Today we’re happy to officially announce the release .16 of Strapi beta. This release contains a lot of bug fixes, all dedicated to improving the developer experience when using Strapi, but most of all, it contains a new highly requested feature.
On the roadmap, more than 180 users sent insights about their use cases and how important this feature is for them.
We listened to you, and we're thrilled to introduce the Repeatable Groups feature, which lets you group fields and duplicate them using Strapi.
Here’s why you should be excited, too!
Flexibility in the data structure
With the Repeatable Groups feature, you can say hello to a new flexible way to structure your content by grouping fields.
As a developer, you will be able to preconfigure groups to reuse them throughout your project. As a content manager, you will be able to dynamically and quickly build pages using the preconfigured groups.
Let's get into the possibilities offered by this new feature.
A new way to create rich layouts
You can quickly create your own group from the Content Type Builder. On the Group list View, you simply have to click on "Add a Group" to start building your new Group by setting up the Group name and selecting the fields you want to add in your Group.
The entire process is handled within the Content Type Builder.
Adding a group to a content type is also very easy.
The Group field is a field within a Content Type. Once a Group is created, you can add it to your Content Type.
You can also adjust the settings and make it repeatable.
This way, you will be able to replicate the field in the Content Manager.
Customize the UI experience to fit your specific needs
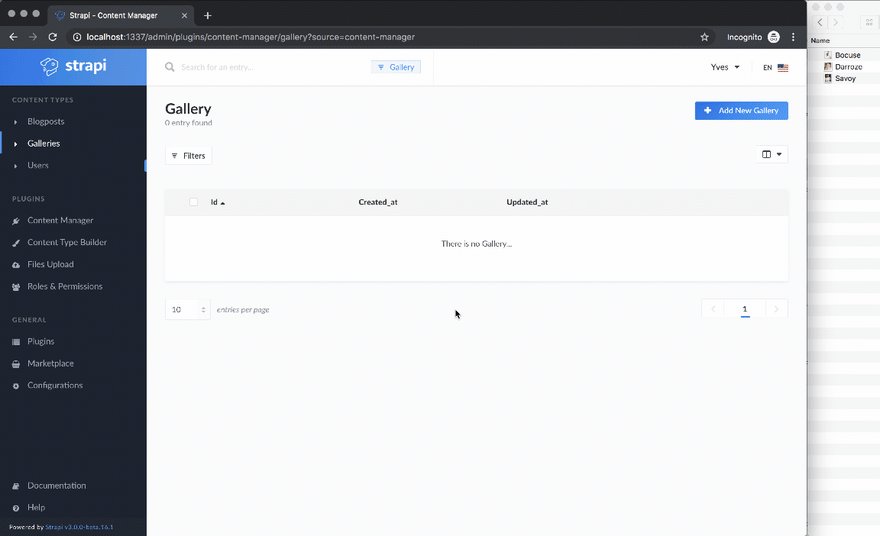
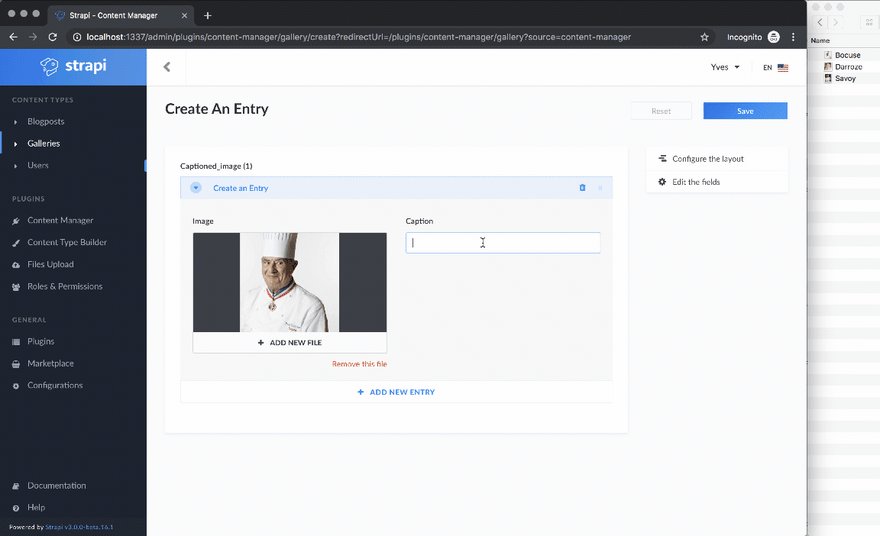
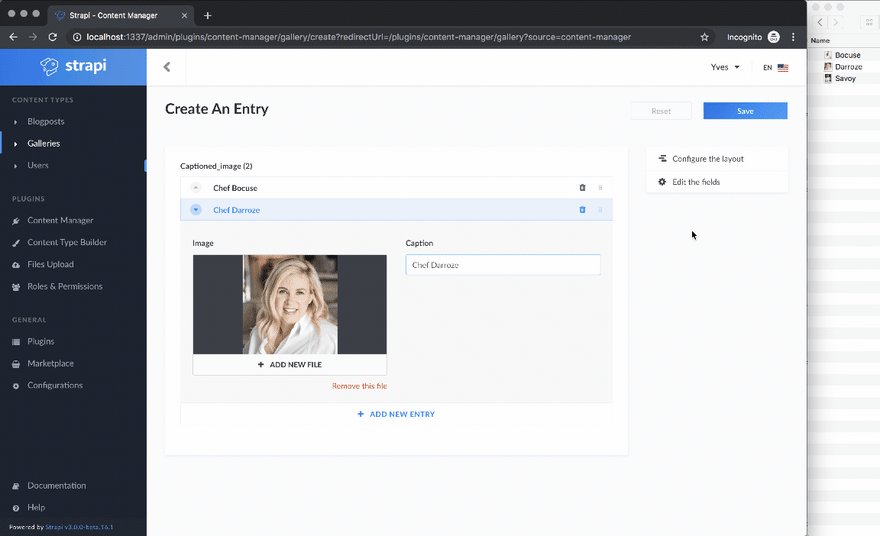
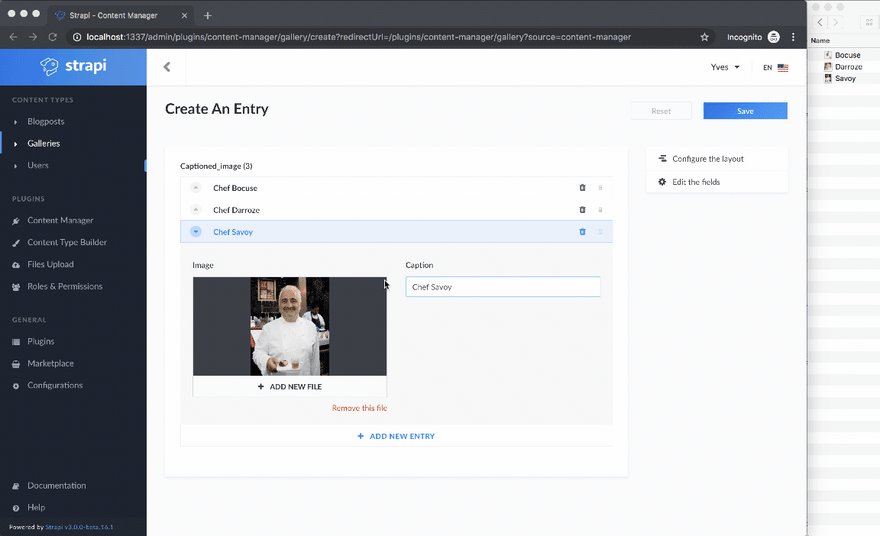
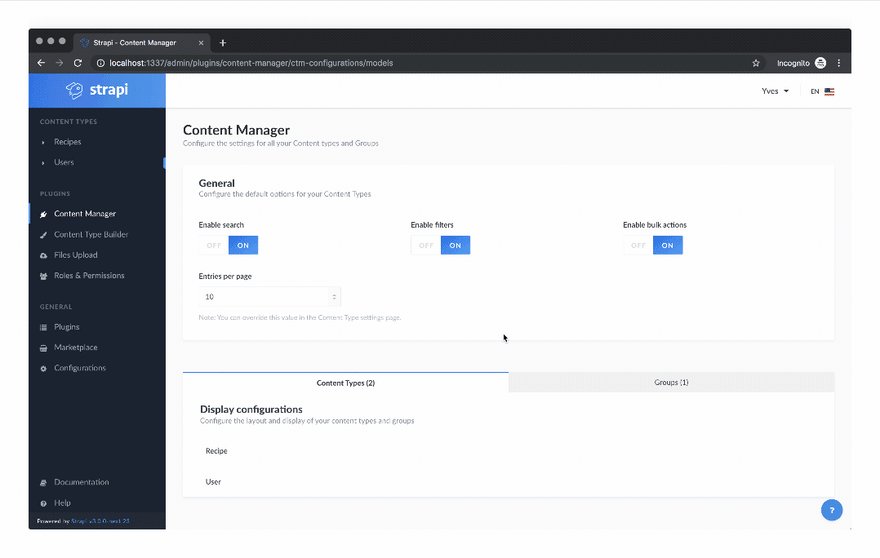
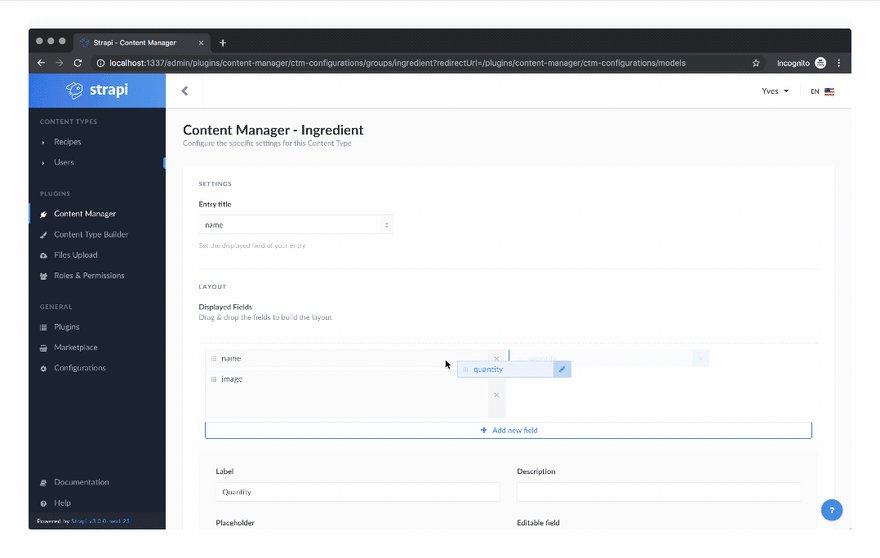
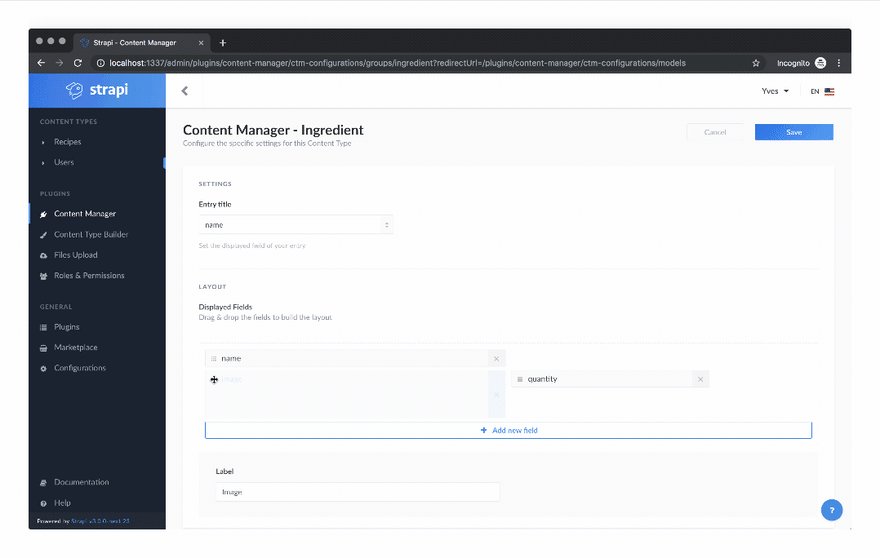
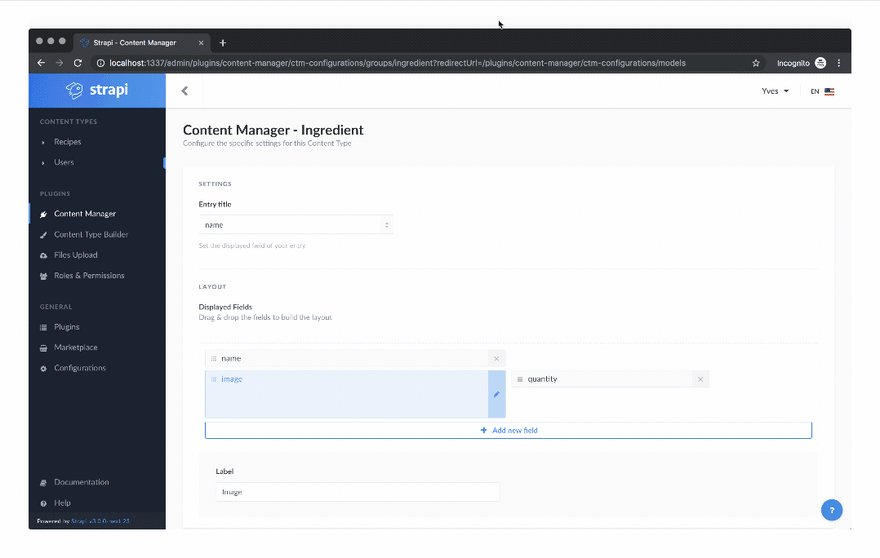
In the Content Manager, Groups have their dedicated space, in a tab next to the Content Types. When you are in the Content Manager, in the Group view, you will be able to reorder the layout of your group with a simple drag and drop of your fields.
