Written by Aurélien Georget.
Just a few weeks ago, I wrote the first Monthly Update in which I explained the vision and roadmap for Strapi over the coming months. If you didn't get a chance yet, I recommend reading it 😉! Finalizing the vision and roadmap is one of the actions we have taken since returning from our offsite.
So, what's hot this month for Strapi?
Before we start, I want to let you know that we have opened a new job position. We are looking for a Product Owner to join us. If you are interested or if you know someone who has what it takes, feel free to apply or to share it with others. One particularity though, the job is based in Paris, so we can't accept a full-time remote position at the moment.
Let's start with a summary of what is new with Strapi:
- Generate a new project using create-strapi-app.
- New logs to start using Strapi during the project generation.
- Node.js v12 support.
- Discover the progress we made with the Groups & Repeatable fields feature.
- Introduction to the new media preview.
create-strapi-app: a new way to generate an application
create strapi app is THE officially supported way to create Strapi projects. It offers the easiest way to generate an application without having to install the Strapi CLI globally.
Using yarn create command:
yarn create strapi my-project
Or using npx:
npx create-strapi-app my-project
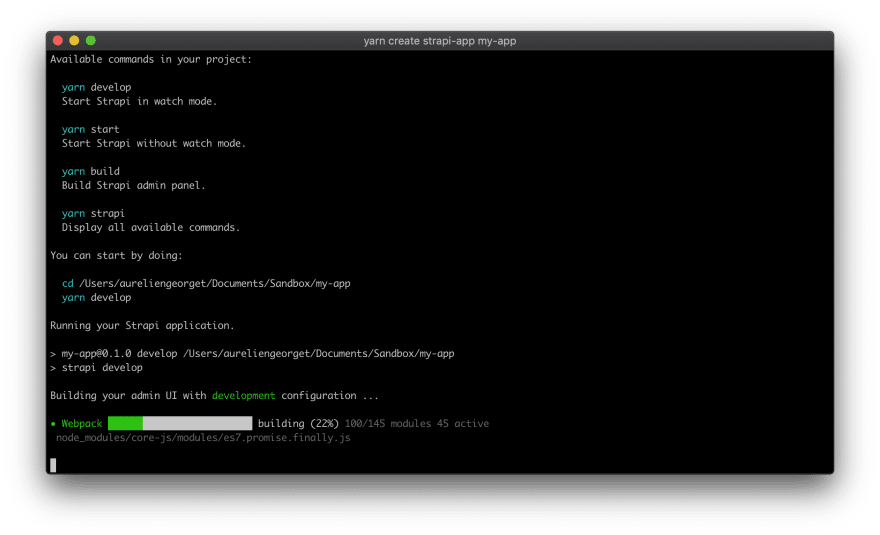
Then, follow the prompted instructions and your project will start automatically. Easy right?! It is the new recommended way to generate an application with Strapi.
Better logs to flatten the learning curve
Even if we put a lot of effort into making the documentation better regularly, it is even better if you don't have to read it at all. The generation of a project is a great moment to explain all the basic commands a user needs to know to in getting started with a Strapi project.
The beta version introduced a lot of changes, especially in how one develops a project using Strapi. We are also doing our best in applying the JavaScript community guidelines. We are now utilizing local scripts available in the package.json file rather than the global commands provided by our CLI. In other words, we advise you to use yarn start in place of strapi start.
Node.js v12 support
We discovered that more than 25% of you were facing installation issues. After some data analysis, we discovered a significant proportion of the users are already using the latest version of Node.js. It is great news for the ecosystem! But we weren't supporting it yet.
We are now proud to announce that Strapi supports Node v10 and v12 🎉.
If you ask where the data is coming from, we wrote a dedicated section in our documentation on this subject: https://strapi.io/documentation/3.0.0-beta.x/advanced/usage-information.html
Groups and repeatable fields update
In the last blog post, we disclosed that we are currently working on the Groups and Repeatable fields feature. It is time to share our progress with you.
- ✅ Create, edit and delete a group from the Content-Type Builder.
- ❌ Associate a group to a content-type.
- ✅ Update the API to support CRUD operations on the groups.
- 🚧 QA
We plan to start the final QA on 02 August. Then, we will publish a pre-release candidate version in mid-August for people eager to discover this feature before anyone else. About the development velocity and release date, we are on time. The Groups and Repeatable fields release will include the improvement of the layout's storage.
- Improve the storage of the layout.
- Support unique constraint and foreign keys.
- Secure the administration access to the API.
For more details, please read the previous Monthly Update
The Groups and Repeatable fields feature will come with a lot of little enhancements.
- The Content-Type Builder plugin navigation will be improved.
- The layout management system will be rebuilt from scratch.
- The layout customization interface will be smoother than ever.
- The customization of the displayed text in the relational fields (in the content management edit view) will be now possible.
- The database connectors (bookshelf & mongoose) will support the "manyWay" relationship (uni-directional many to many relationship).
- A new field type called "Rich Text" will be introduced to easily add rich text editors such as HTML, Markdown or Word-like editors to a content-type.
Visualise the media directly from the list
Two months ago we ran a survey to list the pain points encountered by the users. One of them was to not be able to see the media from the list view. In fact, the issue is that you cannot display any kind of relational fields in the list view. Only static fields such as text, number or boolean can be displayed.
Our thoughts and user research brought us to two distinct user stories:
- See the profile picture of my users to make the visual search easier.
- Having an overview of the associated assets to avoid going to the single view of an entry.
The results are the creation of a new visual component to visualize one or many assets with a zoom hover effect to save clicks.
Conclusion
As you probably know, our top priority is user satisfaction. We focus all our efforts to solve every pain point one after the other. Feel free to give us your thoughts on any of the upcoming features, we can't wait to get your feedback!
See you next month 👋