In this tutorial, we will be discussing the advantages of having a Multilingual Content Management system on your website and how to use the multilingual feature introduced in Strapi.
Introduction to Multilingual Content Management System In Strapi
CMS (Content Management Systems) is a software interface used for adding, editing, and deleting content on a website.
A CMS does not just manage the text and image content displayed on web pages but also help in building the design of websites, monitor user sessions, handle searches, collect visitor comments, host forums, and much more.
A multilingual CMS as the name suggests is a website/Web application that has content that can be accessed in more than one language. Multilingual CMS tackles one of the most challenging content management obstacles faced today, the language barrier. Engaging an audience from different language backgrounds can be a problem considering multiple languages are spoken all over the world.
Strapi is a popular open-source, easy-to-use Headless CMS available. Strapi improves the quality of content created, managed, and published to any digital platform or device. It gives a very consistent experience and you can integrate it with any technology.
It is a free self-hosted and open-source product, meaning you get to save your money while getting a premium content management service. Strapi being an open-source project means that it is always under improvement by the open-source community. Plugin and new exciting features are constantly being made to the project producing a great product.
Following a release of the Internalization (i18n) Plugin, Strapi now allows users to create, manage and distribute localized content in multiple languages, called "locales". This feature allows admins on Strapi to create several localized (Multilingual) versions of their content. The developers build localized projects by fetching and producing the right content depending on the language understood by the audience.
Advantages of having a Multilingual Content Management System on your website:
- Availability to everyone
While English might be the most spoken dialect globally, there are many other popular languages understood by a big population. Having content on your website only available in English will keep a large number of non-English speakers from accessing your website.
Most internet users are likely to skip past non-localized websites and prefer sites that offer multiple languages. This automatically puts the user in a ‘cultural comfort zone’ due to them being able to navigate, understand and connect with the website in their local dialect.
Your customers want to feel comfortable and connected with the brands they do business with. Having your Website’s contents translated will make your web presence more welcoming to the target region.
- Increased Financial Productivity
E-commerce websites are likely to reach more customers if they have Multilanguage CMS incorporated into them. Customers reading content in their native vernacular are more likely to make purchases on your website. While everyone is competing for attention among the one-billion-plus e-commerce websites available on the internet, gaining traffic and making sales can become challenging. Having your content available in various languages puts you ahead of your competitors. With multilingual websites, your content will reach potential clients driving up your sales.
- Time and Cost-Effective
Getting content online can be a time-sensitive process. To save time and money lost in translation, it would be important to choose a Content management system that is multilingually built. This ensures your users will receive the content they need in their preferred language instantly without having to spend time translating. This will result in a proper customer user experience and satisfaction.
- International Search Engine Optimization
Your website's online success highly depends on its ability to rank highly on a search engine results page. The higher up your webpage’s rank on a search engine, the more likely your consumers will see them first directly translating to a good impact on your sales eventually.
Additionally, most key search engines like Google, are developing the capacity to run searches in foreign languages. Having pages of your site available in those languages increases the chances for your site to be picked up in searches by potential customers.
-
Improves Brand Image
Having your website available in multiple languages is a flex enough that your brand is global enough. Having your content available in multiple languages implies a high level of sophistication and inclusivity for the customers who associate with your business.
Challenges faced when creating a Multilingual Content Management System for your website:
While creating websites with multiple languages has many advantages, there are downsides faced when doing the translations. Translation means more than just swapping words for another. When translating, one must account for language standards that apply to other languages to avoid losing meaning in translation.
For Multilingual websites to work effectively, the translation process needs to be done correctly by a professional who understands the local dialect to ensure effective implementation of localization practices. This can be quite a costly process as the cost of getting a professional to do the work can be high.
Building Multilingual Websites With Strapi
Let's go through the steps to get a project up and running with Strapi.
A detailed documentation of computer requirements, how to create and start a project can be found here.
