including Facebook, which is our main focus in this tutorial. Other providers include Google, GitHub, Instagram, Email, etc.
To implement Facebook as an authentication provider in Strapi, we need a live address to redirect to. For this, we would be using ngrok to expose our local development server to the internet in the easiest way possible. There are other ways to do this. Deploying your Strapi app to cloud providers like Heroku, AWS, etc. can serve as alternatives too. But for simplicity, let's work with ngrok.
Prerequisites
- Node.js (minimum v12)
- Strapi (v4)
Create a Strapi Project:
Let's get started by creating a new Strapi project using the command below:
yarn create strapi-app auth-provider-strapi --quickstart
or using npm
npx create-strapi-app auth-provider-strap --quickstart
After installation, your Strapi development server should start. Alternatively, you can start the Strapi development server using the command below:
yarn develop
Your screen should look like the one below. Go ahead and fill out the form, finish the registration process and access the Strapi application dashboard.
Ngrok Configuration
Ngrok is a very light-weighted piece of cross-platform software that enables developers to access a project in their local development environment over the internet. With Ngrok, you do not need to deploy a project to a live server. You will be able to share your local projects with anyone over the internet by tunneling the local development URL to a Ngrok URL which is live over the internet. You can check the documentation here.
To install ngrok and get started, head over to the website and create an account if you don’t have one already. The image below is Ngrok’s dashboard. Click on the download button to download Ngrok for your operating system and install it.
After installing Ngrok, you need to add your auth token to complete the installation. From a terminal, head over to the directory where Ngrok is, type the following to add your auth token.
ngrok authtoken XXXXXXXXXXXXXXXX_XXXXXXXXXXXXXXXXX
This is an easy process. Take a closer look at the screenshot below; I navigated to my download folder, which happened to be the directory where Ngrok sits.
After adding the auth token, we can now fire up Strapi locally and tunnel through ngrok to the internet using the command below.
ngrok http 1337
Note that 1337 as used above is my local environment port. This can be anything depending on what port your local project is running on.
This is what your screen should look like.
If you don’t see that screen navigate to ngrok’s inspection web interface http://localhost:4040 in your browser, if the link is working, then ngrok is running.
Create A Facebook App
We need a Facebook developer app to complete our authentication process. Let's create one.
Click on the My Apps link above and create your app. The process is straightforward and just requires providing names and redirection links.
Click on the Create App button at the top right corner of the page. This would display several options on the type of Facebook application you want to create.
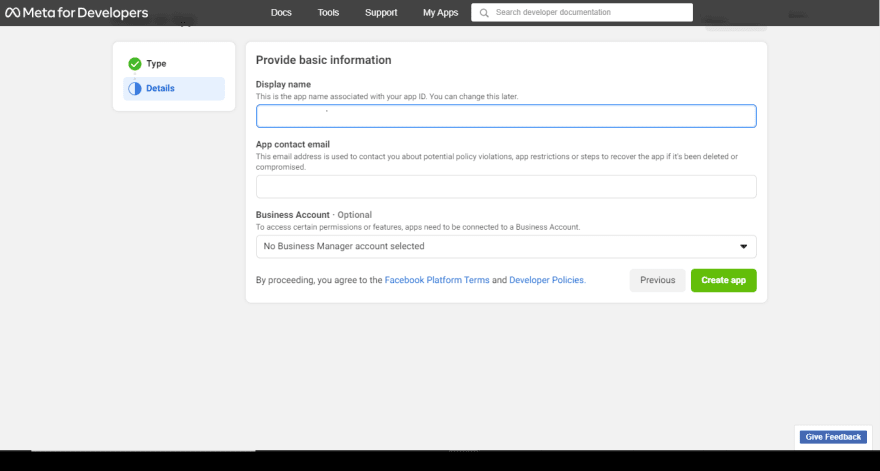
- Select None (this is the last option on the list), and click on Next to continue. A form requesting basic information for the app will appear as seen in the image below. You can put any name you like, I’ll name the app Strapi Authentication.
