React Components Library made with styled-components.
🚨 We are very excited to announce the release of a new component library, Buffet.js.
While this project is just out of the oven, you can already give it a try.
This effort is part of our roadmap for Q2 2019.
The purpose of Buffet.js - an all-you-can-eat component library - is to give to the community a faster, easier and better way to develop both their private and public plugins and also, to allow us to set up a stronger design system which can be easily updated.
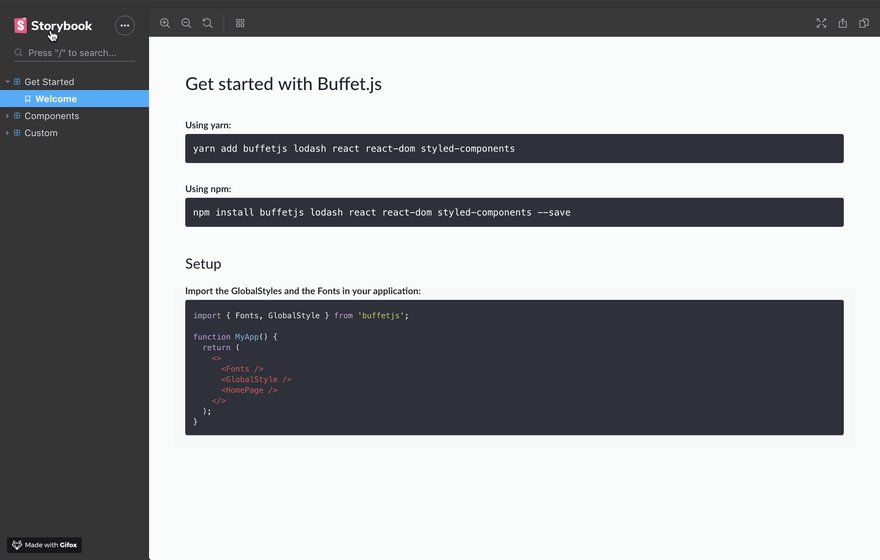
If you want to give it a try, here’s how to.
Why develop a component library
We design Strapi as a single application where each feature (plugin) is completely independent from one another. They can communicate with each other but the main idea is to keep them all independent.
Since your project’s administration is a “simple” React application that encapsulates smaller ones located in completely different packages, its structure is not monolithic and in order to have a consistent design system, we needed a global package containing all the components needed for the plugins’ interface.
If you followed the development of Strapi, you are aware that we started as a small team (we kinda still are...) and chose to adopt a monorepository structure for the v3. These reusable components were placed in the strapi-helper-plugin package, a module that was and still is very opaque for the community.
Until the release of Strapi beta, this package was a bit of a mess: it contained the shared webpack configuration, entry point, components, file generators, eslint and so on... Technically speaking, it caused issues:
- The package is not agnostic so we can’t develop plugins that are not inside the monorepository.
- The package is built for each plugin instead of a single time.
- No code completion so the development was heavy and painful for new contributors.
- Heavy build mainly due to our styled system that uses SaaS and PostCSS.
This non exhaustive list of drawbacks lead us to think, it is time pimp up the strapi-helper-plugin package.
Enhanced features
So several months ago, Aurélien Georget asked Virginie Ky to lead the ambitious task of creating a component library called Buffet.js. The goal of Buffet.js is to address the long-standing issues listed above in term of community guidance, developer experience, code optimization and maintenance.
Open source contributors need consistency
An external component library facilitates contributions, but it also makes sure the components are not duplicated in the codebase and makes the development of Strapi plugins easier.
As primary contributors on the Strapi open source project, the core product team is also responsible of creating the best developer experience, no matter the number of contributors to the project. Our end user must always enjoy using Strapi, and the feedbacks we received until now show that ease of use and intuitive admin panel are among the top reasons Strapi is selected an a CMS.
Buffet.js allows the team to provide the community with a visual and functionally consistent set of UI and UX guidelines.
Developers at the core of Design Thinking
We want Buffet.js to be useful to the Strapi community but also to everyone who may need a UI library of components.
We know that a good developer experience will allow better adoption from the community, and increase contribution to improve the project and make it grow.