FoodAdvisor - Setting up the opening hours
To describe in details the possibilities of the Repeatable Groups feature, let's dig into our example app Foodadvisor.
Each restaurant shown on FoodAdvisor has a single page where we display information about the opening hours, the details, and the location. We will use the Repeatable Groups feature for the Opening Hours and turn them from plain HTML to Repeatable Groups.
Let's get started!
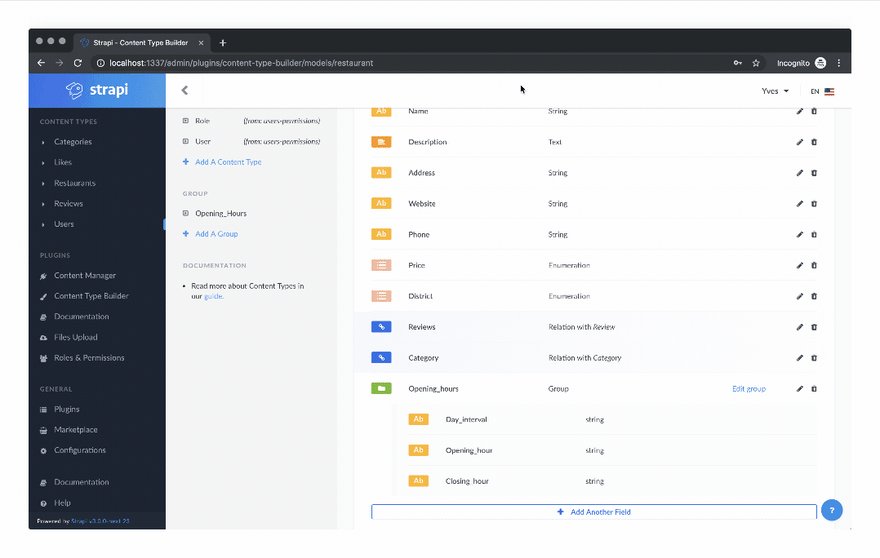
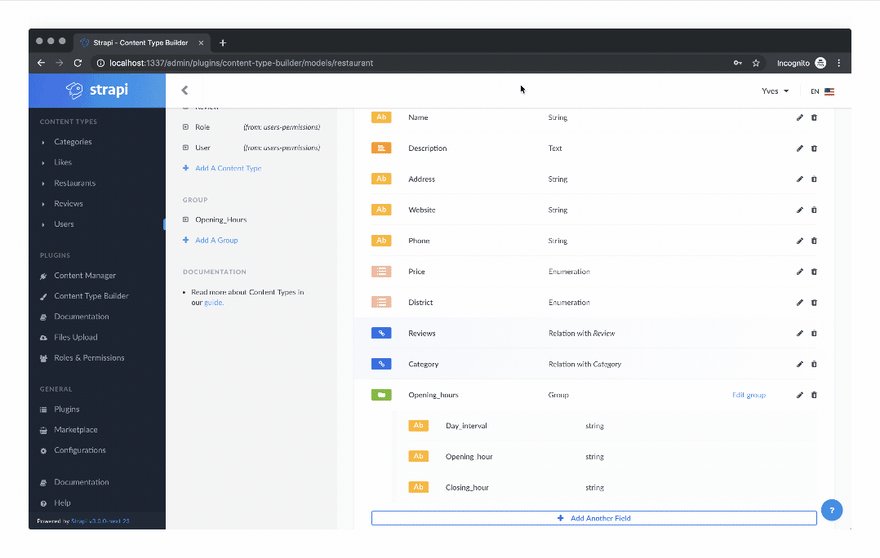
We first have to create a group: the Opening Hours Group. The structure of the group is shown below.