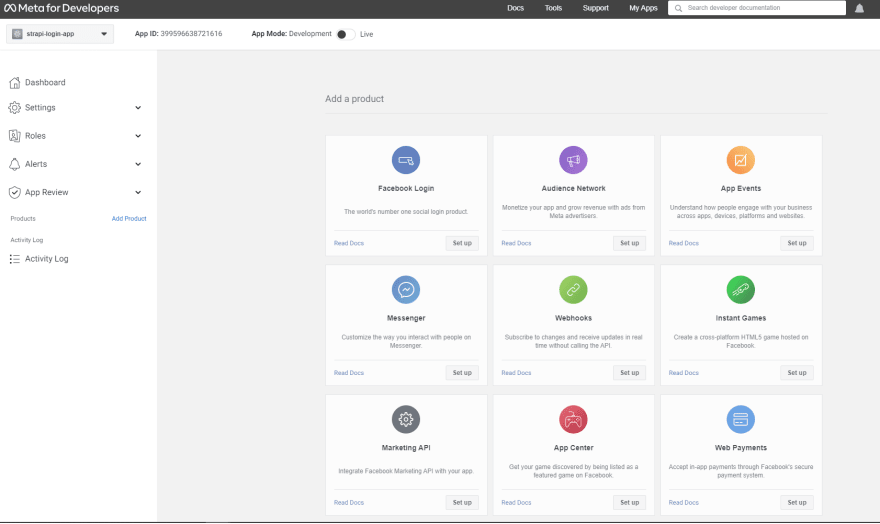
After filling in the form, click on Create app. With that done, It should take you to a screen that looks like the one below. The next thing we need to do is to add a product. Facebook offers more than one product to developers as you can see on the screenshot below:
We want to integrate Facebook Login into our Strapi application. We will add a Facebook login product to our app. To do this, click on the Facebook Login Set Up button from the screen above. This would create it.
You can head over to the dashboard that looks like the image below. Notice that the side menu now has Facebook Login listed under Products.
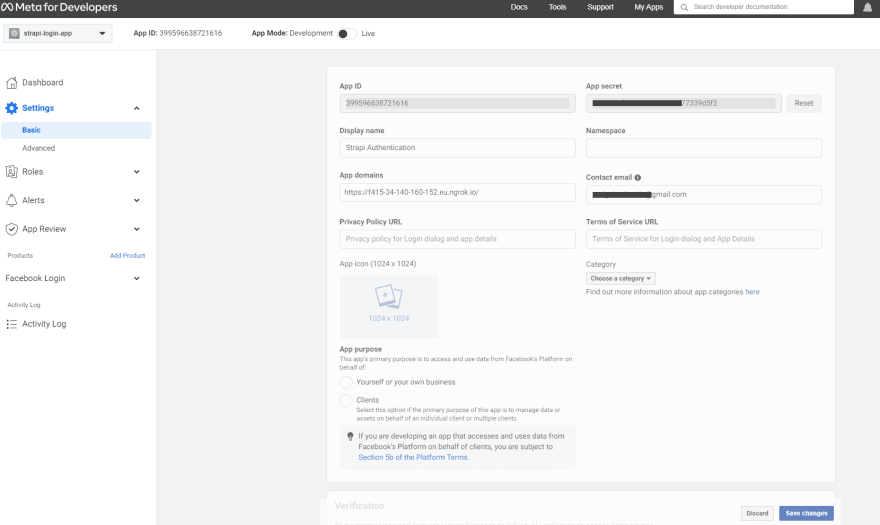
To finish the process, click on the settings/basic and complete the form. Fill out the form.