Setup
Installation using Yarn :
yarn create Strapi-app my-project
Or Npm:
npm create-strapi-app my-project --quickstart
This automatically creates a new Strapi app called my-project using an interactive command-line interface for you to choose your preferred settings.
Here is the full guideline to the full set up on your local machine: https://strapi.io/documentation/developer-docs/latest/setup-deployment-guides/installation/cli.html
Head to http://localhost:1337/admin/ on your web browser, and set up an admin user. account
Once you have done that, you should have a dashboard that looks like this :
- Creating a collection with Strapi
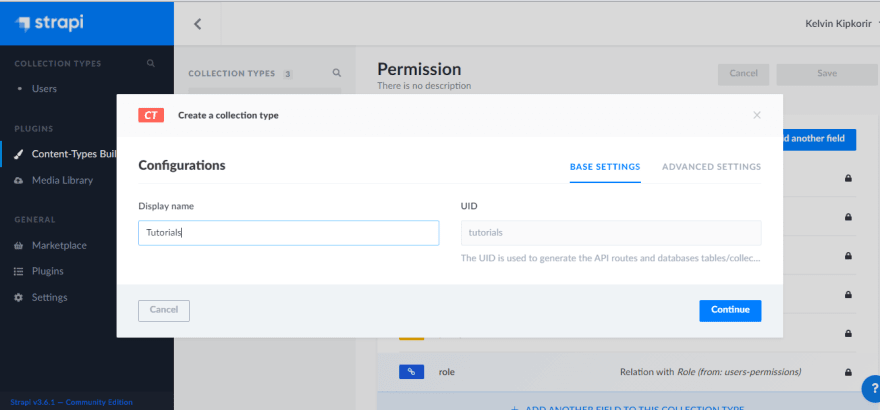
Click on Content-Types Builder on the left panel on the dashboard, and it will give you an option to create new collections. Click on it and give it a name of your preference then click continue to proceed. (I named mine Tutorials)
- Next, you have to add fields for the collections. We will specify each field name with the language code as a suffix in the field name just to differentiate between each language since we’re building a Multilanguage website.
For example, If we need to specify the field ‘title’ for the English language then the field name is b named as ‘title_en’. In the same way, we can mention the French language as ‘title_fr’.
The title and description along with the language code as the suffix for the field name for all fields should be similar. After adding all the fields, click on Save.
Here is the list of all field names created for this multilingual website:
Field Name Field type
title_en text
title_fr text
title_de text
title_sw text
description_en rich-text
description_fr rich-text
description_en rich-text
description_sw rich-text
image media
So far, This is how it should look so far ;
- The next step would be to add a few articles to the created collections. In the left side panel, under Collection types, Click on ‘Tutorials’ and then click on add New Tutorials.
As per the defined language suffix, type the content in its specified language field as shown ;
Title_en: Importance Of Multilingual Websites
Title_fr : Importance des sites Web multilingues
Title_fr : Bedeutung mehrsprachiger Websites
Title_de : Umuhimu wa Wavuti za lugha nyingi
The same process is done for the Description fields as well. This will help in differentiating different languages to display in the front-end by their field name. We can easily differentiate with the help of the language code provided in the Suffix.
After it's done, click on Publish to make your content available for use.
After adding a few Tutorials, we need to provide the ‘Tutorial’ collection permission to send the API requests to fetch the data from Strapi. For That Click on settings then Roles and finally Public.
Usage
Now we have our headless CMS set up, complete with a database for the website. The next step is fetching that data on the front end.
- Scroll down to the Permissions and check the find and find one box. Save it and we have successfully given permissions to our Tutorial collections. This will grant you permission to use the published tutorial on your website front-end.
Conclusion
In this tutorial, we have learned how to set up and build multilingual sites with Strapi as the back-end. But if you are a beginner and/or want something fast and easy for creating dynamic content on your site, I would definitely recommend this Strapi as a good Content Management System.