Group name — "Opening Hours"
Field structure
- "day_interval" (string) required
- "opening_hour" (string) optional
- "closing_hour" (string) optional
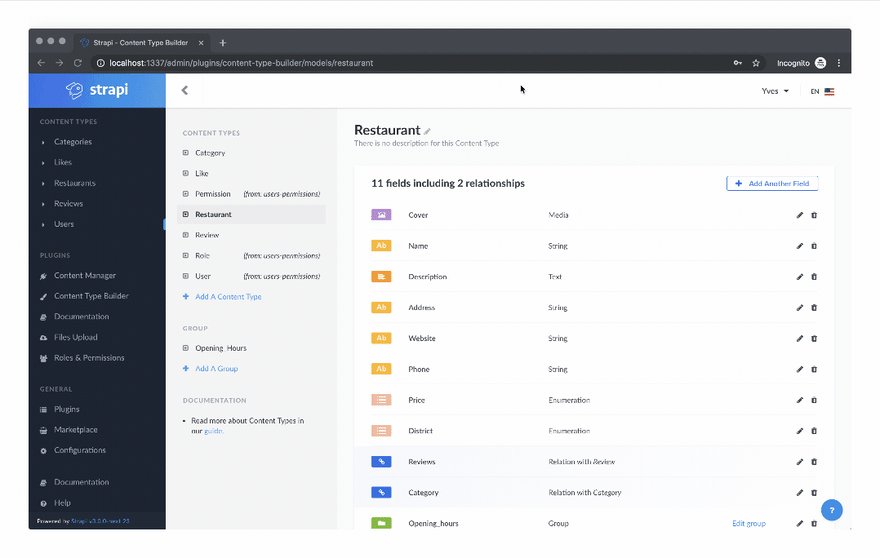
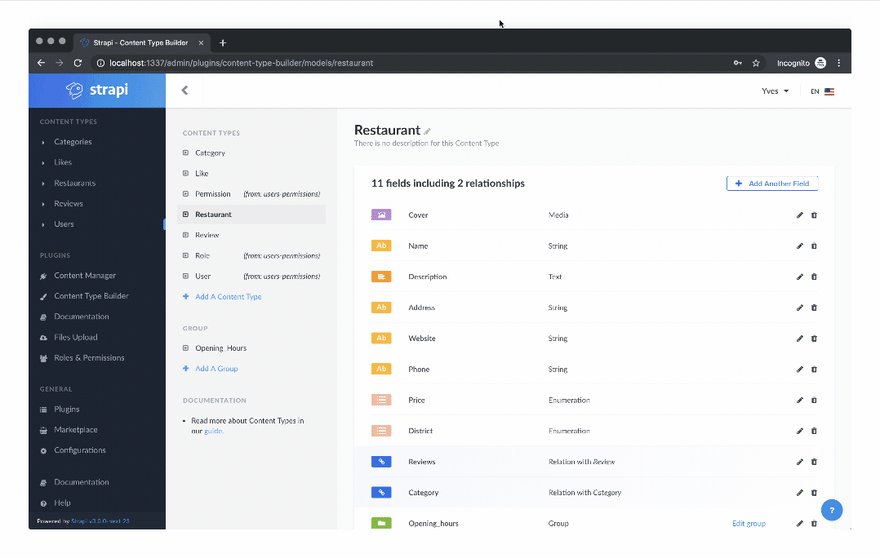
After this modification, the new structure of the Content Type Restaurant will be:
Content Type name — "Restaurant"
Fields structure
- "cover" (media)
- "name" (string)
- "description" (text)
- "address" (string)
- "website" (string)
- "phone" (string)
- "price" (enumeration)
- "district" (enumeration)
- "review" (relation)
- "category" (relation)
"opening_hours" (text)- "opening_hours" (group)
- "day_interval" (string) required
- "opening_hour" (string) optional
- "closing_hour" (string) optional
The data enclosed in the current opening_hours text field look like this:
<li><p>Tue - Thu</p><p>12:00 PM - 10:30 PM</p></li>
<li><p>Fri - Sat</p><p>12:00 PM - 11:00 PM</p></li>
Switching this text to a repeatable group will structure it like this:
Entry #1 (of the opening_hours repeatable group field)
day_interval: "Sun"
opening_hour: "12:00 PM"