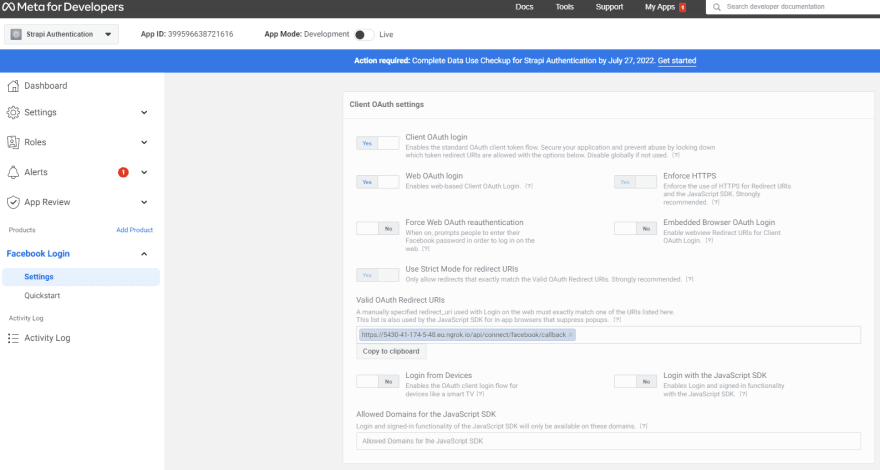
For the app domain option, put the Ngrok live URL. The App ID and APP secret will come in handy later so keep that in mind. Next, click on the Facebook Login option on the sidebar menu, from the drop-down click on the Settings option. Add the Valid OAuth Redirect URI, which is https://<your-live-ngrok-url>/api/connect/facebook/callback
Replace with your live ngrok URL.
Strapi Facebook Auth Provider
To round it all up, in your Strapi application,
- cClick on Settings → Providers → facebook.
Click on facebook to edit and add all the necessary details and save. In this case, we don’t have a front-end app so on the option for the redirect URL to your front-end app use,
https://<your-live-ngrok-url>/api/auth/facebook/callback.
The Client ID above is the App ID from Facebook. The Client Secret is the App Secret from Facebook. Once again we used our Ngrok URL for our redirection URL
We have successfully finished our setup. Now let's test to see that everything works before we proceed. In your browser, type the following URL to test:
http://localhost:1337/api/connect/facebook
This URL will redirect you to the Facebook page where you will be required to enter your Facebook login details to continue.
This will redirect you to Facebook and prompt you to log in and grant all necessary permissions to continue.
Once the right login credentials are provided, the user would be redirected to the URL we entered in the Strapi Admin Panel, which is https://<your-live-ngrok-url>/api/auth/facebook/callback.
A JSON request-response will appear with a jwt and user data authenticating the login as seen below.
The data of the authenticated user is also stored in the Strapi backend. You can view the user details in the Content Manager → Collection Types → User, just like the image below.
Single-Page Application
In a real-world application, you would most likely have a frontend application that will communicate with Strapi API. This can be built with any of the many frontend solutions/frameworks (Nuxt.js, vue.js, React.js, Next.js, etc..) In situations like this, you will need your Strapi application to redirect back to the front end of your application after authentication using Facebook.
Let us assume that your frontend is ready and deployed successfully somewhere with a working URL. To complete the authentication process, we need to set our redirection URL to the URL of our front-end application. It's that simple. Instead of redirecting to our ngrok temporary URL, we will redirect to the domain name of our frontend app.
Note: Your Ngrok URL would change each time you restart it. Remember to update the redirection URL in your Strapi dashboard with the new URL each time it changes while testing.
Create a Nuxt.js Application
To finish up this tutorial, let us create a Nuxt single-page application to interact with our Strapi backend. Use the following command:
Using yarn:
yarn create nuxt-app <project-name>
or
Using npm:
npm init nuxt-app <project-name>
The above would be substituted with the actual name of our front-end application. When installation is done, start your Nuxt application using the command below:
yarn dev
\\or
npm run dev
By default, Nuxt.js applications run on port 3000. You can go to http://localhost:3000 on your browser to view the Nuxt.js landing page for your app.