Particular attention has been given to the following points:
- CSS-in-JS. We looked at different librairies and decided to use styled-components for leveraging JS power while still using CSS syntax.
DOM. We focused on providing the best readability by making sure provided components are as close as possible to the underlying DOM structure and as stateless as possible.
Isolation. The components in Buffet.js work in isolation. You can use any Buffet.js component in your codebase without any side effects.
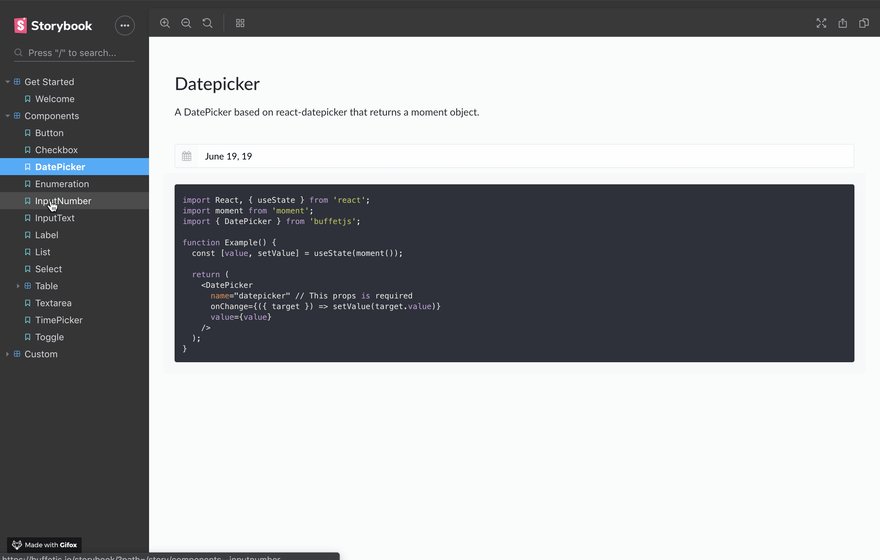
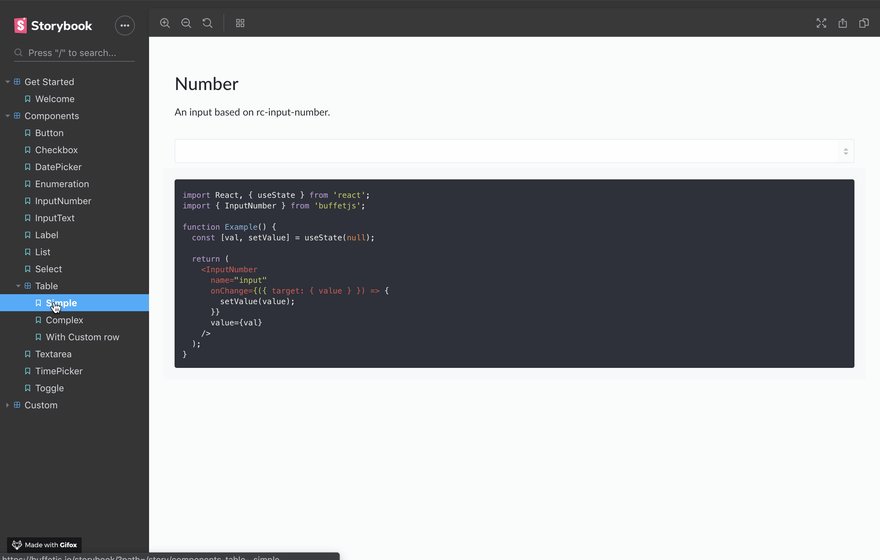
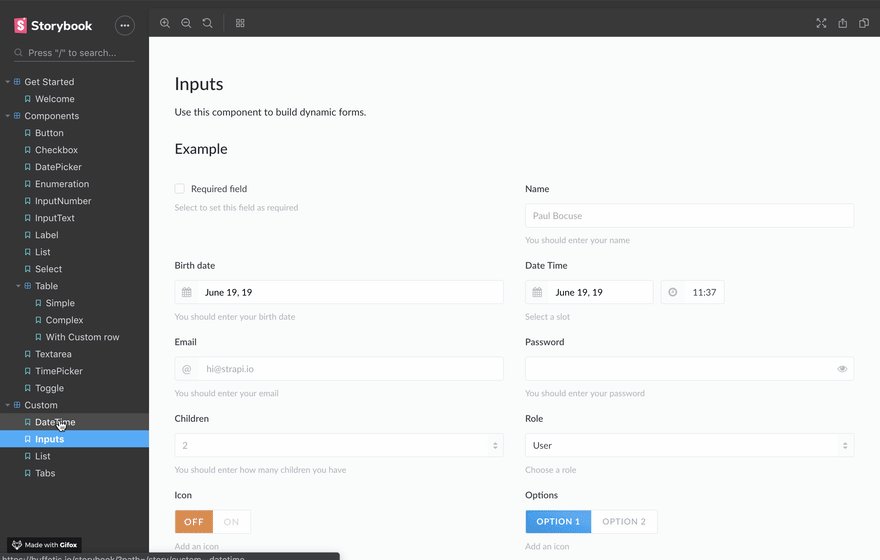
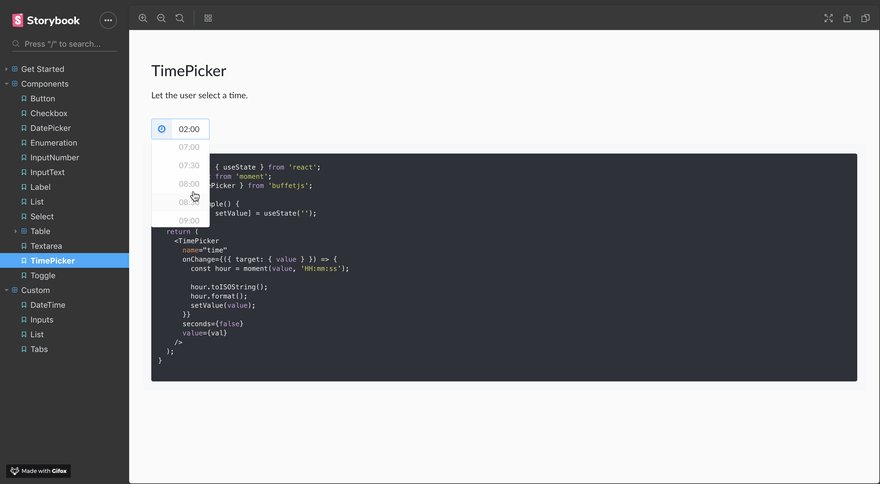
Documentation. The website is developed using Gatsby.js for a super fast navigation experience. All the components are rendered with Storybook.

Thanks to Storybook, components can be shown in a definite order or on different pages for a better readability. We also have made the demonstration more interactive with knobs allowing to visualize differents states of a component.
Code optimisation
Code quality. Thanks to styled-components, unique class name are generated for the styles, so forget about class name bugs. Only the rendered components style is injected on a page. Combined with code splitting, this means your users load the least amount of code necessary.
Performance. The administration panel build size and time have both been reduced.
Maintenance. The development of the component library will also allow further scalability with seamless maintenance. All plugin developments based on Buffet.js components will be updated by updating Buffet.js itself.
Some cool stuff
If you're used to the administration panel, you will recognise most of the developed components, although we are a bit proud to introduce our new DatePicker that can be combined with a TimePicker...
Our current DatePicker, and we are completely aware of it, is “a bit outdated and unusable” so we decided to develop a new one using Airbnb’s DatePicker.