closing_hour: "10:30 PM"
Entry #2
day_interval: "Tue-Fri"
opening_hour: "12:00 PM"
closing_hour: "11:00 PM"
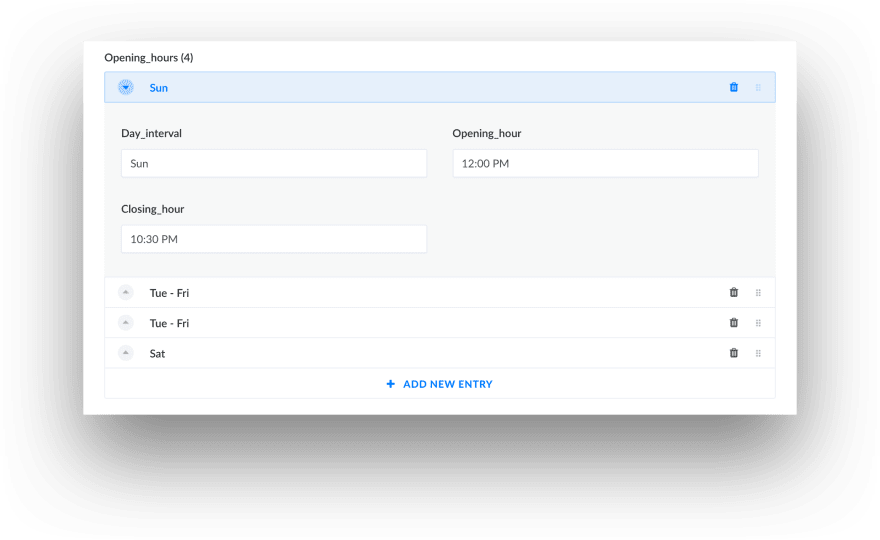
Here is a view of the Opening Hours fields in the Content Manager:

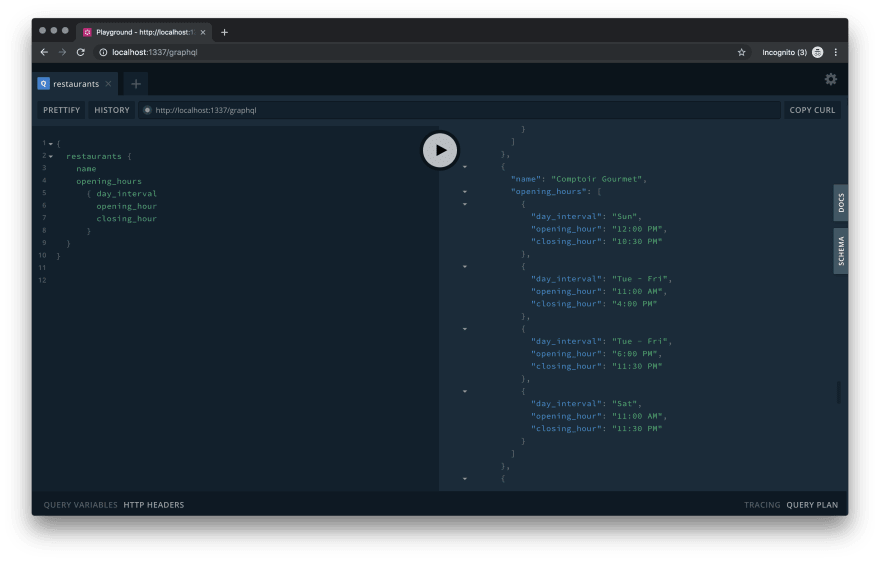
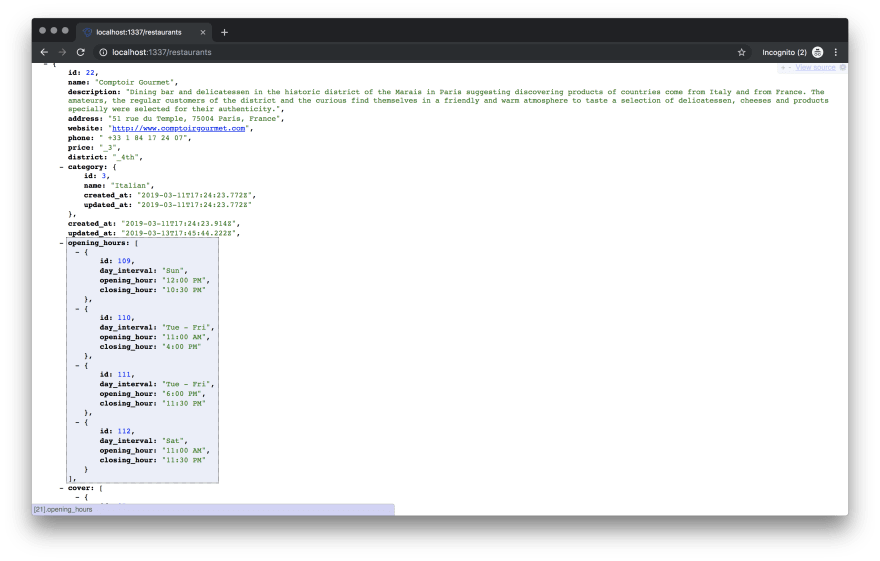
And this is how the API looks in REST and in GraphQL:

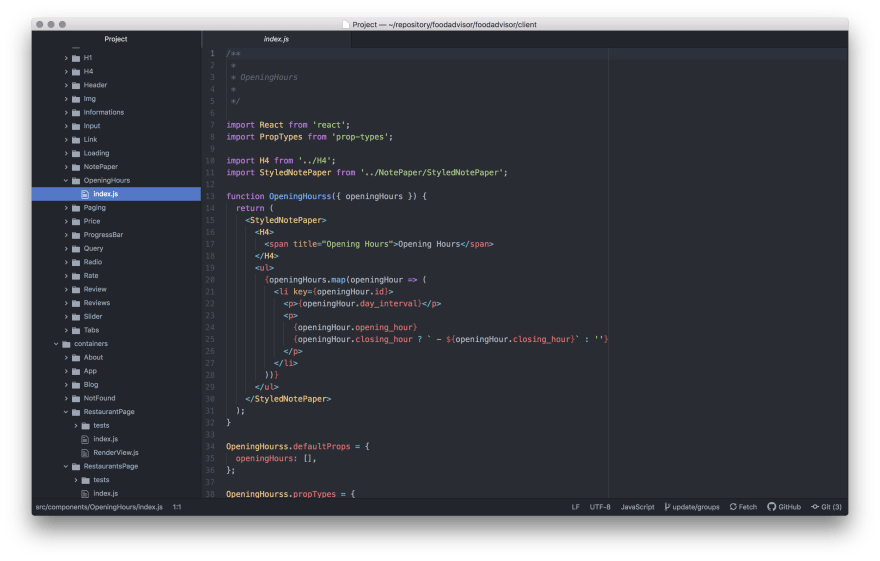
The changes in the data structure also have impacts on the front-end. The HTML was written in the Strapi administration panel.
The JSON response received by the front-end won't be the same. The front-end will have to loop over the array of "opening_hours" instead of injecting the HTML as it is into the DOM. The front will then create the li and p tags automatically.
Upgrade to beta.16
If you are already building your project with Strapi, we recommend you to migrate to this version using the following detailed migration guide here.
How to get started
If you are new to Strapi, just give it a try!
Take a look at the Getting Started guide to jump on board, or get started with the following command line:
yarn create strapi-app my-app --quickstart
Be involved
Contribute!
Contributing to an open-source project could be scary if you never did before, and it doesn't necessarily include coding.
Even if you like to write code, other types of contributions are a great way to get involved with a project and meet other community members. Building those relationships will give you opportunities to work on different parts of the project. https://opensource.guide
For example, we are always open to relevant guest posting from devs with killer content to share!
And if you have a question or just want to say hi 👋 we're always happy to hear from you or you can just comment below.
Please share this article to help more people discover it.
Thanks to the community
Strapi is a product of over 200 community committers.
Thanks to all the beta-testers that helped us fix this release! We do our best to find and kill all the bugs 🐛we find prior to going live but the best QA always come from the sharp-eyed no-surrender testers. Thank you.