Login Form
To log in, we need an HTML form or some sort of UI for the user experience. Let us go ahead and create one.
We would be needing https://fontawesome.com to add some nice icons to our login button. Nuxt.js has a module for adding Fontawesome to Nuxt projects. Let us install it using the following command:
yarn add @nuxtjs/fontawesome @fortawesome/vue-fontawesome @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons -D @fortawesome/fontawesome-svg-core
With the commands above, we can use both the paid and the free version of Fontawesome. We need to add Fontawesome to our nuxt.config.js file found at the root of our folder. Add the following code:
buildModules: [
'@nuxtjs/fontawesome',
],
fontawesome: {
component:'fa',
icons:{
solid: true,
brands: true
}
}
With this, our configuration is complete. Let us modify the landing page above to display our authentication form. Add the following lines of code to /pages/index.vue:
<template>
<div class="container">
<div>
<!-- <Logo /> -->
<h1 class="title">Strapi-Auth</h1>
<div class="links">
<a
href="#"
target="_blank"
rel="noopener noreferrer"
class="button--grey"
>
<fa :icon="['fab', 'facebook']" />
Facebook
</a>
</div>
</div>
</div>
</template>
<script>
export default {};
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.title {
font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
display: block;
font-weight: 300;
font-size: 100px;
color: #35495e;
letter-spacing: 1px;
}
.subtitle {
font-weight: 300;
font-size: 42px;
color: #526488;
word-spacing: 5px;
padding-bottom: 15px;
}
.links {
padding-top: 15px;
}
</style>
By now, you should have something similar to this.
Let us add our Facebook login URL to the Facebook login button. This will redirect the user to the Facebook login page and prompt them to log in.
Open /pages/index.vue. Edit the code for the button like so:
<div class="container">
<div>
<!-- <Logo /> -->
<h1 class="title">Strapi-Auth</h1>
<div class="links">
<a
href="http://localhost:1337/api/connect/facebook"
target="_blank"
rel="noopener noreferrer"
class="button--grey"
>
<fa :icon="['fab', 'facebook']" />
Facebook
</a>
</div>
</div>
</div>
In the code above, we added the Strapi Facebook login route, http://localhost:1337/api/connect/facebook
When the button is clicked, it should redirect to the Facebook authentication page where users would log in with their Facebook login details.
Redirection
Let us handle redirection after a successful registration.
First, we create a home page for our Nuxt app. Our Nuxt application would redirect here after a successful login.
In our Nuxt application folder head on to the pages directory. Create a new page called home.vue.
Add the following code snippet to flesh out the page:
<template>
<div>
<div class="container">
<h1 class="title">Home!!</h1>
</div>
<div class="text">
<h3>You got here because your authentication was successful</h3>
</div>
</div>
</template>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.text {
text-align: center;
margin-top: -20%;
color: #a5a5a5;
}
.title {
font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
display: block;
font-weight: 300;
font-size: 100px;
color: #35495e;
letter-spacing: 1px;
}
</style>
It's just a simple HTML page with some CSS. Our Application should redirect here after successful authentication.
- In our Strapi dashboard, we need to replace the redirect URL with the URL of our Nuxt.js frontend app. In the Strapi Admin Panel, select Settings.
- Go to the Providers menu and click on Edit for the facebook option. Replace the frontend redirect URL with http://localhost:3000/home or any other page on your frontend you want your application to redirect to.
Upon successful authentication, the app should direct to http://localhost:3000/home.
With this, we are good to go. Congrats you’ve made it this far.
Conclusion
By now you should be able to:
- Add Facebook authentication to your Strapi application.
- Install and configure ngrok to tunnel your Strapi local URL to become accessible over the internet.
- Create a Facebook developer application.
- Using Strapi Facebook authentication with Nuxt.js single page application.
It's time to go build something amazing. Cheers. The Nuxt.js frontend app repo is available for you to follow along.