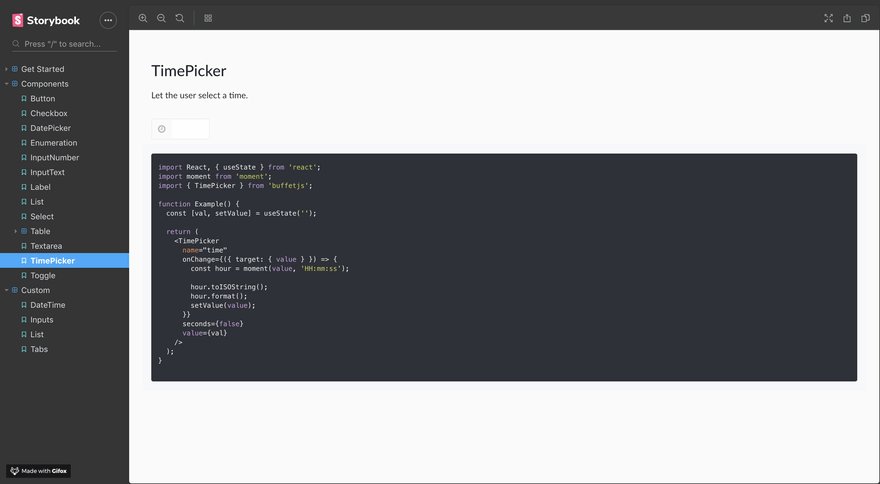
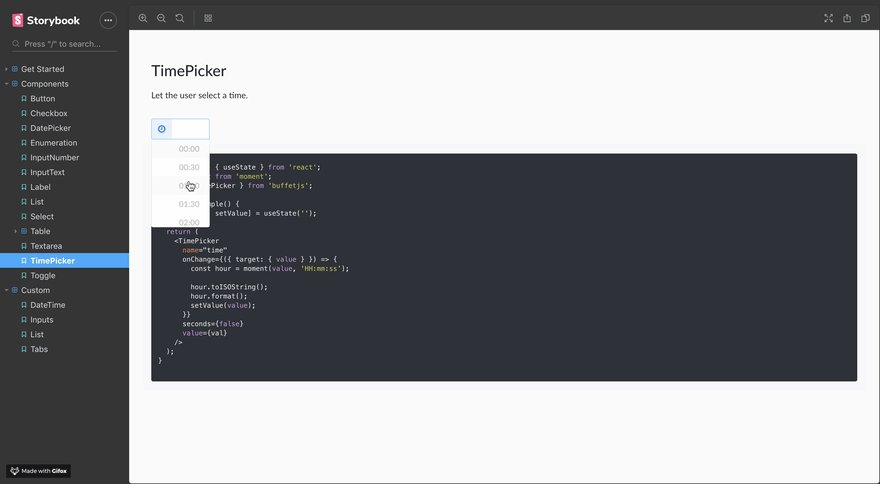
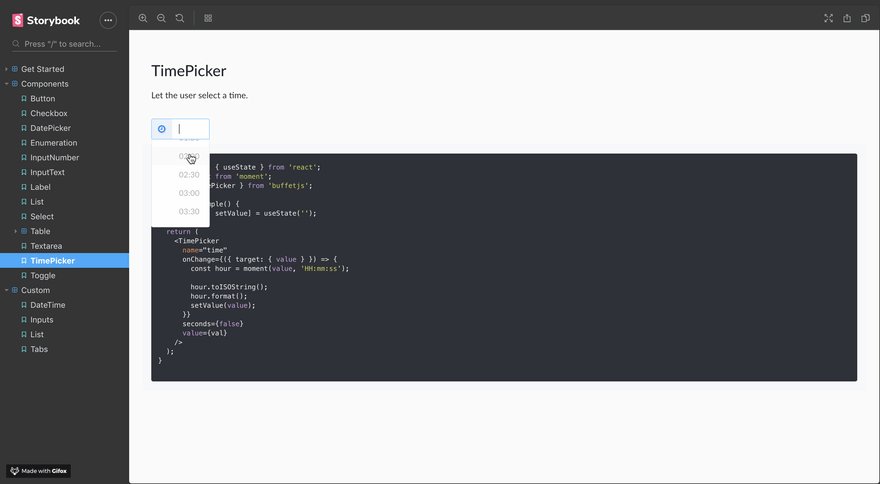
For the TimePicker on the other hand... it is another story: we couldn’t find a React one that fit our needs so we undertook the development of a new one mainly inspired by the one you see and use in your Google Calendar... Just check it out
Thank you
Last but not least, thank you to everyone who’s contributed to Buffet.js.
We will keep working hard on delivering the best components to ease community contributions.
Buffet.js is an MIT-licensed open source project. It’s an independent project launched by the Strapi team but anyone wishing to contribute is welcome!
Check us out on Github : https://github.com/strapi/buffet